Introduction
Utilisation de Sitely
Éléments
Comment faire
Sitely se concentre beaucoup sur ce qu’on pourrait considérer comme le premier niveau du web design : le design visuel statique. L’expérience du visiteur dépend des éléments de conception plus classiques comme la couleur, le contraste, la typographie et l’espace. Ici, nous allons nous pencher sur la fonction d’animations de Sitely.
L’emploi du mot « expérience » est très intentionnel, car tenter d’intégrer des animations peut être à la fois plaisant et frustrant (espérons davantage du premier, et moins du second). La raison, c’est que les animations peuvent perturber l’équilibre du design bien plus que les éléments statiques. En leur donnant une illusion de vie et de mouvement, on peut se retrouver avec trop — ou pas assez —, des parties déconnectées qui ne s’imbriquent pas et peuvent même nuire à ce qui les entoure.
Mais, lorsqu’elles sont bien réalisées, ces entités à la vie limitée donnent au design l’impression d’une interaction plus organique. La narration coule de source et le contenu de la page devient une chaleureuse invitation à poursuivre l’exploration.
Alors, jouons.
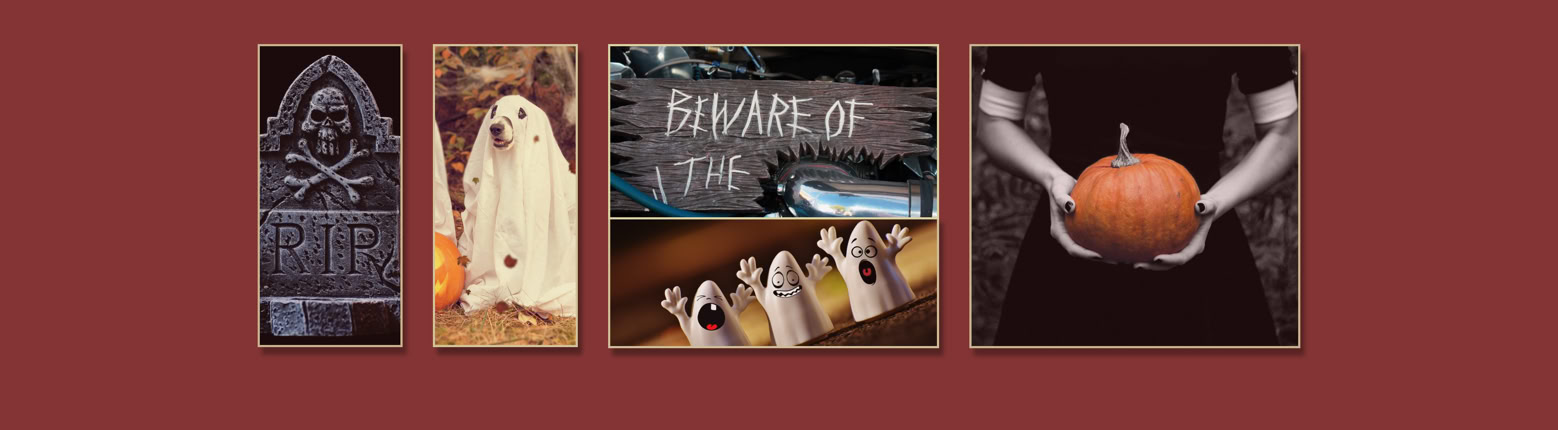
Voici un design simple sur le thème d’Halloween, qui cherche à capturer un peu de l’amusement et de la folie.
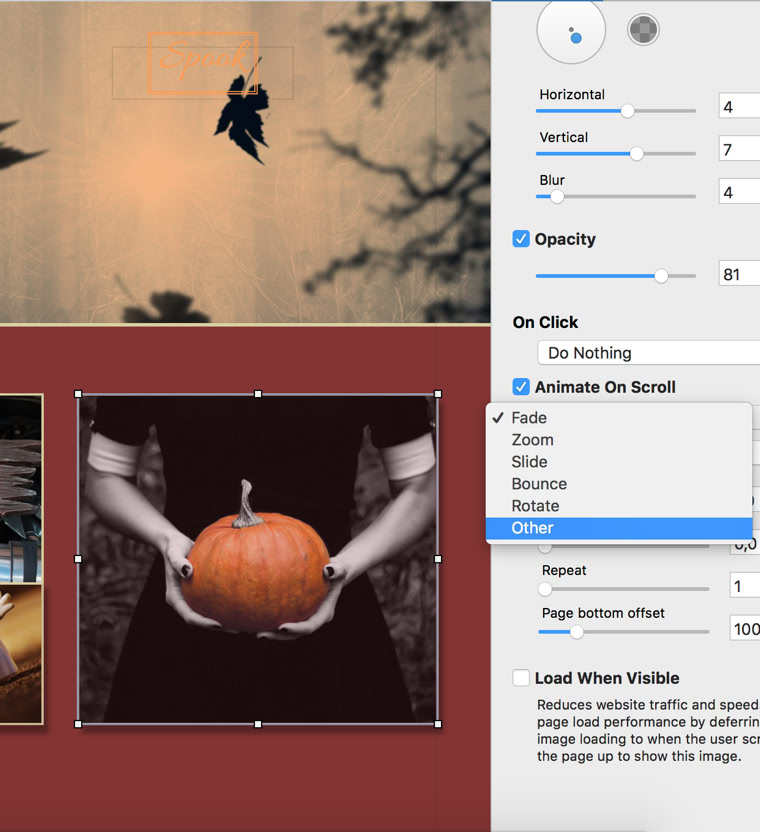
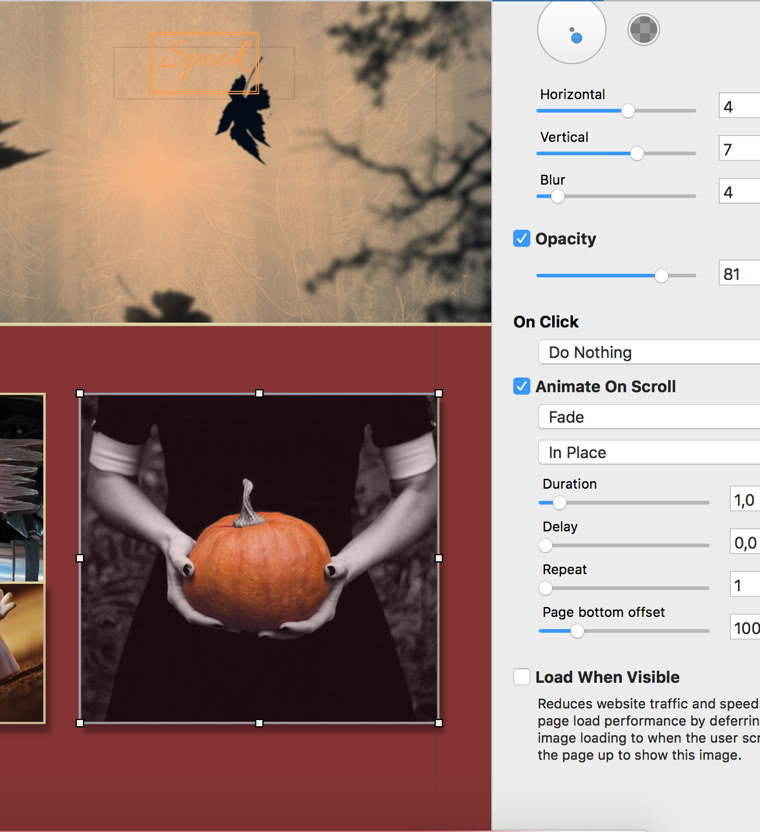
Les animations au défilement peuvent s’appliquer aux images, boutons, zones de texte et éléments vidéo. Vous activez les animations via une case à cocher dans l’onglet Style. Cela fait apparaître deux menus déroulants : l’un pour sélectionner l’animation, l’autre pour choisir la direction et le type de mouvement. Le dernier choix du premier menu, « Autre », dévoile une liste d’animations non conventionnelles, qui peuvent bien fonctionner pour Halloween. Sous le choix du style d’animation se trouvent les réglages du minutage, de la répétition et de la distance.
Même si le cadre est moins contraignant que, disons, un design d’entreprise, il faut tout de même rester prudent dans le choix des animations. Nos éléments en mouvement : une pierre tombale, un chien fantôme, une décoration de vélo, trois petits fantômes et une citrouille qui semble tenue par Mercredi Addams.
Après quelques essais, nous arrivons aux choix suivants :
Pour un exemple plus classique des animations, dans ce design, la fonction de délai est utilisée pour créer un thème de découverte et d’exploration linéaire, tout en communiquant les services de l’entreprise mise en avant :




Veuillez signaler toute lacune dans cette documentation et nous la corrigerons dès que possible !
Mis à jour pour Sitely 6
Droits d'auteur ©2025 Crinon SRL
Ce site utilise des cookies.
Veuillez consulter notre politique de confidentialité pour en savoir plus.