Introduction
Utilisation de Sitely
Éléments
Comment faire
Les popups sont un outil précieux pour préserver la clarté de votre site web en vous permettant de présenter des informations essentielles sans encombrer vos pages soigneusement conçues. Ils sont efficaces pour des tâches telles que l’affichage de formulaires de contact, la promotion d’offres spéciales ou la création d’éléments de navigation interactifs, en particulier sur les appareils mobiles. Bien que certains utilisateurs puissent percevoir les popups comme des obstacles intrusifs à l’accès au contenu d’une page, il n’en est rien. Avec une mise en œuvre créative et réfléchie, les popups peuvent améliorer l’expérience utilisateur et constituer un atout utile dans la boîte à outils de votre site.
Les popups ne sont rien d’autre que de mini-pages web qui peuvent être appelées et affichées à la demande par les utilisateurs. Ils peuvent également apparaître automatiquement après une période prédéfinie. Vous ajoutez un popup à votre site avec l’outil Popup, soit depuis la boîte à outils de Sitely, soit en cliquant sur l’outil Popup en haut à gauche du canevas Sitely. L’outil ressemble à ceci.
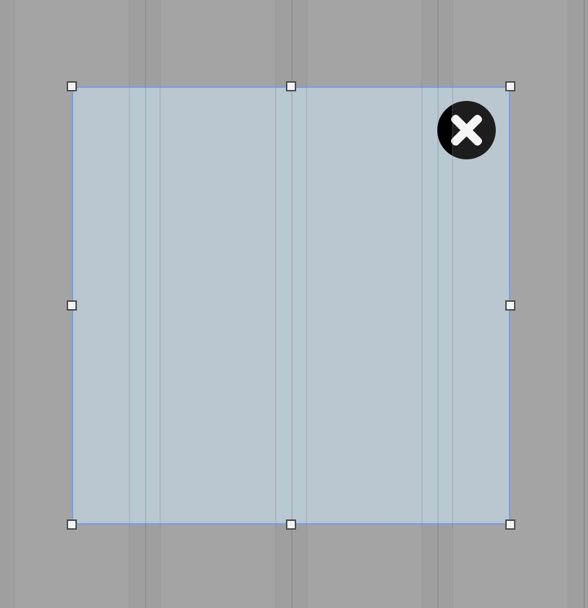
Lorsque vous ajoutez un popup pour la première fois, il ressemble à ceci sur le canevas.

C’est une boîte carrée, centrée sur le canevas, avec l’arrière-plan assombri. Il s’agit essentiellement d’une petite page web vierge avec un bouton de fermeture déjà ajouté dans le coin supérieur droit. Vous pouvez redimensionner la boîte en faisant glisser les poignées, et la repositionner où bon vous semble. La boîte se place au‑dessus de tout contenu de page web existant que vous avez pu ajouter — c’est une mini‑page totalement indépendante qui n’interfère pas avec le contenu existant.
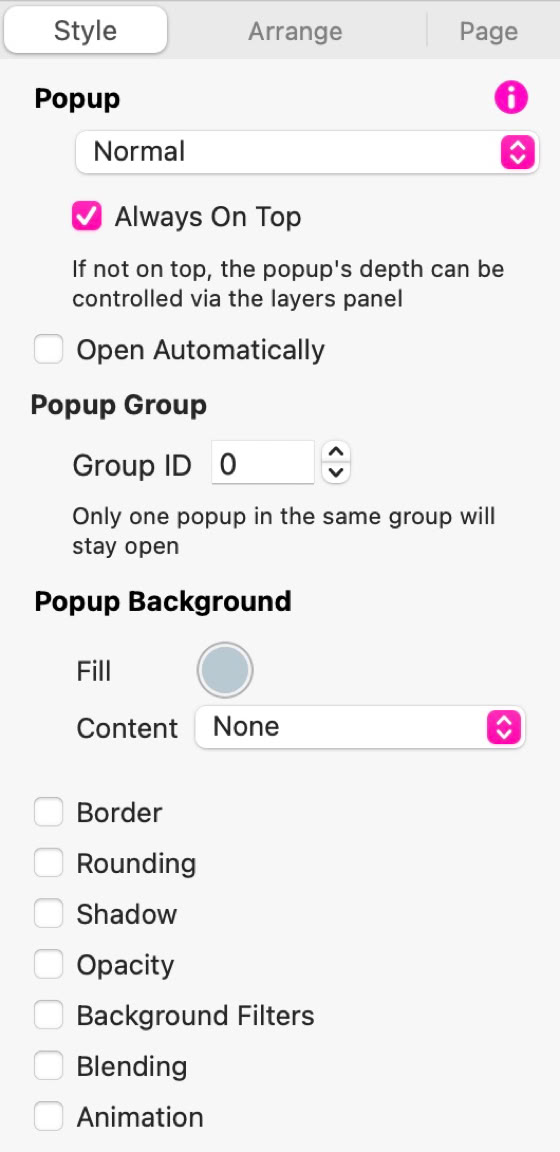
Vous pouvez styliser la boîte comme vous le souhaitez depuis le panneau de style, notamment la couleur d’arrière‑plan, la bordure, l’arrondi et toutes les autres options que vous pouvez appliquer à un élément de boîte normal. Voici les éléments de style de base d’un popup.
Popup normal
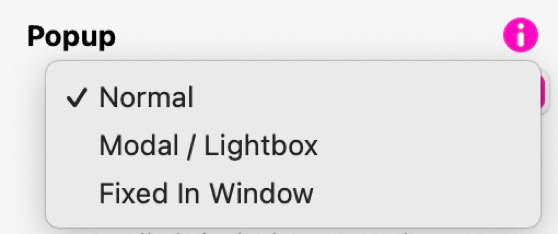
La première section vous permet de décider du type de popup que vous souhaitez créer. Les choix sont :

L’option Modale/Lightbox est probablement le type de popup le plus courant. Elle crée généralement un popup centré sur la page avec un arrière‑plan assombri par‑dessus la page web. Le défilement de la page est désactivé lorsque cette option est utilisée. L’option Fixé dans la fenêtre vous permet de placer le popup à un emplacement précis dans la fenêtre du navigateur et n’assombrit pas l’arrière‑plan. Ce type de popup reste fixe pendant que le reste de la page défile derrière. L’option Normal crée le popup et vous permet de lui donner une position précise sur la page où il restera, même lors du défilement. Cette option n’assombrit pas l’arrière‑plan de la page. Nous examinerons ces options un peu plus loin.
L’option suivante, Toujours au premier plan, indique simplement à Sitely que le popup apparaîtra toujours au‑dessus de tout autre élément de la page web.
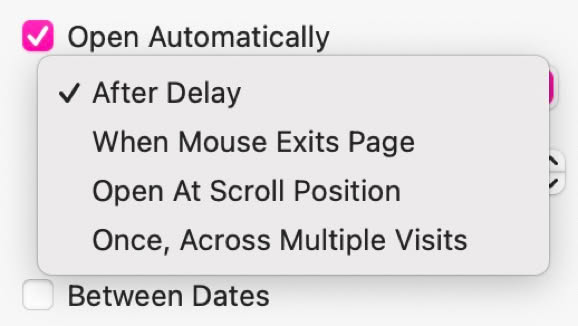
Ouvrir automatiquement vous permet de créer un popup qui apparaîtra sans intervention de l’utilisateur. Cela peut se produire après une période de temps spécifique, lorsque la souris quitte la page, lorsque qu’une certaine position de défilement est atteinte, ou vous pouvez le faire apparaître une seule fois, sur plusieurs visites du site.
Pour voir les différents types, cliquez sur les boutons ci‑dessous.


Il existe aussi une option pour n’afficher le popup qu’entre des dates spécifiques — idéal pour les promotions limitées dans le temps.
Chacun des types de popup a une utilisation pratique spécifique. En général, le type Modale / Lightbox est utilisé lorsque vous souhaitez afficher votre popup de façon isolée — autrement dit, la page cesse de défiler jusqu’à la fermeture du popup. C’est pourquoi ce type de popup a un arrière‑plan assombri : il indique aux utilisateurs que le popup doit être fermé avant de pouvoir poursuivre leur navigation.
L’option Fixé dans la fenêtre sera généralement utilisée lorsque vous voulez permettre aux utilisateurs de continuer à naviguer sur votre site pendant que le popup est ouvert. Il reste fixe dans la fenêtre du navigateur jusqu’à sa fermeture et tout le contenu de la page défile derrière lui.
L’option Normal vous permet d’être vraiment créatif, particulièrement si vous voulez ajouter quelque chose comme un méga‑menu à votre page. Par exemple, cliquer sur un lien de menu principal pourrait ouvrir un popup normal contenant vos autres choix de menu. Celui‑ci restera ouvert et fixé à votre lien de navigation principal jusqu’à sa fermeture. Voici un exemple de cette option en action. (Cliquez sur le lien Méga‑menu)
C’est le popup dans lequel vous créez votre méga‑menu. Il reste fixé à la barre de menu principale jusqu’à ce qu’il soit fermé par l’utilisateur. Pendant ce temps, la page peut défiler comme d’habitude et le popup se déplace avec la page.
Vous créez le contenu de vos popups exactement comme vous créez vos pages web normales. Ajoutez simplement des éléments au popup, stylisez‑les comme vous le souhaitez, et le tour est joué. Vous pouvez ajouter des images, des boutons, des vidéos, du texte, des formulaires et tout ce que vous souhaitez inclure.
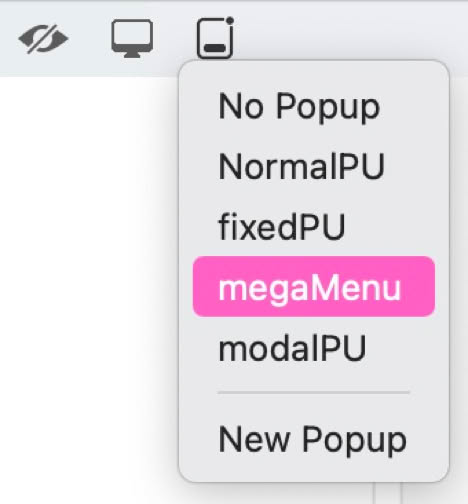
Lorsque vous avez terminé d’éditer le contenu, vous pouvez retirer le popup du canevas en cliquant sur le bouton de fermeture en haut à gauche du canevas. Cela le masque pour que vous puissiez continuer à concevoir le reste de votre page web. Si vous souhaitez revenir à l’édition de votre popup à tout moment, sélectionnez‑le simplement depuis l’icône Popup en haut à gauche du canevas.


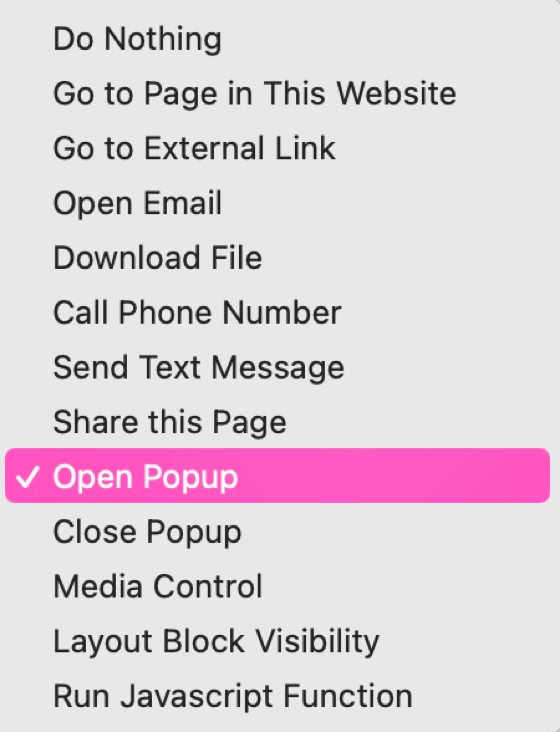
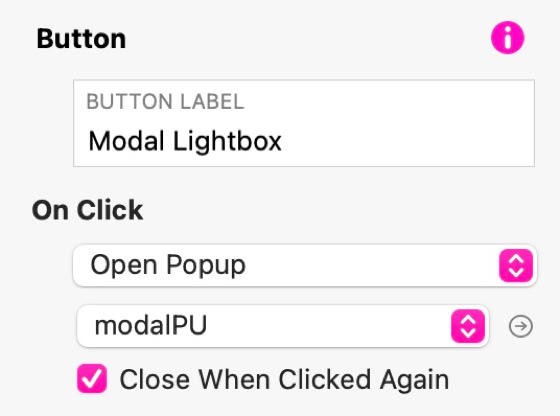
Pour rendre les popups visibles sur votre site, ils doivent être déclenchés par une action. Dans la plupart des cas, cette action sera un clic de l’utilisateur sur un lien quelconque, qu’il s’agisse d’un menu, d’un bouton ou d’un lien texte. L’action au clic sera Ouvrir un popup. Une fois sélectionnée, vous verrez une option supplémentaire pour choisir le popup que vous souhaitez afficher.

Les popups déjà ouverts auront également besoin d’un déclencheur pour être masqués ou fermés. Là encore, cela peut se faire via un lien qui Ferme le popup. Dans la plupart des cas, le même lien peut être utilisé pour ouvrir et fermer un popup. Il suffit de cocher la case Fermer lors d’un second clic sur le lien d’ouverture.

Les popups Modale / Lightbox peuvent aussi être fermés en cliquant à l’extérieur de la modale (sur la partie assombrie de la page). Dans la plupart des cas, le popup lui‑même contiendra un bouton de fermeture (ajouté par défaut lors de la création d’un nouveau popup). Celui‑ci peut être remplacé par un lien texte, comme illustré dans l’exemple de méga‑menu ci‑dessus, ou par un bouton normal si vous préférez. Quel que soit le type de lien choisi, l’action au clic sera toujours Fermer le popup.
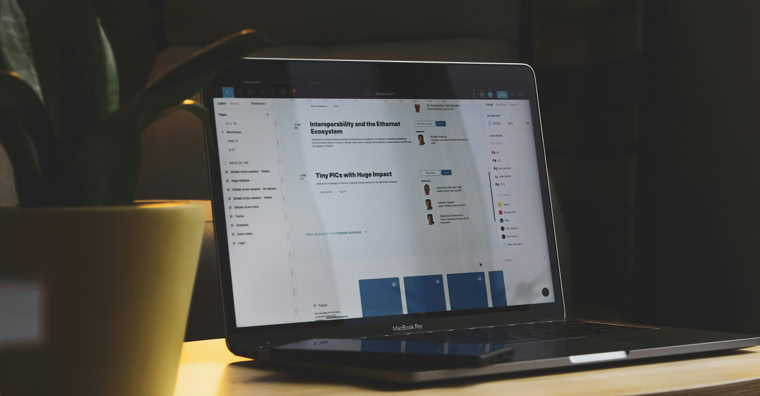
Un popup imbriqué est un popup qui contient des liens/déclencheurs vers d’autres popups. Un exemple pourrait être un popup qui affiche un index de fichiers image ou vidéo, ou peut‑être une liste de différents formulaires de contact pour différents services. Cliquer sur ces liens ouvrirait un autre popup dans lequel le contenu a été intégré. Dans l’exemple ci‑dessous, le lien ouvre un popup avec deux vignettes d’images. Cliquer sur les vignettes ouvre l’image correspondante dans une autre lightbox. De plus, un deuxième lien dans chacune des lightbox d’image renvoie l’utilisateur vers la lightbox d’index.
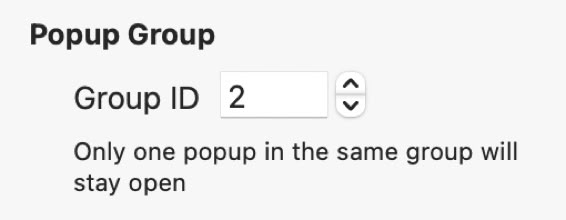
Cet exemple illustre le comportement par défaut des lightbox dans Sitely. Lorsqu’une lightbox s’ouvre, toute lightbox déjà ouverte se ferme. Cela se produit parce que les lightbox sont traitées comme des groupes dans lesquels une seule lightbox du groupe peut être ouverte à la fois. Les groupes sont identifiés par un ID de groupe comme indiqué ici — vous trouverez l’option dans le panneau de style.

Si vous souhaitez déroger à ce comportement, vous pouvez attribuer un ID différent à chaque lightbox. Cependant, cela peut entraîner l’ouverture simultanée de plusieurs lightbox — ce qui risque de perturber les utilisateurs et de les obliger à fermer chaque lightbox manuellement. Bien sûr, il peut y avoir des cas où vous souhaitez garder une lightbox ouverte — par exemple, celle qui propose des instructions. Cliquez sur le lien ci‑dessous pour voir cela en action.
Ceci est un popup secondaire avec un ID de groupe différent. Il restera ouvert jusqu’à ce qu’il soit fermé manuellement, indépendamment de toute autre activité de lightbox sur la page.
Pour voir qu’il n’est pas affecté par d’autres popups, cliquez de nouveau sur le bouton Ouvrir le popup. Vous verrez toujours les lightbox d’image, mais celui‑ci restera en place jusqu’à sa fermeture.

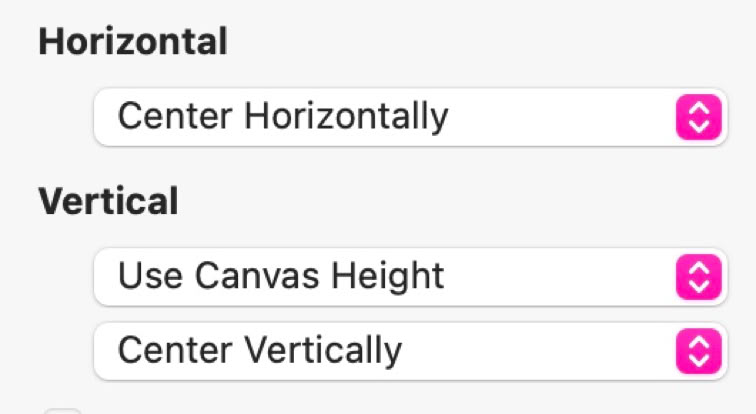
Les options de positionnement horizontal sont :
Les options de positionnement vertical sont :
En outre, l’option de positionnement vertical vous permet de spécifier si vous souhaitez Centrer verticalement le popup, ou l’aligner en haut ou en bas de la fenêtre du navigateur — avec, là encore, la possibilité de définir une marge supérieure ou inférieure.
REMARQUE : Toutes les options ci‑dessus s’appliquent aux popups de type Modale/Lightbox et Fixé dans la fenêtre — ils sont tous deux relatifs à la taille de la fenêtre du navigateur. Le type Normal n’utilise pas ces options car les popups normaux sont relatifs à la page — pas au navigateur. Ainsi, où qu’ils soient placés sur une page, c’est là qu’ils apparaîtront.
Une petite icône est apparue sur la gauche de l’écran. Il s’agit d’un autre popup pour indiquer qu’un menu coulissant est disponible. Le menu est également un popup. L’icône est définie pour apparaître à 90 % de défilement, mais une fois affichée, elle reste sur la page. Le menu latéral lui‑même est un popup Fixé dans la fenêtre, aligné à gauche de la fenêtre du navigateur et de hauteur égale à celle du navigateur. Il est déclenché en Cliquant sur l’icône. Voilà toute la polyvalence des popups Sitely. Sur un site réel, vous souhaiteriez probablement que l’icône soit visible dès le départ, plutôt qu’à une position de défilement spécifique, mais tout est possible.
Veuillez signaler toute lacune dans cette documentation et nous la corrigerons dès que possible !
Mis à jour pour Sitely 6
Droits d'auteur ©2025 Crinon SRL
Fixé dans la fenêtre
Lightbox modale
Cliquez sur une image pour l’agrandir


C’est ici que vous pouvez créer un menu latéral vertical pour votre site web.
Notez qu’il reste en place quand vous faites défiler la page, et qu’il reste ouvert jusqu’à sa fermeture.
Ce site utilise des cookies.
Veuillez consulter notre politique de confidentialité pour en savoir plus.