Introduction
Utilisation de Sitely
Éléments
Comment faire
Un en-tête fixe est une structure de navigation qui conserve sa position en haut de la fenêtre du navigateur lorsque vous faites défiler une page Web, au lieu de disparaître. La structure de navigation peut, au départ, se trouver plus bas dans la page. C’est un élément couramment utilisé et, si votre site comporte beaucoup de contenu, vous devriez probablement en implémenter au moins une version de base, comme une barre de navigation avec un menu.
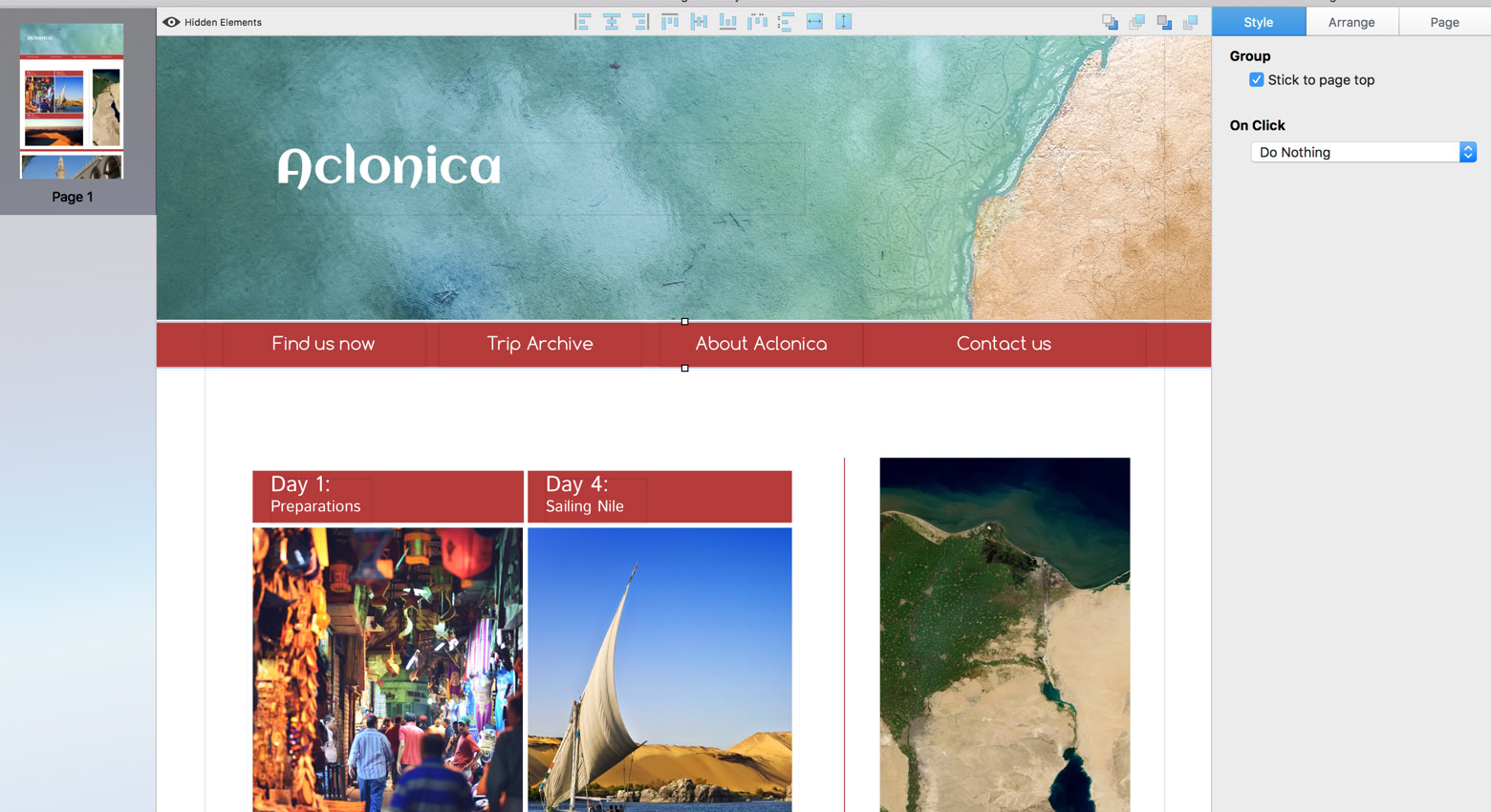
Pour créer un en-tête simple, commencez par placer quelques boutons texte sur un grand bloc. Les boutons seront des liens vers des pages de votre site, ou vers des emplacements de défilement sur la même page. Un nombre de 3 à 5 boutons suffit généralement à mettre en valeur les principales fonctionnalités d’un site sans surcharger la barre. Un élément de menu peut également remplacer les boutons. Sélectionnez tous les boutons ainsi que le grand bloc, cliquez avec le bouton droit pour ouvrir le menu et choisissez Grouper, ou choisissez Grouper dans le menu Organiser en haut de l’écran. Le groupe nouvellement créé propose l’option Fixer en haut de la page dans l’onglet Style.
Activez la case à cocher Fixer en haut de la page : votre groupe restera désormais en haut de l’écran.
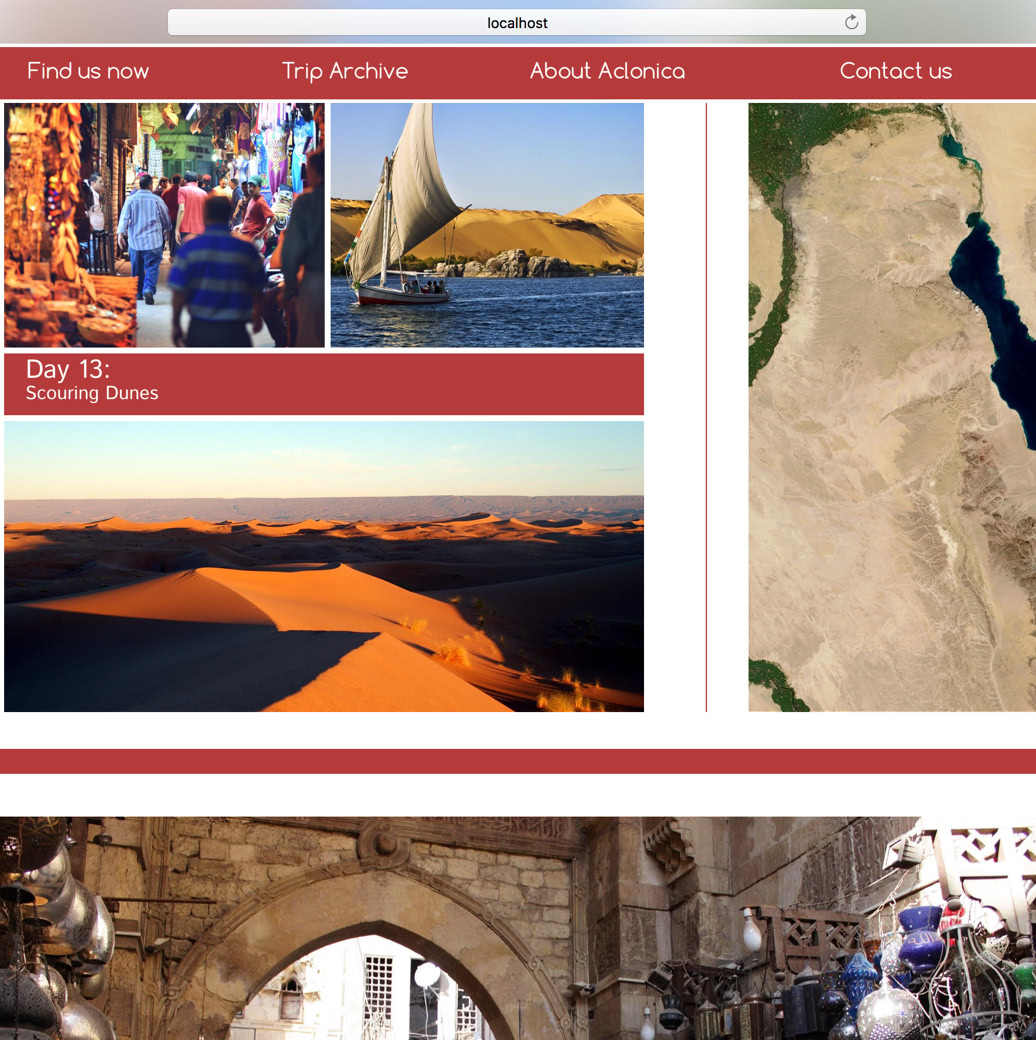
N’oubliez pas de gérer les conflits visuels susceptibles d’apparaître lorsque votre en-tête se déplace. Dans cet exemple, une bordure blanche sur le bloc d’arrière-plan de l’en-tête garantit qu’il se distingue facilement lorsqu’il est placé devant le contenu de la page, et reste cohérente avec les bordures blanches utilisées pour séparer les éléments de nos pages. La cohérence est importante et offre souvent des solutions naturelles, comme ici.
Notez que si l’en-tête n’est pas initialement positionné en haut de l’écran, il s’y attachera lors du défilement dès qu’il entrera en contact. De plus, l’attache se produira dès que le premier composant de votre en-tête entrera en contact. La structure et le positionnement relatif des composants de votre en-tête seront préservés.
Autrement dit, si vous souhaitez qu’un en-tête fixe ne s’attache pas directement au haut de l’écran, vous devrez insérer un bloc invisible entre les deux et l’ajouter au groupe de l’en-tête.


Veuillez signaler toute lacune dans cette documentation et nous la corrigerons dès que possible !
Mis à jour pour Sitely 6
Droits d'auteur ©2025 Crinon SRL
Ce site utilise des cookies.
Veuillez consulter notre politique de confidentialité pour en savoir plus.