Introduction
Utilisation de Sitely
Éléments
Comment faire
Les images sont une partie importante de la plupart des sites Web. Les images aident vos visiteurs à s'engager avec vos pages et à mieux comprendre le message de votre site Web. Dans Sitely, vous avez de nombreuses façons d'utiliser et d'ajouter du contenu image à vos pages. L'option la plus simple est de simplement faire glisser une image de votre ordinateur (depuis le Finder) directement sur le canevas de Sitely. Elle sera placée sur le canevas en tant qu'élément image et ressemblera généralement à ceci :
L'image sera, dans la plupart des cas, placée à ses dimensions et son rapport d'aspect d'origine. Pour ajuster la taille de l'image tout en conservant ses proportions, maintenez la touche Maj enfoncée tout en faisant glisser une poignée de coin. Vous pouvez également modifier les dimensions de l'image en faisant glisser n'importe quelle poignée de redimensionnement sans maintenir la touche Maj. Cette action augmentera la taille de la boîte d'image tout en maintenant l'image à l'intérieur des limites de la boîte. C'est ce qu'on appelle faire 'Adapter' l'image et peut être vu dans le panneau de style.
Dans l'exemple ci-dessus, la case 'Étirer' a été sélectionnée, ainsi que l'option 'Adapter' l'image. Cette section du panneau de style vous indique également si vos images conviendront à l'affichage sur des appareils haute résolution. Dans la plupart des cas, toute image de moins de 2x doit être évitée si vous voulez maintenir une apparence de haute qualité pour votre site Web. L'autre option 'Étirer' est 'Remplir'. La sélection de cette option agrandira l'image proportionnellement jusqu'à ce qu'elle remplisse complètement la boîte.
L'option de remplissage recadrera effectivement l'image, dans cet exemple, le haut et le bas de l'image sont recadrés. Par défaut, l'image recadrée sera centrée dans la boîte d'image. Cependant, vous pouvez changer le point de mire de l'image en utilisant les icônes de placement dans le panneau de style. Vous pouvez y choisir d'afficher le haut, le milieu ou le bas de votre image dans la boîte. S'il s'agissait d'une image de paysage placée dans une boîte de portrait, vous pourriez régler la boîte d'image pour afficher la gauche, le centre ou la droite de l'image.
Vous pouvez utiliser les options de style dans le panneau Style pour ajouter des bordures, des arrondis de coins, des ombres, de l'opacité ou des filtres à vos images. Voici quelques exemples des options disponibles.




Arrondi
+ Bordure
Arrondi
+ Ombre
Arrondi complet
Arrondi + Bordure + Filtre niveaux de gris
L'élément image est un excellent outil lors de la première conception de votre page Web. Il place efficacement un espace réservé pour une image sur le canevas que vous pouvez ensuite peupler avec une image de votre choix. Lorsqu'il est placé pour la première fois sur le canevas, il ressemble à ceci.
Lorsque vous êtes prêt à ajouter des images, il suffit de sélectionner l'espace réservé et d'ajouter votre image depuis le panneau de style.
Cliquer sur le bouton 'Ajouter...' vous permettra de parcourir votre ordinateur à la recherche d'une image. Vous avez également d'autres sources d'images à choisir. Cliquer sur le sélecteur 'Bitmap (PNG, JPEG, GIF)' révélera les sources disponibles.
Ce sont généralement des éléments purement graphiques tels que des logos, des icônes ou des illustrations. Ils sont créés dans des applications graphiques vectorielles et ont généralement une très petite taille de fichier. Ils sont bons dans le travail de conception de sites Web car ils peuvent être mis à l'échelle à n'importe quelle taille tout en conservant leur netteté. Ils ont également l'avantage de pouvoir être recolorés directement dans Sitely en utilisant l'option de superposition de couleur dans le panneau de style. Voici un exemple d'un logo SVG dans sa forme monochrome de base et tel qu'il apparaîtra avec une superposition de couleur appliquée.
Certains SVG seront déjà créés avec plusieurs couleurs. Ils peuvent être utilisés tels quels et conserveront tous les avantages du format SVG. Cependant, l'utilisation de l'option de superposition de couleur supprimera la fonctionnalité multicolore du SVG. Voici un exemple :
Sitely prend en charge les combinaisons hybrides photo-vidéo que les iPhones peuvent prendre. En entrant à la fois l'image et le fichier vidéo exportés depuis Photos, vous pouvez produire une page qui permet aux visiteurs de votre site de voir et d'interagir avec la Live Photo. Vous pouvez obtenir les fichiers fixes et vidéo d'une Live Photo en synchronisant vos photos avec Photos sur le Mac, puis en choisissant la photo et en utilisant la commande Fichier -> Exporter l'original non modifié.
Cette option vous donne un accès rapide à trois des bibliothèques d'images de stock les plus populaires sur Internet - Pixabay, Unsplash et Pexels. Il suffit d'appuyer sur le bouton 'Sélectionner', de choisir votre plateforme et de commencer votre recherche de l'image parfaite.
Remarque importante : Bien que les images de stock de ces plateformes soient généralement disponibles pour une utilisation sous des conditions de licence très libérales et sans frais, l'accès aux bibliothèques via l'interface de Sitely n'implique pas que les images peuvent être utilisées sans restriction dans toutes les situations - en particulier les images qui peuvent contenir des visages de personnes réelles ou des marques déposées. Il vous est conseillé de vérifier les conditions de licence spécifiques de toute image que vous utilisez sur le site Web de la plateforme concernée.
Cette option vous permet d'ajouter un flux Instagram à votre page. Essentiellement, votre site Web ira chercher les images de votre flux, vous évitant ainsi de devoir mettre à jour votre site Web lorsque les images de votre flux changent. Vous devrez autoriser Sitely à accéder à votre flux via les options de paramètres avant de pouvoir utiliser cette fonctionnalité.
Cette option vous permet d'ajouter des images hébergées sur un serveur distant en entrant l'URL de l'image dans le panneau de style. C'est ce qu'on appelle souvent le 'lien direct' (hotlinking) et ne doit être utilisé que si vous êtes le propriétaire du site vers lequel vous créez un lien, ou si vous avez la permission du propriétaire du site.
Celles-ci sont toutes listées dans le panneau des styles, comme montré ici. Cocher les cases de style révélera des paramètres supplémentaires pour chaque option. De plus, vous pourrez attacher n'importe laquelle des actions au clic de Sitely à vos images, ainsi que des effets de défilement ou d'animation unique.
Cette option vous permet de choisir une deuxième image pour mettre en valeur les différences entre les images. Elle est souvent utilisée dans l'immobilier, la retouche photo, l'illustration, la restauration et l'art.
La façon dont vous envisagez de protéger les images est une affaire personnelle. Inévitablement, mettre quelque chose sur le Web le rend public et peut inciter quelqu'un à le voler. Bien que quelqu'un qui est déterminé à voler votre contenu trouvera toujours un moyen, il y a quelques choses qui peuvent être faites pour atténuer, tout en mettant en valeur votre travail.
Au niveau le plus simple, vous pouvez empêcher l'image d'être glissée depuis la page, ou enregistrée après un clic droit. Pour beaucoup de nos clients, cela a historiquement été une solution "suffisamment bonne" qu'ils recherchaient.
L'intégration d'informations de copyright dans l'image, qui seront extraites de l'image originale si disponible, est souvent aussi une bonne solution. Ainsi, par exemple, les photographes les trouveront depuis l'appareil photo ou depuis leur logiciel de traitement tel que Lightroom.
Ces deux techniques n'aideront pas avec des utilisateurs un peu plus sophistiqués, qui consulteront le code source de la page, ou des robots d'exploration qui téléchargent des images pour le compte de systèmes d'IA ou de services de recherche d'images. Donc, pour ceux-là, nous avons développé une nouvelle option "Cacher de la recherche et de l'IA", qu'il n'est pas impossible de contourner, mais qui nécessite un adversaire ciblé, techniquement compétent et qui veut spécifiquement votre image.
En fin de compte, si vous reconnaissez que l'image sera simplement prise par celui qui la veut, mais que vous devez quand même la montrer, vous pouvez opter pour réduire la résolution de l'image, de sorte que quiconque parvient à la prendre n'aura jamais la meilleure qualité d'image.
Les images peuvent être appliquées à d'autres éléments de votre page Sitely. Par exemple, vous pouvez remplir une boîte standard avec une image. Bien que cela puisse sembler identique à l'ajout d'une boîte d'image à la page, cette option vous offre un ensemble de fonctionnalités différent par rapport à un élément d'image standard. La première chose que vous remarquerez, ce sont quelques options de style supplémentaires dans le panneau de style.
Cette option envoie votre image derrière votre page Web, laissant la boîte d'origine comme une sorte de fenêtre à travers laquelle vous pouvez voir l'image derrière. L'image elle-même restera fixe, tandis que la boîte défilera par-dessus au fur et à mesure que la page défile, révélant différentes parties de l'image.
Ici, vous pouvez ajouter du flou à votre image, ce qui est un moyen simple de créer un arrière-plan coloré pour quelque chose comme un en-tête de site. Voici un exemple d'une image floue superposée avec une boîte de texte.
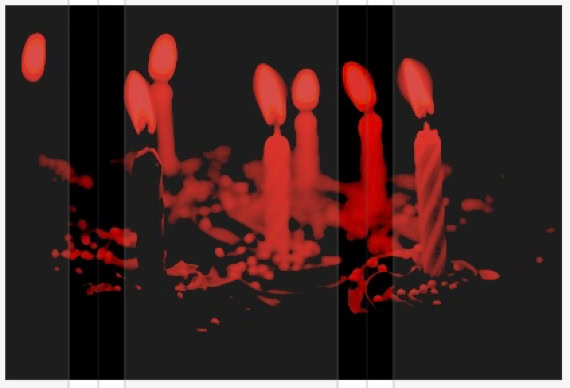
Ces options vous permettent de créer des effets intéressants, en particulier pour les images auxquelles vous appliquez des effets de défilement. Ces filtres ne modifient pas l'image en tant que telle, mais changent plutôt l'arrière-plan derrière l'image. Cela signifie que l'image doit être partiellement transparente, ou contenir une zone transparente (comme dans une image PNG) pour que les effets soient visibles. Pour voir comment cela fonctionne, un filtre Flou a été appliqué à l'image 'Œil' à droite. Au fur et à mesure que cette page défile, l'image montera sur la page et commencera à chevaucher le contenu au-dessus. Lorsqu'elle se chevauche, le contenu derrière l'image deviendra flou. Il existe un certain nombre d'effets avec lesquels vous pouvez expérimenter, alors essayez-les tous pour avoir une idée de leur fonctionnement.
C'est quelque chose pour ceux qui ont une petite connaissance des effets de fusion. Ceux-ci sont souvent utilisés dans les arts graphiques pour créer des effets intéressants. Pour que la fusion fonctionne, il doit y avoir au moins deux éléments, l'un placé au-dessus de l'autre. L'effet de fusion est ensuite appliqué à l'élément le plus haut. L'option choisie fusionnera les deux éléments pour créer un effet. Dans cet exemple, une boîte rouge a été fusionnée avec une image en utilisant l'effet de fusion 'brûlure de couleur'.
+

Texte sur une image floue
Dans les situations où vous avez un certain nombre de boîtes larges sur une page, et que vous voulez qu'elles affichent la même image d'arrière-plan, il vous suffit d'ajouter la même image comme arrière-plan pour chaque boîte et de définir l'option 'Fixé dans la fenêtre'. Cela définira l'image d'arrière-plan pour toutes les boîtes sur la page jusqu'à ce qu'une nouvelle image d'arrière-plan soit rencontrée. Cela permet de créer des éléments de page intéressants, comme l'exemple ci-dessous.
Dans cet exemple, deux boîtes larges ont été ajoutées à la page, chacune avec un décalage d'arrière-plan appliqué. La même image d'arrière-plan a été appliquée aux deux boîtes et l'option 'Fixé dans la fenêtre' a été sélectionnée.
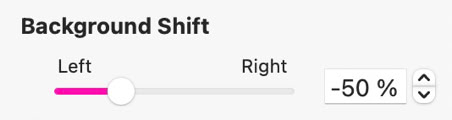
L'option de décalage de l'arrière-plan obscurcit une partie de l'image d'arrière-plan, permettant d'ajouter d'autres contenus dans la partie obscurcie de la page. Cette option est disponible sur toute boîte pleine largeur ajoutée à la page. L'option ressemble à ceci.

Les boîtes larges et les blocs disposition, y compris les grilles d'images/vidéos et les grilles de mise en page, peuvent également avoir des images définies comme arrière-plan. Ces éléments s'étendent sur toute la largeur du navigateur et peuvent créer des éléments de page spectaculaires en pleine largeur pour votre site Web. Cette fonctionnalité est couramment utilisée pour créer une section Héros de site Web, comme dans l'illustration ci-dessous.
Vous ajoutez des images aux blocs disposition et aux boîtes larges dans la section arrière-plan du panneau de style. Vous serez présenté avec les mêmes choix que les boîtes d'images standard, plus quelques options de remplissage supplémentaires telles que les dégradés et les motifs.
Les images utilisées comme arrière-plans sont particulièrement efficaces lorsqu'elles sont utilisées avec l'option 'Fixé dans la fenêtre' - créant un effet de type parallaxe où la page Web défile sur l'image lors du défilement.
Des images peuvent également être ajoutées aux boutons comme arrière-plan en sélectionnant le bouton sur le canevas, puis en sélectionnant 'image' dans les options de remplissage d'arrière-plan du panneau de style. Vous pourrez ajouter des images différentes pour chaque état du bouton afin de créer une interaction avec l'utilisateur lors du survol/clic d'un bouton. Une manière courante d'utiliser cette fonctionnalité est d'utiliser des variations de la même image pour les états normal et survol. Par exemple, avoir l'image de l'état normal en couleur, et l'image de l'état survol en version monochrome. C'est ainsi que nous avons créé le bouton illustré ici.
Une manière plus pratique de créer des boutons d'image pourrait être de placer une image sur le canevas, puis de faire un clic droit sur l'image et de sélectionner 'Convertir en bouton' dans le menu contextuel.
Si vous placez une image sur le canevas qui a un arrière-plan et un premier plan clairement définis, Sitely peut tenter de modifier, ou même de supprimer l'arrière-plan pour vous en un seul clic. La suppression de l'arrière-plan transformera l'image en un PNG transparent, vous permettant de la placer sur un autre arrière-plan de votre choix. Voici un exemple du fonctionnement de cette fonctionnalité.
Avec l'image originale sélectionnée, cochez la case modifier l'arrière-plan dans le panneau de style. Choisissez l'option pour supprimer l'arrière-plan. Le résultat sera une image transparente comme on peut le voir ici. Vous pouvez également demander à Sitely de recadrer automatiquement l'image au premier plan.
D'autres effets d'arrière-plan peuvent également être ajoutés avec la même option - il suffit de sélectionner l'effet que vous voulez dans la liste déroulante. Voici des exemples des différentes options disponibles.
Veuillez signaler toute lacune dans cette documentation et nous la corrigerons dès que possible !
Mis à jour pour Sitely 6
Droits d'auteur ©2025 Crinon SRL
Ce site utilise des cookies.
Veuillez consulter notre politique de confidentialité pour en savoir plus.