Introduzione
Usare Sitely
Elementi
Come fare
È disponibile un tutorial video per questo argomento, clicca qui per vederlo.
Questa è una funzionalità pratica di Sitely che dovresti utilizzare ogni volta che è possibile. Non solo i blocchi di layout portano una struttura organizzata alle tue pagine, ma rendono anche incredibilmente facile riordinare i contenuti. Quindi, cosa sono i blocchi di layout?
Se guardi le illustrazioni di un tipico wireframe di un sito web qui sotto, noterai che gli elementi della pagina sono suddivisi in sezioni visivamente distinte, ciascuna trasmettendo un'idea, un concetto o un messaggio particolare.
Invece di avere una lunga pagina con contenuti disposti in modo uniforme da un lato all'altro, abbiamo una struttura più attraente dal punto di vista visivo, con alcune sezioni che si estendono su tre colonne, altre su due colonne, alcune su una colonna e altre su quattro colonne. Questo concetto rende una pagina meno monotona da visualizzare: offre un riposo all'occhio umano mentre si scorre la pagina. Inoltre, consente ai tuoi contenuti di essere più facilmente assimilabili dall'utente, suddividendo il contenuto in porzioni più facilmente assimilabili.
Ognuno di questi pezzi visivi di informazioni costituisce perfetti blocchi di layout e, una volta creati, possono essere spostati su o giù nella pagina per riordinare i contenuti, se necessario. Inoltre, spostare un blocco di layout muoverà tutto il suo contenuto senza disturbare il layout.
Sitely ha un elemento di blocco di layout che appare così:

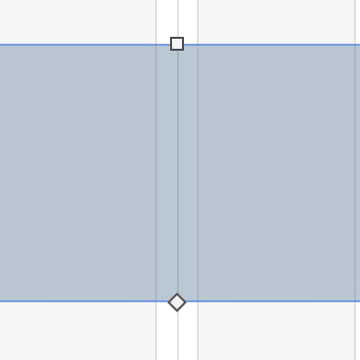
Cliccando su questo elemento, posizionerai un blocco di layout sulla pagina, pronto per essere ridimensionato e per iniziare ad aggiungere contenuti. Quando viene aggiunto per la prima volta alla pagina, assomiglierà a un ampio riquadro con uno sfondo standard. La sua caratteristica distintiva sarà una maniglia di ridimensionamento a forma di diamante nella parte inferiore.

Passando il mouse sulla maniglia di ridimensionamento, il cursore cambierà per indicare che si tratta di una maniglia di ridimensionamento e che, trascinando la maniglia, i blocchi di layout sottostanti si sposteranno verso il basso nella pagina mentre il riquadro viene ridimensionato.

Sebbene aggiungere un blocco all'area di lavoro e poi popolarlo con contenuti funzioni perfettamente, un approccio più semplice potrebbe essere quello di iniziare semplicemente a progettare la tua prima area di contenuto - magari una sezione "hero" per la tua pagina web. Una volta che il contenuto è progettato secondo i tuoi gusti, puoi selezionare tutti gli elementi che compongono la tua sezione "hero", fare clic destro e scegliere "Sposta in blocco di layout" dal menu contestuale.
Questa azione raggrupperà tutto e posizionerà il contenuto all'interno di un blocco di layout per te. Ora puoi spostare il tuo blocco di layout ovunque sulla tua pagina, sicuro che la tua sezione "hero" progettata con cura rimarrà intatta e seguirà il suo percorso. Questo ti consente di iniziare a progettare il contenuto per il tuo prossimo riquadro. Dal punto di vista stilistico, i blocchi di layout condividono tutte le caratteristiche di stile dei riquadri ampi. Puoi impostare un colore di riempimento, dare al riquadro un'immagine o un riempimento a gradiente, applicare bordi (superiori e inferiori), aggiungere ombre e filtri di sfondo. Puoi anche impostare il tuo blocco di layout come una posizione di scorrimento, il che rende molto facile avere la tua navigazione che collega parti specifiche della tua pagina.
Sitely ha un paio di altri blocchi di layout nella sua cassetta degli attrezzi. Questi sono essenzialmente blocchi di layout creati per situazioni d'uso specifiche. Ad esempio, il "Griglia Immagine/Video" e la "Griglia di Layout" sono entrambi blocchi di layout progettati per scopi specifici. Funzionano in modo molto simile al blocco di layout standard, ma i contenuti che aggiungi sono più specifici. Controlla la documentazione per dettagli su come vengono utilizzate queste griglie.
Qualsiasi blocco di layout può essere impostato per essere inizialmente nascosto, il che significa che non sarà visibile quando una pagina viene caricata per la prima volta in una finestra del browser. Affinché un utente possa vedere il blocco di layout, dovresti fornire agli utenti qualche forma di elemento interattivo sulla pagina che riveli il blocco quando viene cliccato. Un esempio principale di come questa funzione può essere utilizzata è quando desideri incorporare un mega-menu nel tuo sito. Questi sono comunemente visti nei siti di e-commerce, dove agli utenti viene dato accesso rapido ai gruppi di prodotti tramite un link di navigazione principale. Ecco un esempio.
In questo esempio, un utente cliccando su un link di navigazione principale vedrà un blocco di categorie di prodotto e link che li porteranno a pagine specifiche del sito web. Chiaramente, sarebbe meglio per gli utenti se questo mega-menu non fosse visibile al primo caricamento della pagina, poiché tenderebbe a interrompere il flusso del design principale della pagina. Quindi, creando il mega-menu in un blocco di layout e nascondendolo inizialmente, la pagina rimane chiara e non ingombra. Tuttavia, cliccando su un link, verrà rivelato il menu e tutte le sue scelte. Vedrai l'opzione per nascondere un blocco di layout nel pannello di stile quando hai selezionato un blocco di layout nell'area di lavoro.
Quando utilizzi questa funzionalità, è una buona idea assegnare un ID di gruppo ai tuoi blocchi di layout: si tratta semplicemente di un numero che indica che il blocco di layout appartiene a un gruppo specifico di riquadri sulla pagina. Il valore predefinito è zero, ma puoi utilizzare qualsiasi numero a tua scelta. Il motivo per cui questo è importante è che, quando crei un link per rivelare il blocco, che si tratti di un normale link di menu o di un pulsante, avrai l'opzione di chiudere eventuali altri blocchi di layout sulla pagina quando il link viene cliccato. Chiaramente, se avessi due mega-menu collegati a due diversi link di navigazione, vorrei che solo uno apparisse alla volta. Pertanto, quando creo i miei link di navigazione, vorrei che il link chiudesse eventuali altri blocchi di layout prima di aprirne un altro. Assegnando ai miei blocchi di layout del mega-menu un ID comune, solo i riquadri che condividono quell'ID verranno chiusi. In altre parole, solo un mega-menu sarà visualizzato alla volta. Se non includo questo numero ID, cliccando su un link di un mega-menu potrei involontariamente chiudere TUTTI i blocchi di layout sulla mia pagina. Pertanto, mi assicurerò che tutti gli altri blocchi di layout abbiano un ID di gruppo diverso.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6

Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.