Introduzione
Usare Sitely
Elementi
Come fare
Le immagini sono una parte importante della maggior parte dei siti web. Le immagini aiutano i tuoi visitatori a interagire con le tue pagine e a comprendere meglio il messaggio del tuo sito web. In Sitely, hai molti modi per usare e aggiungere contenuti immagine alle tue pagine. L'opzione più semplice è semplicemente trascinare un'immagine dal tuo computer (dal Finder) direttamente sull'area di lavoro di Sitely. Questa verrà posizionata sull'area di lavoro come un elemento immagine e avrà tipicamente questo aspetto:
L'immagine sarà, nella maggior parte dei casi, posizionata alle sue dimensioni e proporzioni originali. Per regolare la dimensione dell'immagine mantenendo le sue proporzioni, tieni premuto il tasto Maiusc mentre trascini una maniglia d'angolo. Puoi anche cambiare le dimensioni dell'immagine trascinando una qualsiasi delle maniglie di ridimensionamento senza tenere premuto il tasto Maiusc. Questa azione aumenterà la dimensione del riquadro dell'immagine mantenendo l'immagine all'interno del confine del riquadro. Questo si chiama rendere l'immagine 'Adatta' (Fit) e può essere visto nel pannello di stile.
Nell'esempio sopra, è stata selezionata la casella 'Estendi' (Stretch), così come l'opzione 'Adatta' (Fit) l'immagine. Questa sezione del pannello di stile ti informa anche se le tue immagini saranno adatte per la visualizzazione su dispositivi ad alta risoluzione. Nella maggior parte dei casi, qualsiasi immagine inferiore a 2x dovrebbe essere evitata se si vuole mantenere un aspetto di alta qualità al proprio sito web. L'altra opzione 'Estendi' è 'Riempi' (Fill). Selezionando questa opzione, l'immagine verrà ingrandita proporzionalmente fino a riempire completamente il riquadro.
L'opzione di riempimento ritaglierà di fatto l'immagine; in questo esempio, la parte superiore e inferiore dell'immagine sono ritagliate. Per impostazione predefinita, l'immagine ritagliata sarà centrata all'interno del riquadro dell'immagine. Tuttavia, puoi cambiare il punto focale dell'immagine con l'uso delle icone di posizionamento nel pannello di stile. Lì puoi scegliere di visualizzare la parte superiore, centrale o inferiore della tua immagine nel riquadro. Se si trattasse di un'immagine orizzontale posizionata in un riquadro verticale, potresti impostare il riquadro dell'immagine per visualizzare la parte sinistra, centrale o destra dell'immagine.
Puoi usare le opzioni di stile nel pannello Stile per aggiungere bordi, arrotondamento degli angoli, ombre, opacità o filtri alle tue immagini. Ecco alcuni esempi delle opzioni disponibili.




Arrotondamento
+ Bordo
Arrotondamento
+ Ombra
Arrotondamento Completo
Arrotondamento + Bordo + Filtro Scala di Grigi
L'elemento immagine è un ottimo strumento quando si inizia a progettare la propria pagina web. Di fatto, posiziona un segnaposto per un'immagine sull'area di lavoro che potrai successivamente popolare con un'immagine a tua scelta. Quando viene posizionato per la prima volta sull'area di lavoro, ha questo aspetto.
Quando sei pronto per aggiungere immagini, basta selezionare il segnaposto e aggiungere la tua immagine dal pannello di stile.
Cliccando sul pulsante 'Aggiungi…' potrai cercare un'immagine sul tuo computer. Hai anche altre fonti di immagini tra cui scegliere. Cliccando sul selettore 'Bitmap (PNG, JPEG, GIF)' verranno rivelate le fonti disponibili.
Questi sono tipicamente elementi grafici puri come Loghi, Icone o illustrazioni. Sono creati in applicazioni di grafica vettoriale e di solito hanno una dimensione di file molto piccola. Sono ottimi nel lavoro di web design perché possono essere scalati a qualsiasi dimensione mantenendo la loro nitidezza. Hanno anche il vantaggio di poter essere ricolorati direttamente all'interno di Sitely utilizzando l'opzione di sovrapposizione Colore nel pannello di stile. Ecco un esempio di un Logo SVG sia nella sua forma monocromatica di base sia come apparirà con una sovrapposizione di colore applicata.
Alcuni SVG saranno già creati con diversi colori. Possono essere usati così come sono e manterranno tutti i vantaggi del formato SVG. Tuttavia, l'uso dell'opzione di sovrapposizione colore rimuoverà la caratteristica multicolore dell'SVG. Ecco un esempio:
Sitely supporta le combinazioni ibride foto-video che gli iPhone possono scattare. Inserendo sia l'immagine che il file video esportato da Foto, puoi produrre una pagina che consente ai visitatori del tuo sito di vedere e interagire con la Live Photo. Puoi ottenere i file di immagine fissa e video per una Live Photo sincronizzando le tue foto con Foto sul Mac e poi scegliendo la foto e usando il comando File -> Esporta Originale non Modificato.
Questa opzione ti dà un accesso rapido a tre delle più popolari librerie di immagini di stock su Internet - Pixabay, Unsplash e Pexels. Basta premere il pulsante 'Seleziona', scegliere la tua piattaforma e iniziare la ricerca dell'immagine perfetta.
Nota Importante: Sebbene le immagini di stock da queste piattaforme siano generalmente disponibili per l'uso sotto termini di licenza molto liberali e senza costi, l'accesso alle librerie attraverso l'interfaccia di Sitely non implica che le immagini possano essere utilizzate senza restrizioni in ogni situazione - in particolare le immagini che possono contenere volti di persone reali o marchi registrati. Si consiglia di verificare i termini di licenza specifici di qualsiasi immagine utilizzata sul sito web della piattaforma pertinente.
Questa opzione ti permette di aggiungere un feed di Instagram alla tua pagina. Essenzialmente, il tuo sito web recupererà le immagini dal tuo feed, eliminando la necessità di aggiornare il tuo sito web quando le immagini nel tuo feed cambiano. Dovrai autorizzare Sitely ad accedere al tuo feed tramite le opzioni delle impostazioni prima di poter utilizzare questa funzione.
Questa opzione ti permette di aggiungere immagini ospitate su un server remoto inserendo l'URL dell'immagine nel pannello di stile. Questo è spesso definito 'Hot-linking' e dovrebbe essere usato solo se sei il proprietario del sito a cui ti stai collegando, o se hai il permesso dal proprietario del sito.
Queste sono tutte elencate nel pannello stili, come mostrato qui. Selezionando le caselle di stile verranno rivelate impostazioni aggiuntive per ogni opzione. Inoltre, sarai in grado di allegare alle tue immagini una qualsiasi delle azioni al clic di Sitely, così come effetti di scorrimento o di animazione una tantum.
Questa opzione ti permette di scegliere una seconda immagine, per mostrare le differenze tra immagini. È spesso usata nel settore immobiliare, nel fotoritocco, nell'illustrazione, nel restauro e nell'arte.
Il modo in cui ti senti riguardo alla protezione delle immagini è una questione personale. Inevitabilmente, mettere qualcosa sul web lo rende pubblico e potrebbe invitare qualcuno a rubarlo. Mentre chi è determinato a rubare i tuoi contenuti troverà sempre un modo, ci sono alcune cose che si possono fare per mitigare il rischio, pur mostrando il proprio lavoro.
Al livello più semplice, puoi impedire che l'immagine venga trascinata dalla pagina o salvata dopo un clic destro. Per molti dei nostri clienti, questa è stata storicamente una soluzione "sufficientemente buona" che stavano cercando.
Incorporare informazioni sul copyright nell'immagine, che verranno prese dall'immagine originale se disponibili, è spesso anche una buona soluzione. Ad esempio, i fotografi la troveranno dalla fotocamera o dal loro software di elaborazione come Lightroom.
Entrambe queste tecniche non aiuteranno con utenti leggermente più sofisticati, che visualizzeranno il codice sorgente della pagina, o con i crawler che scaricano immagini per conto di sistemi di IA o servizi di ricerca di immagini. Quindi, per questi, abbiamo sviluppato una nuova opzione "Nascondi da Ricerca e IA", che non è impossibile da aggirare, ma richiede un avversario concentrato, tecnicamente competente e che desidera specificamente la tua immagine.
In definitiva, se riconosci che l'immagine verrà semplicemente presa da chi la vuole, ma hai comunque bisogno di mostrarla, puoi optare per ridurre la risoluzione dell'immagine, in modo che chiunque riesca a prenderla non abbia mai la migliore qualità dell'immagine.
ILe immagini possono essere applicate ad altri elementi della tua pagina Sitely. Ad esempio, puoi riempire un riquadro standard con un'immagine. Sebbene questo possa sembrare identico all'aggiunta di un riquadro immagine alla pagina, questa opzione ti offre alcune funzionalità aggiuntive non disponibili con un elemento immagine standard. La prima cosa che noterai sono alcune opzioni di stilizzazione aggiuntive nel pannello stili.
Questa opzione invia la tua immagine dietro la tua pagina web, lasciando il riquadro originale come una sorta di finestra attraverso cui puoi vedere l'immagine dietro. L'immagine stessa rimarrà fissa, mentre il riquadro scorrerà sopra di essa man mano che la pagina scorre, rivelando diverse parti dell'immagine.
Qui puoi aggiungere sfocatura alla tua immagine, che è un modo semplice per creare uno sfondo colorato per qualcosa come un'intestazione del sito. Ecco un esempio di un'immagine sfocata sovrapposta a un riquadro di testo.
Queste opzioni ti consentono di creare effetti interessanti, in particolare per le immagini a cui potresti applicare effetti di scorrimento. Questi filtri non cambiano l'immagine di per sé, ma cambiano lo sfondo dietro l'immagine. Ciò significa che l'immagine deve essere parzialmente trasparente o contenere un'area trasparente (come in un'immagine PNG) affinché gli effetti siano visibili. Per comprendere come funziona, è stato applicato un filtro di sfocatura all'immagine 'Occhio' qui sotto. Man mano che questa pagina scorre, l'immagine potrebbe muoversi verso l'alto e iniziare a sovrapporsi al contenuto sopra di essa. Quando si sovrappone, il contenuto dietro l'immagine si sfoca come illustrato. Ci sono diversi effetti da provare, quindi sperimenta tutti per capire come funziona ciascuno.
Questa è un'opzione per chi ha un po' di conoscenza degli effetti di sovrapposizione. Questi sono spesso utilizzati nelle arti grafiche per creare effetti interessanti. Per far funzionare la sovrapposizione, devono esserci almeno due elementi, uno posizionato sopra l'altro. L'effetto di sovrapposizione viene quindi applicato all'elemento superiore. L'opzione scelta unirà i due elementi per creare un effetto. In questo esempio, un riquadro rosso è stato sovrapposto a un'immagine utilizzando il 'Colore brucia'.
+

Testo su un'Immagine Sfocata
In situazioni in cui hai diversi riquadri su una pagina e desideri che mostrino la stessa immagine di sfondo, puoi semplicemente aggiungere la stessa immagine come sfondo per ciascun riquadro e impostare l'opzione 'Posizione fissa'. Questo imposterà l'immagine di sfondo per tutti i riquadri sulla pagina fino a quando non verrà incontrata una nuova immagine di sfondo. Questo consente di creare elementi di pagina interessanti, come nell'esempio qui sotto.
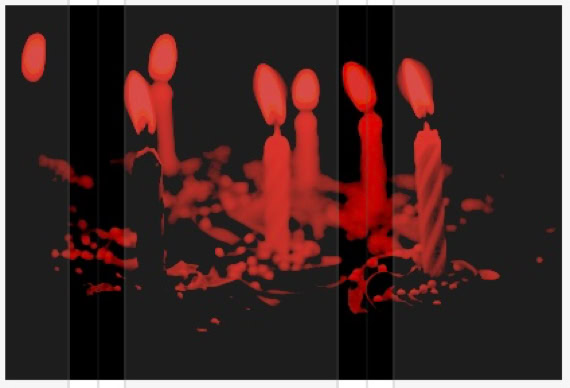
In questo esempio, sono stati aggiunti due ampi riquadri alla pagina, ciascuno con un effetto di spostamento dello sfondo applicato. La stessa immagine di sfondo è stata applicata a entrambi i riquadri e l'opzione "Posizione fissa" è stata selezionata.
L'opzione di spostamento dello sfondo oscura una parte dell'immagine di sfondo, consentendo di aggiungere altro contenuto nella porzione oscurata della pagina. Questa opzione è disponibile su qualsiasi riquadro a piena larghezza aggiunto alla pagina. L'opzione appare così.

Riquadri larghi e blocchi di layout, inclusi griglie di immagini/video e griglie di layout, possono avere immagini impostate come loro sfondi. Questi elementi si estendono per tutta la larghezza del browser e possono creare elementi di pagina a tutta larghezza con un effetto forte per il tuo sito web. Questa funzionalità è comunemente utilizzata per creare una sezione hero del sito web, come nell'illustrazione qui sotto.
Aggiungi immagini ai blocchi di layout e ai riquadri larghi nella sezione di sfondo del pannello stili. Ti verranno presentate le stesse scelte dei riquadri immagine standard, più alcune opzioni di riempimento aggiuntive come gradienti e pattern.
Le immagini utilizzate come sfondi sono particolarmente efficaci quando utilizzate con l'opzione 'Posizione fissa' - creando un effetto parallax in cui la pagina web scorre sopra l'immagine.
Le immagini possono essere aggiunte anche ai pulsanti come sfondi selezionando il pulsante nell'area di lavoro e poi selezionando 'immagine' dalle opzioni di riempimento dello sfondo nel pannello stili. Sarai in grado di aggiungere immagini diverse per ciascuno stato del pulsante per creare un'interazione utente quando si passa il mouse o si clicca su un pulsante. Un modo comune per utilizzare questa funzionalità è utilizzare variazioni della stessa immagine per gli stati normale e di passaggio. Ad esempio, puoi avere l'immagine dello stato normale a colori e l'immagine dello stato di passaggio in versione monocromatica. Questo è come abbiamo creato il pulsante illustrato qui.
Un modo più conveniente per creare pulsanti immagine potrebbe essere posizionare un'immagine sull'area di lavoro, quindi fare clic destro sull'immagine e selezionare 'Converti in Pulsante' dal menu contestuale.
Se posizioni un'immagine sull'area di lavoro che ha uno sfondo e un primo piano chiaramente definiti, Sitely può tentare di modificare o addirittura rimuovere lo sfondo per te con un solo clic. Rimuovere lo sfondo trasformerà l'immagine in un PNG trasparente, consentendoti di posizionarla su un altro sfondo a tua scelta. Ecco un esempio di come funziona questa funzionalità.
Con l'immagine originale selezionata, seleziona la casella di modifica dello sfondo nel pannello stili. Scegli l'opzione per rimuovere lo sfondo. Il risultato sarà un'immagine trasparente come puoi vedere qui. Puoi anche far sì che Sitely ritagli automaticamente l'immagine per il primo piano.
Altri effetti di sfondo possono essere aggiunti con la stessa opzione - basta selezionare l'effetto desiderato dall'elenco a discesa. Ecco alcuni esempi delle varie opzioni disponibili.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6
Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.