Introduzione
Usare Sitely
Elementi
Come fare
Questo è un blocco di layout speciale progettato per aggiungere facilmente contenuti video e immagine alla tua pagina in una struttura a griglia..
Inizia aggiungendo l'elemento alla tua area di lavoro di Sitely e inserendo i contenuti video o immagine. Puoi farlo dal pannello di stile mentre l'elemento Griglia Immagini/Video è selezionato sull'area di lavoro. L'opzione appare in questo modo:
Sebbene la griglia, quando viene inizialmente posizionata sull'area di lavoro, mostri solo una griglia con una singola riga di tre segnaposto, si espanderà per adattarsi a tutto il contenuto che aggiungi. Ad esempio, se aggiungi sei immagini, vedrai la griglia espandersi in tre colonne e due righe; se aggiungi dodici immagini, la tua griglia crescerà a tre colonne per quattro righe. Per aggiungere contenuti dal tuo disco, clicca sul pulsante Aggiungi Immagini/Video. Per aggiungere contenuti ospitati su YouTube o Vimeo, clicca sui pulsanti appropriati. Hai anche l'opzione di aggiungere pagine PDF - di questo parleremo tra un momento. Dopo aver aggiunto alcuni contenuti, la griglia potrebbe apparire più o meno così:
Ora puoi regolare le singole celle della griglia per creare un aspetto più estetico alla tua griglia. Seleziona ogni cella della griglia a turno, direttamente sull'area di lavoro o dal pannello dei livelli. Assicurati di selezionare la cella della griglia e non l'immagine stessa. La differenza si può vedere qui sotto. Le maniglie perimetrali bianche indicano che l'immagine è stata selezionata. Le deboli 'X' grigie indicano che la cella è selezionata.
La modifica dell'immagine influenzerà l'immagine nella singola cella, la modifica della cella generalmente influisce su tutte le celle, poiché le loro impostazioni di sfondo sono comuni. È possibile modificare lo sfondo per una singola cella, tramite l'opzione Modifica Sfondi -> Cella Selezionata, ma non è l'impostazione predefinita.
Con la cella selezionata, vai al pannello di stile e imposta il numero di righe e/o colonne che desideri che quella cella occupi. Ecco come appare l'opzione:
Nell'esempio sopra, la prima cella è stata impostata per occupare 2 colonne e 1 riga. Continua a spostarti attraverso ciascuna cella fino a quando la tua griglia non è stilizzata secondo il tuo gusto. Nella nostra griglia di esempio qui sotto, abbiamo modificato la griglia e l'abbiamo stilizzata con colori di sfondo e bordi per apparire in questo modo - abbiamo mostrato le dimensioni delle celle per ciascuna cella della griglia in modo che tu possa comprendere meglio come è stata creata.
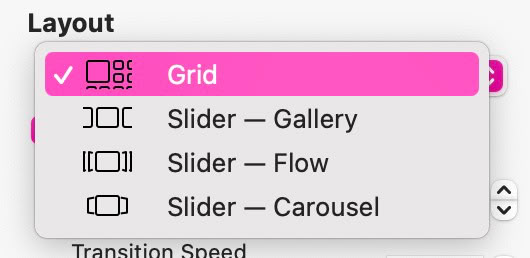
Oltre alla griglia semplice, un elemento griglia immagini/video può essere disposto in uno slider orizzontale, o nelle modalità flusso e carosello. Le modalità slider comprimono tutte le celle della griglia su una singola riga orizzontale. Le modalità slider flusso e carosello mostrano le celle con due diversi effetti di prospettiva 3D, mentre la modalità galleria le mostra senza alcuna prospettiva applicata.

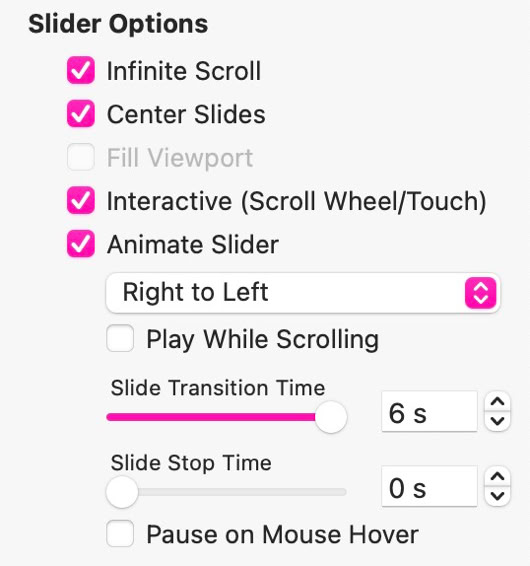
Quando in modalità slider, la griglia ha una serie di opzioni specifiche:

Per impostazione predefinita, cliccando su qualsiasi immagine all'interno della griglia, questa si aprirà in una lightbox. Tipicamente, l'immagine si ingrandirà su uno sfondo oscurato che può essere chiuso cliccando in qualsiasi punto dello sfondo, o cliccando un pulsante di chiusura sull'immagine (proprio come le immagini su questa pagina). Tuttavia, con la Griglia Immagini/Video, hai anche l'opzione di creare una presentazione dal contenuto della tua griglia. Questo significa essenzialmente che cliccando su qualsiasi contenuto all'interno della griglia si aprirà una lightbox come al solito, ma con la possibilità aggiuntiva di poter scorrere tutto il contenuto della griglia mentre la lightbox è aperta. Ecco come appare su una pagina web:
Noti quelle frecce di scorrimento a sinistra e a destra? Quelle vengono aggiunte impostando le opzioni della presentazione nel pannello di stile. Con la Griglia Immagini/Video selezionata sull'area di lavoro, assicurati di selezionare le opzioni pertinenti per far funzionare questa funzione. Il pannello di stile rivelerà molte opzioni per stilizzare la tua griglia, le celle e la lightbox, quindi assicurati di controllarle tutte.
Grazie alla capacità di Sitely di importare documenti PDF nel blocco di layout Immagine/Video, ora puoi fare cose che prima erano piuttosto difficili da realizzare. Ad esempio, puoi importare una brochure multipagina o una copia in PDF di una presentazione Keynote. Facendo ciò, popolerai la tua griglia con ogni pagina del tuo documento (1 pagina per cella della griglia). Chiaramente, questo potrebbe creare molte celle della griglia che non vuoi necessariamente che i visitatori del tuo sito vedano. Invece, potresti volere che vedano solo la prima pagina, e poi lasciare che aprano la presentazione per vedere le altre pagine. Questo è facile da fare in Sitely. Di seguito è riportato un esempio di una presentazione di 20 pagine esportata da Keynote come file PDF multipagina. Vogliamo che gli utenti vedano solo la diapositiva di apertura e vedano il resto solo quando aprono la presentazione. Per fare questo cambiamo le dimensioni e il layout della griglia. Ecco come appare la nostra griglia dopo aver applicato un po' di stile.
Quanto sopra è stato ottenuto regolando le celle in modo che fossero larghe 50px, alte 50px e distanziate verticalmente e orizzontalmente di 10px - tutto impostato nel pannello di stile.
La prima cella è stata selezionata e fatta estendere per 20 colonne e 9 righe. Questo crea l'illusione di un'immagine principale con una serie di miniature sottostanti, come illustrato sopra. Sebbene le miniature possano rimanere in vista, potresti volerle nascondere in modo che sia visibile solo l'immagine principale. Le persone che vedono le miniature potrebbero semplicemente presumere che l'immagine principale cambierà quando si clicca su una miniatura, il che potrebbe non essere l'impressione che vuoi dare. Per nascondere le miniature, seleziona ogni cella delle miniature a turno e impostala su NON mostrare su questo dispositivo nel pannello DISPONI. Ora, quando si clicca sull'immagine principale, la presentazione inizia, permettendo agli utenti di spostarsi avanti e indietro attraverso la presentazione. Provalo sull'esempio dal vivo qui sotto.

Clicca per Avviare la Presentazione

Il motivo per cui riduciamo la dimensione delle miniature è semplicemente per mantenere il blocco di layout a un'altezza che ci consenta di aggiungere contenuti sotto la presentazione senza sovrapporre quel contenuto all'interno del blocco di layout stesso. Invece, la presentazione rimane all'interno del suo blocco di layout, che può essere spostato nella pagina senza interferire con gli elementi circostanti. Inoltre, se le miniature non venissero ridotte di dimensione, il blocco di layout potrebbe crescere a un'altezza molto più grande del contenuto della tua pagina, causando la comparsa di molto spazio bianco nella parte inferiore della tua pagina web.
Questa tecnica può essere utilizzata anche per visualizzare una brochure PDF multi-pagina. Chiaramente, non vuoi che gli utenti vedano un'intera griglia di pagine di brochure individuali, quindi facendo effettivamente scomparire le pagine aggiuntive, finirai con solo una copertura della brochure che gli utenti possono cliccare per leggere l'intera pubblicazione. Allo stesso modo, potresti avere un gran numero di video che desideri mostrare al mondo, ma non vuoi necessariamente visualizzarli come una grande griglia di video individuali sulla pagina. In questo scenario, di solito crei un'immagine poster video grande che invita gli utenti a visualizzare la tua galleria video. Quell'immagine sarebbe impostata come il tuo primo grande slide, occupando un numero maggiore di colonne della griglia. Questo mantiene la tua pagina libera da ingombri, pur dando agli utenti accesso a un'intera libreria di contenuti video. Se vuoi consentire la selezione individuale di video e/o immagini, puoi creare miniature più grandi e mantenerle visibili sulla pagina. Queste appariranno in una o più righe sotto l'immagine più grande sulla pagina.
Le dimensioni delle celle della griglia sono impostate su base dispositivo per dispositivo. Quindi, molto probabilmente dovrai regolare le dimensioni di conseguenza per ciascun dispositivo per cui progetti. Vale anche la pena notare che sui dispositivi smartphone, non ci saranno frecce su ciascun lato della presentazione. Invece, gli utenti utilizzeranno l'azione di scorrimento comune per navigare attraverso la tua presentazione. Non c'è bisogno di progettare specificamente per uno smartphone in orizzontale. Ruotando il telefono, la presentazione si ingrandirà automaticamente per adattarsi all'orientamento orizzontale.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6
Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.