Introduzione
Usare Sitely
Elementi
Come fare
I popup sono uno strumento prezioso per mantenere la chiarezza del tuo sito web, consentendoti di presentare informazioni essenziali senza sovraccaricare le tue pagine progettate con cura. Sono efficaci per attività come la visualizzazione di moduli di contatto, la promozione di offerte speciali o la creazione di elementi di navigazione interattivi, specialmente sui dispositivi mobili. Anche se alcuni utenti possono percepire i popup come ostacoli invasivi per accedere ai contenuti delle pagine, non devono esserlo. Con un'implementazione creativa e strategica, i popup possono migliorare l'esperienza utente e diventare un asset utile nel tuo toolkit per il sito web.
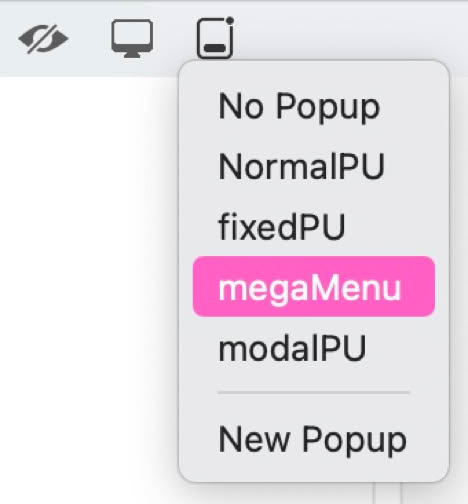
I popup non sono altro che mini pagine web che possono essere richiamate e visualizzate a richiesta dagli utenti. Possono anche essere configurati per apparire automaticamente dopo un periodo di tempo predefinito. Puoi aggiungere un popup al tuo sito web utilizzando lo strumento popup, sia dalla toolbox di Sitely, sia cliccando sull'icona del popup in alto a sinistra dell'area di lavoro di Sitely. Lo strumento appare in questo modo.
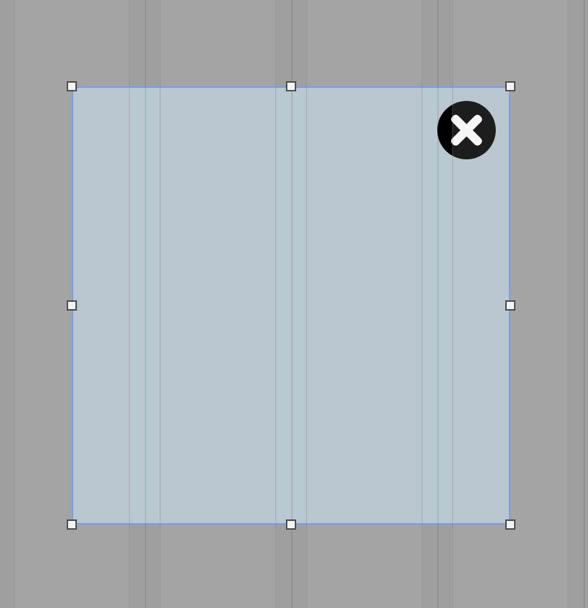
Quando aggiungi un popup per la prima volta, esso apparirà in questo modo nell’area di lavoro.

Si tratta di un riquadro quadrato, centrato nell’area di lavoro, con lo sfondo oscurato. È essenzialmente una piccola pagina web vuota con un pulsante di chiusura già aggiunto nell'angolo in alto a destra. Puoi ridimensionare il riquadro trascinando i manici di ridimensionamento e puoi riposizionarlo ovunque ti sia comodo. Il riquadro stesso si sovrapporrà a qualsiasi contenuto già presente nella pagina web - è una mini pagina web completamente indipendente e non interferirà con il contenuto della pagina esistente.
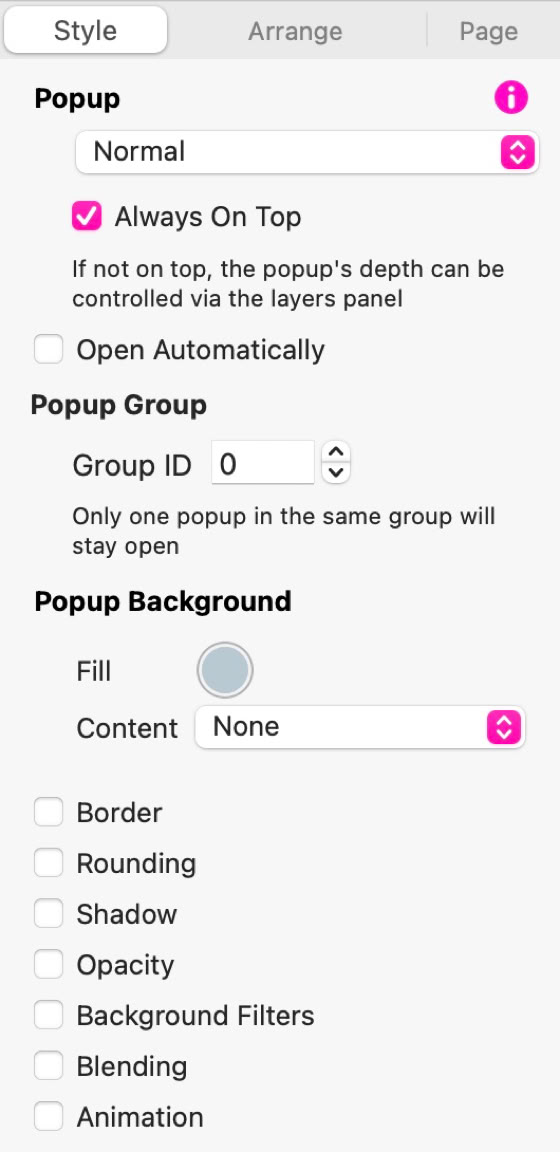
Puoi stilizzare il riquadro come preferisci dal pannello di stile, inclusi colore di sfondo, bordo, arrotondamento e tutte le altre opzioni che puoi applicare a un normale riquadro. Ecco gli elementi di stile di base di un popup.
Popup Normale
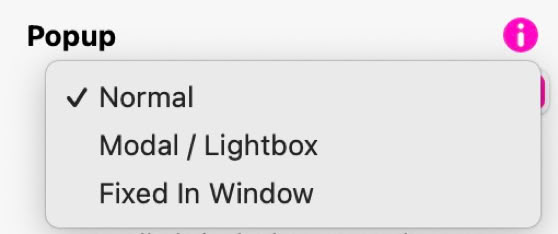
La prima sezione ti permette di decidere che tipo di popup desideri creare. Le opzioni sono:

L'opzione Modal/Lightbox è probabilmente il tipo di popup più comune. Tipicamente crea un popup centrato sulla pagina con uno sfondo oscurato sopra la pagina web. Lo scorrimento della pagina è disabilitato quando si utilizza questa opzione. L'opzione Fisso nella Finestra ti consente di posizionare il popup in una posizione specifica all'interno della finestra del browser e non oscura lo sfondo. Questo tipo di popup rimarrà fisso in posizione mentre il resto della pagina scorre dietro di esso. L'opzione Normale creerà il popup e ti permetterà di dargli una posizione specifica nella pagina, dove rimarrà, anche durante lo scorrimento. Questa opzione non oscura lo sfondo della pagina. Daremo un'occhiata a queste opzioni più avanti.
La successiva opzione, Sempre in Primo Piano, indica semplicemente a Sitely che il popup apparirà sempre sopra qualsiasi altro elemento sulla pagina web.
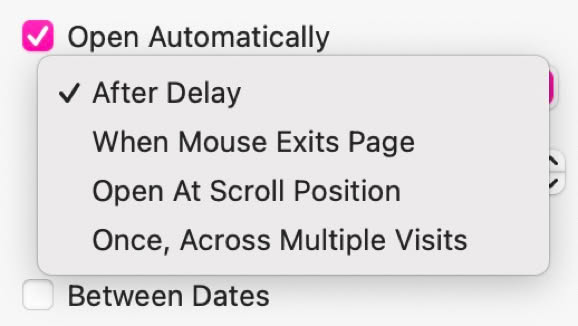
Apri Automaticamente ti consente di creare un popup che apparirà senza alcun intervento da parte dell'utente. Questo può avvenire dopo un periodo di tempo specifico, quando il mouse esce dalla pagina, al raggiungimento di una certa posizione di scorrimento, oppure puoi farlo apparire solo una volta, durante più visite al sito.
Per vedere i diversi tipi, clicca sui pulsanti qui sotto.


C'è anche un'opzione per far apparire il popup solo tra date specifiche - ottima per promozioni temporali.
Ognuno dei tipi di popup ha un uso pratico specifico. Tipicamente, il tipo Modal/Lightbox verrebbe utilizzato quando desideri visualizzare il tuo popup in isolamento - in altre parole, la pagina smette di scorrere fino a quando il popup non viene chiuso. Questo è il motivo per cui questo tipo di popup ha uno sfondo oscurato - segnala agli utenti che il popup deve essere chiuso prima di poter continuare a navigare nel tuo sito web.
L'opzione Fisso nella Finestra verrebbe tipicamente utilizzata quando desideri consentire agli utenti di continuare a navigare nel tuo sito mentre il popup è aperto. Rimane fisso nella finestra del browser fino a quando non viene chiuso e tutto il contenuto della pagina scorrerà dietro di esso.
L'opzione normale ti consente di essere davvero creativo, specialmente se desideri aggiungere qualcosa come un mega-menu alla tua pagina. Ad esempio, cliccando su un link del menu principale potrebbe aprirsi un popup normale contenente le altre scelte di menu. Questo rimarrà aperto e fisso al tuo link di navigazione principale fino a quando non verrà chiuso.
Questo è il popup dove crei il tuo mega menu. Rimane fisso alla barra del menu principale finché non viene chiuso dall'utente. Nel frattempo, la pagina può essere scorsa come al solito e il popup si muove con la pagina
Puoi creare contenuti nei tuoi popup esattamente come crei le tue normali pagine web. Basta aggiungere elementi al popup, stilizzarli come desideri e sei a posto. Puoi aggiungere immagini, pulsanti, video, testo, moduli e qualsiasi altra cosa tu voglia includere.
Quando hai finito di modificare il contenuto, puoi rimuovere il popup dall’area di lavoro cliccando sul pulsante di chiusura in alto a sinistra dell’area di lavoro. Questo lo nasconde dalla vista così puoi continuare a progettare il resto della tua pagina web. Se desideri tornare a modificare il tuo popup in qualsiasi momento, basta selezionarlo dall'icona popup in alto a sinistra dell'area di lavoro.


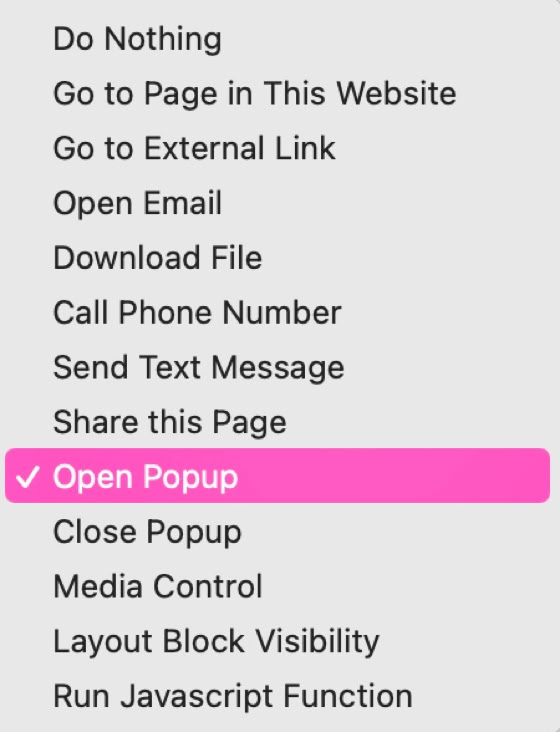
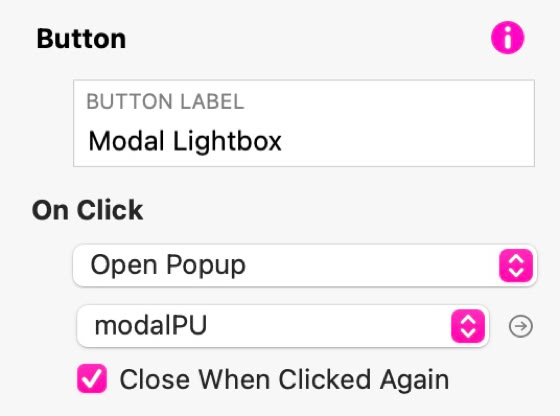
Per rendere i popup visibili nel tuo sito web, devono essere attivati da un'azione. Nella maggior parte dei casi, quell'azione sarà l'utente che clicca su un link di qualche tipo, che si tratti di un menu, un pulsante o un link di testo. L'azione al clic sarà Apri Popup. Quando selezionato, vedrai un'opzione aggiuntiva per selezionare il popup che desideri visualizzare.

I popup già aperti necessiteranno anche di un qualche tipo di attivazione per essere chiusi. Anche questo può essere fatto tramite un link che Chiude il popup. Nella maggior parte dei casi, lo stesso link può essere utilizzato per aprire e chiudere un popup. Basta cliccare sulla casella Chiudi quando cliccato di nuovo sul link di apertura.

I popup Modal/Lightbox possono anche essere chiusi cliccando al di fuori del popup (sulla parte oscurata della pagina). Nella maggior parte dei casi, il popup stesso conterrà un pulsante di chiusura (incluso per default quando crei un nuovo popup). Questo può essere sostituito con un link di testo o un pulsante normale, se preferisci. Qualunque tipo di link tu scelga, l'azione al clic sarà sempre Chiudi Popup.
Un popup nidificato è un popup che contiene link/attivazioni per altri popup. Un esempio potrebbe essere un popup che visualizza un indice di file immagine o video, oppure una lista di diversi moduli di contatto per diversi dipartimenti. Cliccando su quei link si aprirebbe un altro popup in cui il contenuto è stato incorporato.
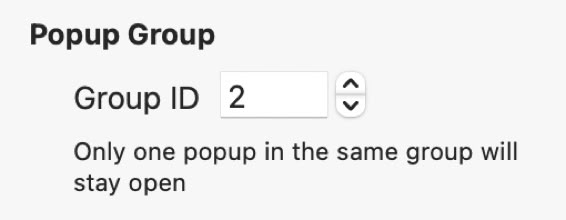
Per evitare che più popup si aprano contemporaneamente, utilizzi gli ID di gruppo popup. Questo è particolarmente importante se crei popup nidificati. Ad esempio, se crei il popup A che contiene link al popup B, idealmente vorrai che il popup B sostituisca il popup A, piuttosto che avere entrambi i popup aperti contemporaneamente. Assegnando a entrambi i popup lo stesso ID di gruppo, ti assicurerai che si apra solo un popup alla volta. Se, tuttavia, desideri intenzionalmente che più popup siano aperti contemporaneamente, puoi assegnare a ciascun popup un ID di gruppo unico.

Se desideri sovrascrivere questo comportamento, puoi assegnare un ID diverso a ciascun lightbox. Tuttavia, ciò potrebbe causare l'apertura simultanea di diversi lightbox, portando a confusione per l'utente e costringendolo a chiudere manualmente ogni lightbox. Naturalmente, ci possono essere casi in cui desideri mantenere un lightbox aperto, magari uno che offre istruzioni. Clicca il link sottostante per vederlo in azione.
Questo è un popup secondario con un ID di Gruppo diverso. Rimarrà aperto finché non verrà chiuso manualmente, indipendentemente da qualsiasi altra attività lightbox sulla pagina.
Per vedere che non è influenzato da altri popup, clicca di nuovo sul pulsante Apri Popup. Vedrai ancora i lightbox delle immagini, ma questo rimarrà al suo posto finché non verrà chiuso.

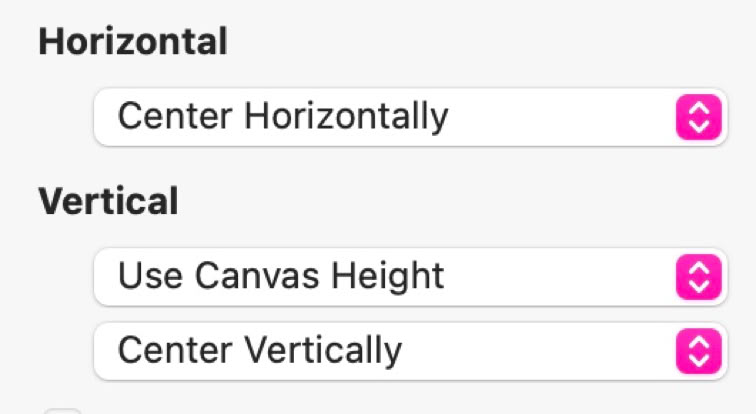
Le opzioni di posizionamento orizzontale sono:
• Allinea a sinistra e Allinea a destra - Questo allineerà il popup a sinistra o a destra della finestra del browser. Selezionando questa opzione puoi impostare un margine a sinistra o a destra della finestra del browser.
• Altezza fissa - Questa opzione consente di specificare un'altezza esatta in pixel per il popup.
Inoltre, l'opzione di posizionamento verticale ti consente di specificare se centrare verticalmente il popup, o allinearlo in alto o in basso nella finestra del browser, offrendo nuovamente l'opzione di impostare un margine superiore o inferiore.
È apparso una piccolo icona sulla sinistra dello schermo. Questo è un altro popup per segnalare che è disponibile un menu a comparsa. Il menu è anch'esso un popup. L'icona è impostata per apparire a una posizione di scorrimento del 90%, ma una volta che appare, rimarrà sulla pagina. Il menu laterale stesso è un popup in posizione fissa, allineato a sinistra della finestra del browser e occupa tutta l'altezza del browser. Viene attivato cliccando sull'icona. Questa è la versatilità dei popup di Sitely. In un sito reale, probabilmente vorresti che l'icona fosse visibile fin da subito, piuttosto che apparire a una posizione di scorrimento specifica, ma tutto è possibile.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6
Fisso nella Finestra
Lightbox Modale
Clicca su un'immagine per vederla ingrandita


Qui è dove puoi creare un menu laterale verticale per il tuo sito web.
Nota che rimane al suo posto quando scorri la pagina e resta aperto finché non viene chiuso.
Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.