Introduzione
Usare Sitely
Elementi
Come fare
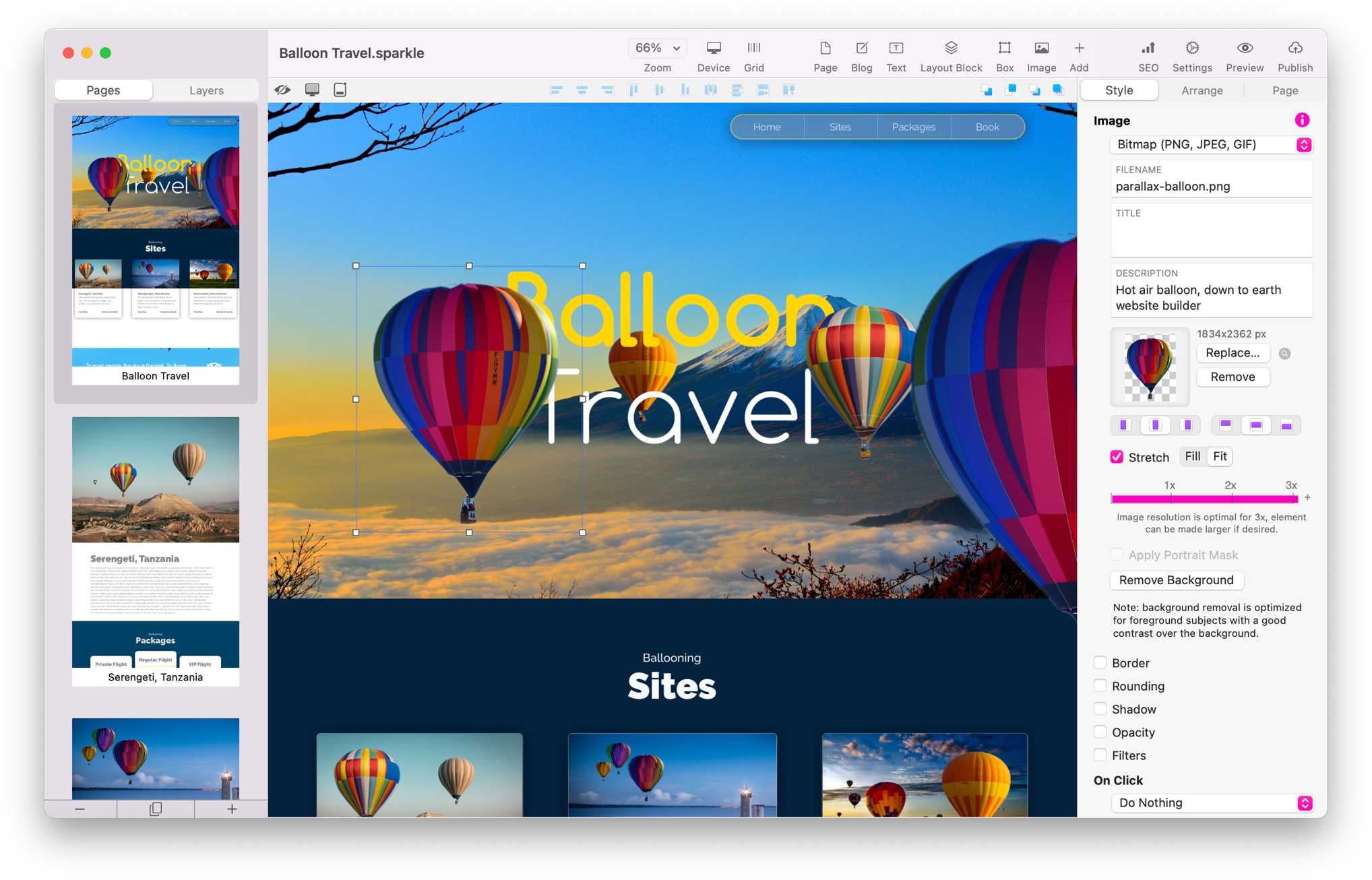
Esplora l'interfaccia di Sitely senza sforzi cliccando sui punti caldi numerati nell'immagine qui sotto. Questo rivelerà lo scopo di ciascun elemento dell'interfaccia. Non preoccuparti dei dettagli adesso; il manuale utente coprirà come utilizzare ogni strumento in modo approfondito. Prenditi un momento per familiarizzare con il layout.
La principale area di lavoro, dove progetterai le tue pagine web, occupa la parte più grande dell'interfaccia. Comodamente, tutti gli strumenti necessari si trovano attorno ai bordi e rimangono accessibili in ogni momento. Non dovrai cercare pannelli di strumenti opzionali o riordinare le finestre: tutto appare quando ne hai bisogno.









Infine, l'elemento fondo pagina, all'interno dell'area di disegno, consente di rendere la pagina più corta o più alta. Mentre la pagina viene generalmente ritagliata dove finisce il contenuto, il fondo pagina è utile in combinazione con gli elementi che seguono il piè di pagina (vedere la pagina dell'ispettore Disponi). Facendo doppio clic sulla parte inferiore della pagina, la si sposta verso l'alto per farla scontrare con l'ultimo elemento della pagina.

Sitely aderisce al moderno modello di documento di macOS, quindi i documenti vengono salvati automaticamente in background e versionati dal sistema. Puoi aprire più file in più finestre, o come schede della stessa finestra.
La condivisione dei file dei siti web di Sitely è sicura e protetta; le impostazioni di pubblicazione e gli account utente sono memorizzati in forma crittografata nel tuo file di progetto.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6
1
Controllo della area di lavoro: livello di zoom, dispositivo corrente e cambio dispositivo, griglia dell'area di lavoro.

L'impostazione del dispositivo ti consente di passare tra dispositivi e aggiungere nuovi dispositivi. Le impostazioni della griglia offrono la possibilità di impostare griglie diverse per ciascun dispositivo.

10
La pagina selezionata è visualizzata nell'area di lavoro di Sitely, un'applicazione WYSIWYG. Puoi lavorare interattivamente sugli elementi selezionandoli, spostandoli e ridimensionandoli. Lo zoom dell'area di lavoro varia dal 25% al 400%, con il comportamento predefinito che si adatta alla larghezza del documento per facilitare il ridimensionamento. Anche se scorrere è semplice, ingrandire potrebbe causare un eccesso. Per navigare con precisione, tieni premuto il tasto barra spaziatrice, afferra l'area di lavoro e muovila. Sitely mostra per default riquadri sovrapposti, linee e guide per l'allineamento, che possono essere disattivati con il tasto tab per semplificare la visualizzazione.
2
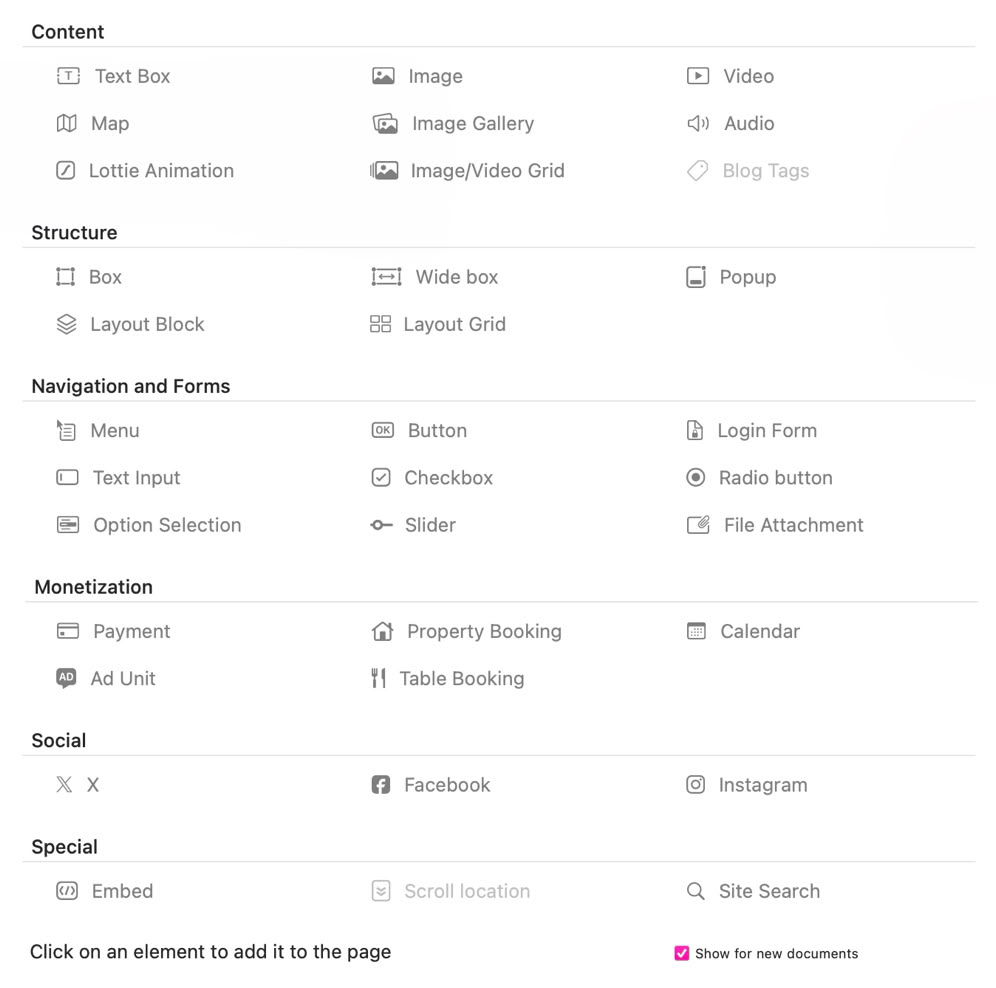
Aggiungi un nuovo elemento all'area di lavoro.


Cliccando sull'icona + Aggiungi si aprirà un completo toolbox con tutti gli elementi disponibili.
3
Apre le impostazioni del sito, il controllo di anteprima e il controllo di pubblicazione.
Poiché la barra degli strumenti di Sitely è completamente personalizzabile, come la maggior parte delle applicazioni macOS, queste sono solo le impostazioni predefinite. Puoi fare clic con il tasto destro o tenere premuto il tasto di controllo per personalizzare i contenuti.

4
Le schede Pagine/Layer ti consentono di passare tra le miniature delle pagine e l'elenco dei layer.
Puoi attivare le miniature nel menu Visualizza, regolare la barra laterale per miniature più grandi o più testo del titolo. Il pannello dei layer mostra elementi, gruppi, popup e Layout Block. La selezione nell'elenco evidenzia l'elemento corrispondente nell'area di lavoro e viceversa.
La barra Pagine/Layer ha un'icona per combinare pagine e layer in due colonne. Puoi modificare i nomi dei layer direttamente o tramite l'ispettore di disposizione. La denominazione dei layer è per documentazione e non influisce sulla generazione del codice. I nomi dei layer popup sono più utili nell'interfaccia rispetto ad altri elementi.
I layer forniscono accesso agli elementi sottostanti e controllano l'impilamento durante lo scorrimento. I gruppi in cima potrebbero sovrapporsi. I layer disabilitati non sono visibili sul dispositivo corrente.

La barra dei formati di Sitely offre comandi di accesso rapido che sono comunemente utilizzati o utili da avere vicino all'area di lavoro e agli elementi dell'area di lavoro.
5
Queste sono le opzioni di visualizzazione
Queste sono le opzioni di impilamento


Queste sono le opzioni di allineamento degli elementi

6
Le schede dell'ispettore ti permettono di scegliere quale gruppo di impostazioni visualizzare. I pannelli Stile e Disposizione si riferiscono sempre all'elemento attualmente selezionato. Il pannello Stile contiene la maggior parte delle impostazioni specifiche dell'elemento, come il suo aspetto visivo e comportamento, mentre il pannello Disposizione contiene principalmente impostazioni di posizione e dimensione. Il pannello Pagina contiene impostazioni per l'intera pagina.

La struttura della pagina mostrerà tutte le pagine del tuo documento, con l'opzione di organizzare le pagine in gruppi. Da qui puoi rinominare e riordinare pagine e gruppi di pagine.
Le miniature della struttura sono una rappresentazione semplificata dei contenuti della pagina. Ad esempio, non mostrano il contenuto di pagine molto lunghe, i diversi allineamenti delle pagine, i menu a discesa o le animazioni, ma sono utili per il contesto.
7
8
L'ispettore riflette immediatamente le impostazioni per l'elemento attualmente selezionato. Al contrario, modificare un'impostazione riflette immediatamente il cambiamento nell'area di lavoro e in qualsiasi anteprima aperta. Ci sono tre ispettori presentati come schede. La scheda Stile, dove si impostano le modifiche agli elementi individuali sulla pagina, la scheda Disposizione, dove si può controllare la posizione degli elementi individuali, e la scheda Pagina, dove puoi controllare le impostazioni per l'intera pagina.
Nel contesto della struttura della pagina, questi pulsanti ti permettono di aggiungere, duplicare ed eliminare pagine e gruppi di pagine.
9

Duplica Pagina
Elimina o Aggiungi pagine
Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.