Introduzione
Usare Sitely
Elementi
Come fare
Sitely consente la creazione di gruppi di elementi nell'area di lavoro. Questo non solo facilita il riordino degli elementi sulla pagina, ma aiuta anche a mantenere la struttura dei layer ben organizzata e documentata..
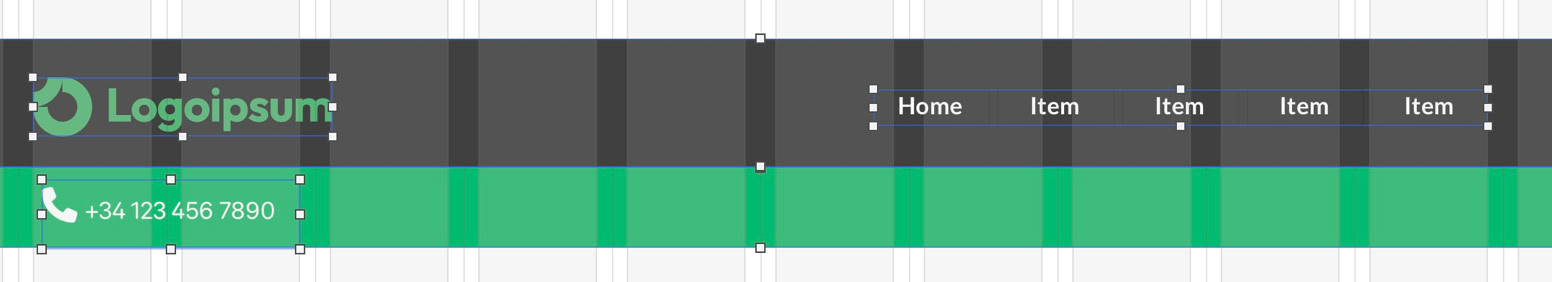
I gruppi vengono essenzialmente creati quando due o più elementi vengono uniti in un unico elemento. Ad esempio, l'elemento di navigazione sottostante è in realtà un gruppo di elementi che comprende due riquadri ampi per lo sfondo, un menu per la navigazione effettiva, un numero di telefono, un'icona e un logo. Quando tutti gli elementi vengono raggruppati, l'intera barra di navigazione diventa un unico elemento che può essere posizionato ovunque nell'area di lavoro.

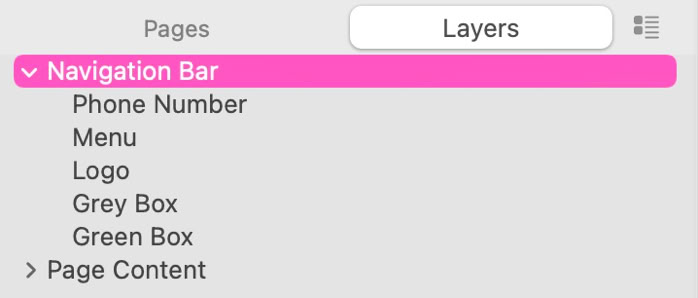
Nella finestra dei layer, vedrai che al gruppo è stato dato un nome - "Barra di Navigazione" in questo esempio, e tutti gli elementi individuali sono stati organizzati sotto l'intestazione del gruppo. Se il gruppo è compresso, vedremo solo il nome del gruppo "Barra di Navigazione", rendendo facile trovarlo e selezionarlo.

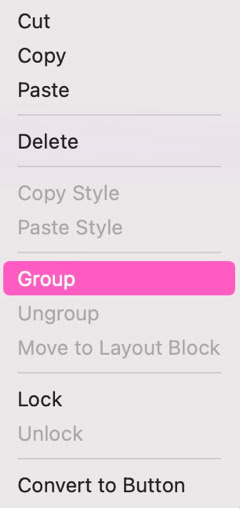
Per creare il gruppo, ti basta selezionare tutti gli elementi che vuoi includere. Puoi farlo cliccando e trascinando sui riquadri fino a quando non sono tutti selezionati, oppure premendo Shift o Cmd e cliccando su ciascun elemento a turno. Una volta selezionati gli elementi, fai clic con il tasto destro e scegli "Raggruppa" dal menu contestuale.
In alternativa, puoi scegliere "Raggruppa" dal menu "Disposizione" di Sitely. Puoi dissociare gli elementi selezionando il gruppo e scegliendo l'opzione di dissociazione dal menu contestuale o dal menu di disposizione. Anche quando gli elementi sono stati raggruppati, puoi comunque selezionarli singolarmente per modificarli. Puoi selezionarli dalla finestra dei layer, oppure cliccare una volta sul gruppo per selezionare l'intero gruppo e poi cliccare di nuovo per selezionare un elemento individuale all'interno del gruppo.
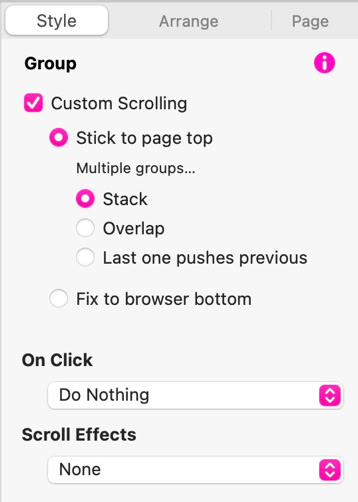
Una volta creato un gruppo, puoi applicare effetti di scorrimento personalizzati. Questi vengono mostrati nel pannello di stile quando un gruppo di elementi è selezionato nell'area di lavoro.



L'opzione "Fissa in alto alla pagina" costringerà il gruppo a rimanere in cima alla pagina, mantenendolo visibile in ogni momento. Questo è comunemente utilizzato per le barre di navigazione, come quella illustrata sopra. Tutto il resto del contenuto della pagina scorrerà dietro la barra di navigazione. NOTA: è importante assicurarsi che un gruppo di barra di navigazione sia l'elemento più in alto nella finestra dei layer affinché questo funzioni correttamente. Se non è il layer più in alto, il contenuto della pagina scorrerà SOPRA la barra.
Se hai più gruppi, ciascuno di essi può avere la propria funzione di scorrimento personalizzata. Ad esempio, se il gruppo successivo sulla tua pagina fosse una sezione "hero", potresti impostarlo su "Stack". Con questa opzione selezionata, il contenuto "hero" raggiungerebbe la barra di navigazione e si fermerebbe, lasciando il resto della pagina scorrere dietro di esso. Se fosse impostato su "Overlap", la sezione "hero" si sovrapporrebbe alla barra di navigazione prima di rimanere in cima alla pagina. Se l'opzione fosse impostata su "L'ultimo spinge il precedente", ciascun gruppo spingerebbe quello precedente fuori dalla parte superiore della pagina.
I gruppi possono anche avere azioni "al clic" applicate ad essi come se fossero elementi individuali. Effetti di scorrimento animati possono essere applicati anche a gruppi interi.
Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 6
Questo sito web fa uso di cookie.
Per maggiori dettagli, consulta la nostra informativa sulla privacy.