Introduzione
Usare Sitely
Elementi
Come fare
In Sitely each page address will be displayed in the browser by default with an ‘.html’ suffix that can appear clumsy, smooth links between website pages can be a nice improvement, so this tutorial will be about how to remove the html extension, making the URLs ‘clean’.
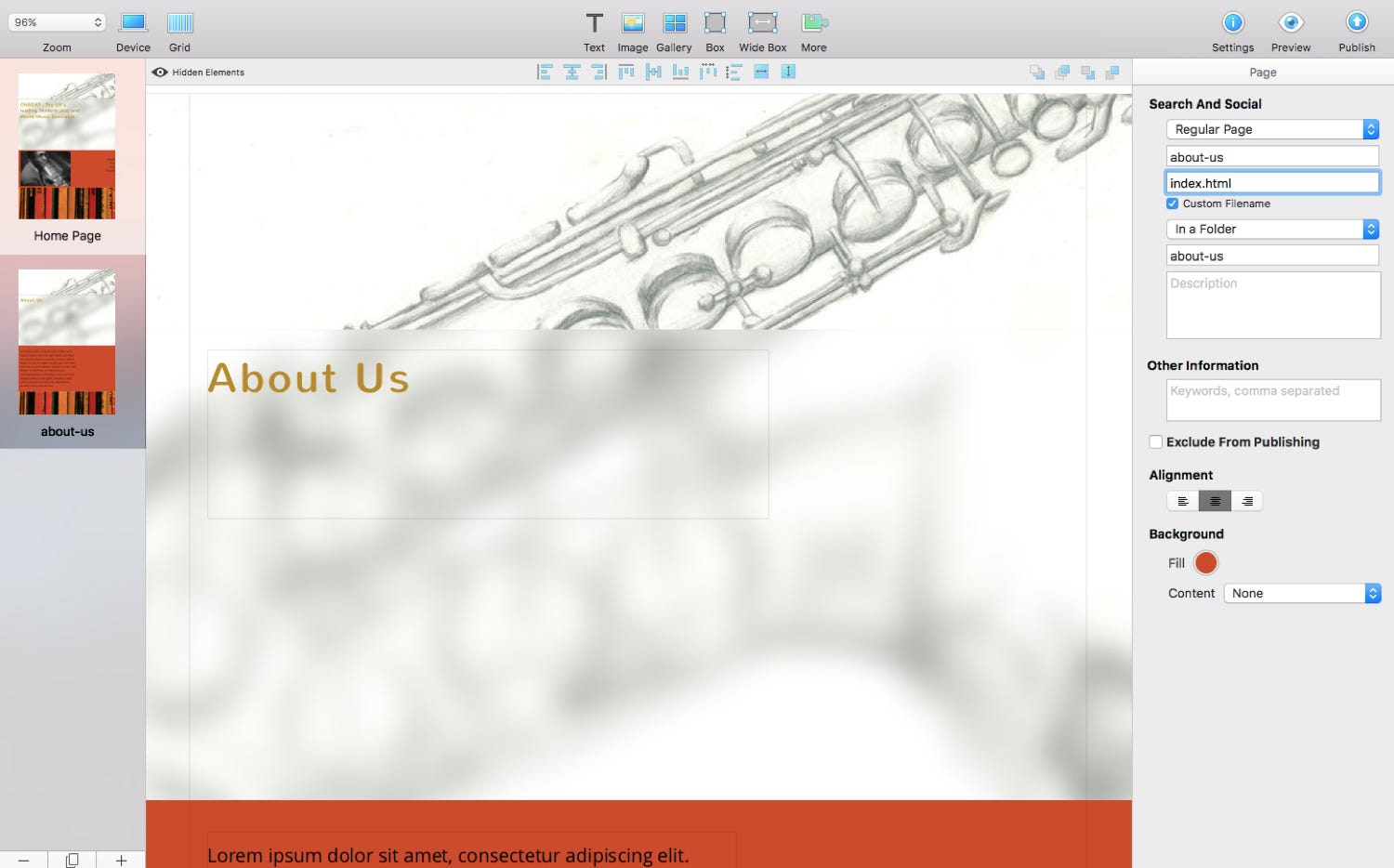
In this example I have just begun working on the ‘About Us’ page in my website, onbeat.com (a fictional address). Normally this page would end up being named ‘about-us.html’. To make it a clean URL I need to place the page in a folder, which I do by selecting ‘In a Folder’ (as opposed to ‘At Top Level’) in the Page Inspector. I must then create a name for this folder, which I entitle ‘about-us’ — this will be part of the final page URL. Crucially, this page must act as the home page of the about-us folder, so I will name the page ‘index.html’ to give it home page status. It will have to be of type ‘Regular page’, as there can only be one Home Page in the whole website. ‘index.html’ can later be omitted from the page address, as it is automatically added by web servers.
The effect of all this is that, once my website is published, the address of the ‘About Us’ page will simply be onbeat.com/about-us without the .html part, which appears smoother and more professional.
If you repeat this action, placing each new page in its own folder and giving it the custom index.html filename, you can make every page have a clean URL.
While search engines will indifferently index a page with or without clean URLs, when sharing an address via email, social media or in a web forum, it will have a more professional appearance.

Segnalaci difetti di questa documentazione e li risolveremo al più presto!
Aggiornato per Sitely 5.6