Introduzione
Usare Sparkle
Elementi
Quando si costruisce un sito web con molte sezioni e molte informazioni, gli strumenti di navigazione diventano molto più importanti. Uno di questi strumenti è la posizione di scorrimento, che può trasformare anche una pagina piena di informazioni in una situazione vantaggiosa per un visitatore.
Quando una singola pagina contiene troppe informazioni e non può essere ulteriormente suddivisa a causa di limitazioni contestuali, le posizioni di scorrimento consentono all'utente di passare istantaneamente a punti specifici nella pagina e accedere al contenuto desiderato. Questo esempio è una pagina su un evento fittizio di 7 giorni con molte band e attività extra. Sebbene sia un progetto esemplificativo, è l'esempio ideale di sovraccarico di informazioni che il fruitore potrebbe provare.
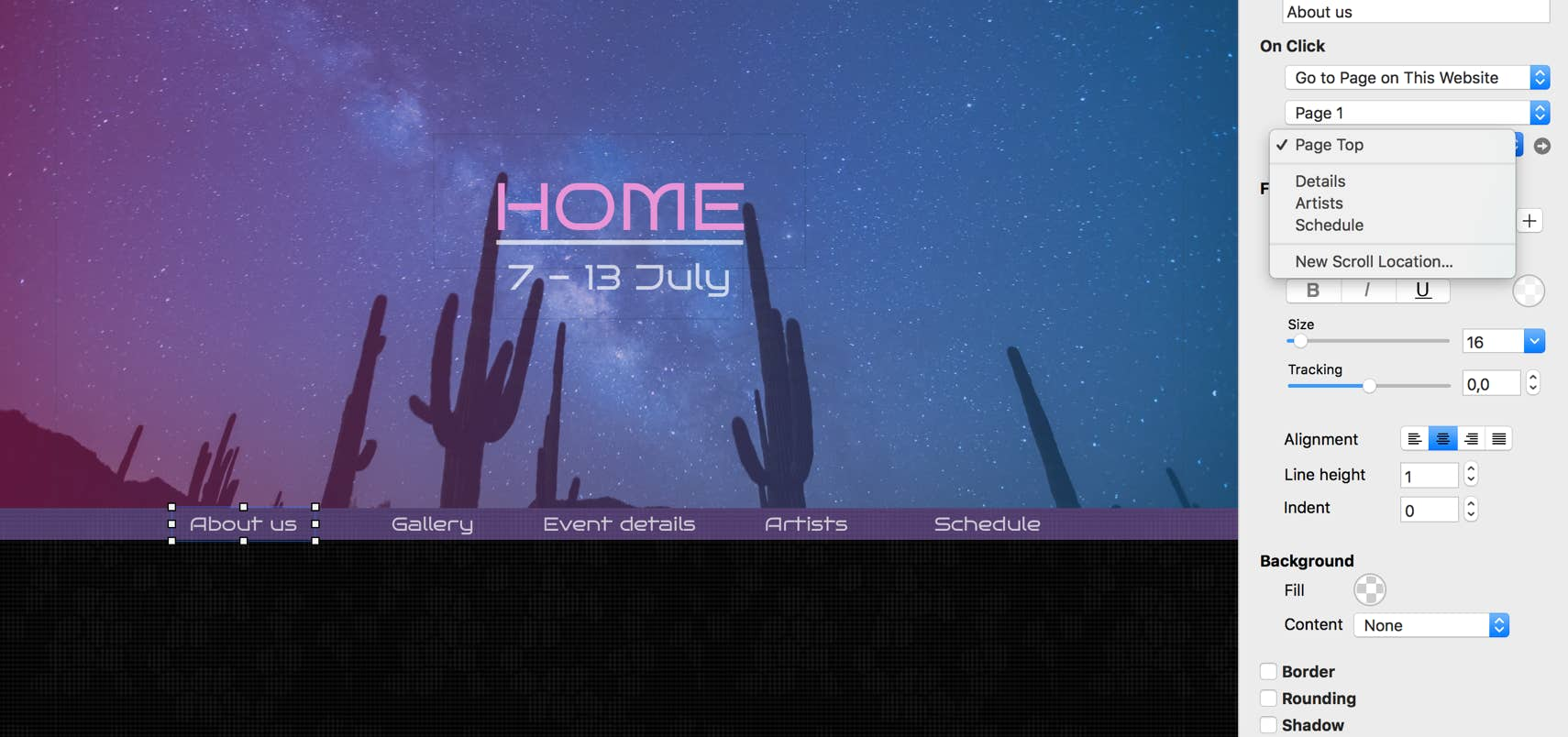
Seleziona un pulsante che desideri trasformare in una transizione di scorrimento e seleziona l'opzione Al clic "Vai a pagina di questo sito". Nel secondo menu a discesa che compare sotto, è possibile selezionare le posizioni di scorrimento. Poiché ancora non ne hai create, seleziona Nuova posizione di scorrimento.
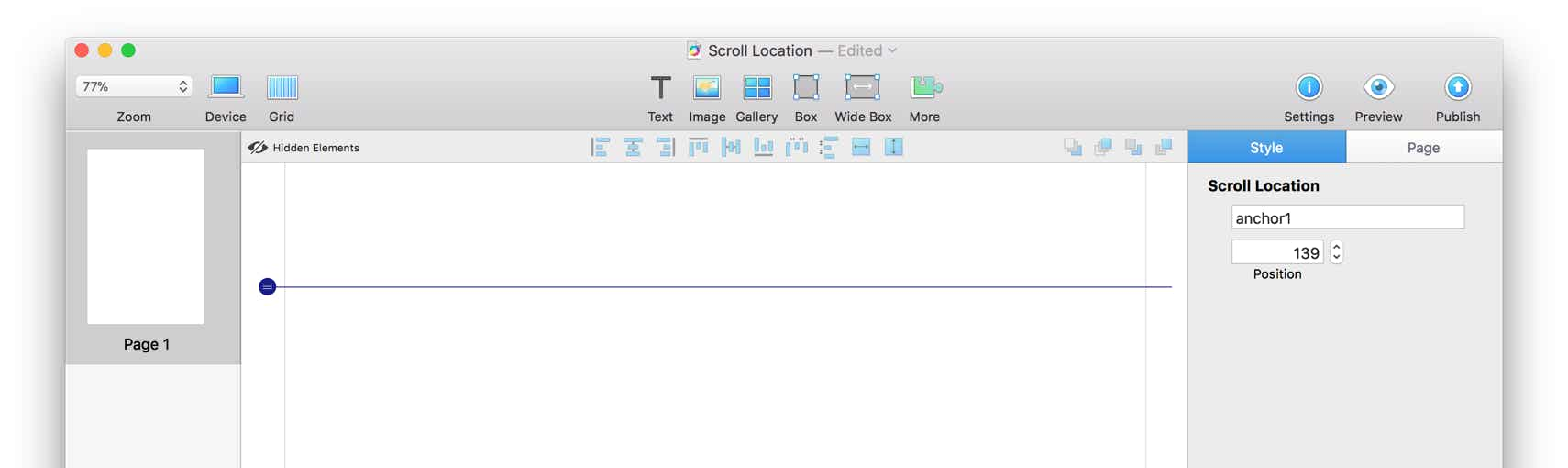
Ciò creerà una linea orizzontale che può essere trascinata sull'asse verticale e sarà la posizione dove, in seguito alla transizione, sarà posizionata la parte superiore dello schermo del visitatore.
La sottile linea blu è la posizione di scorrimento. Il posizionamento del contenuto della pagina prima e dopo la sezione che stai visitando, influirà sulla scelta di un campo di vista rigoroso (dove il punto di vista di chi guarda è esattamente il punto in cui inizia la sezione che si vuole visitare) o lasciando un po’ di spazio prima, per una scelta meno rigorosa. Se gli elementi della sezione precedente interferiscono con il campo visuale, il risultato può essere fuori luogo. Un corretto posizionamento della posizione di scorrimento lascia più respiro ed è pulito:
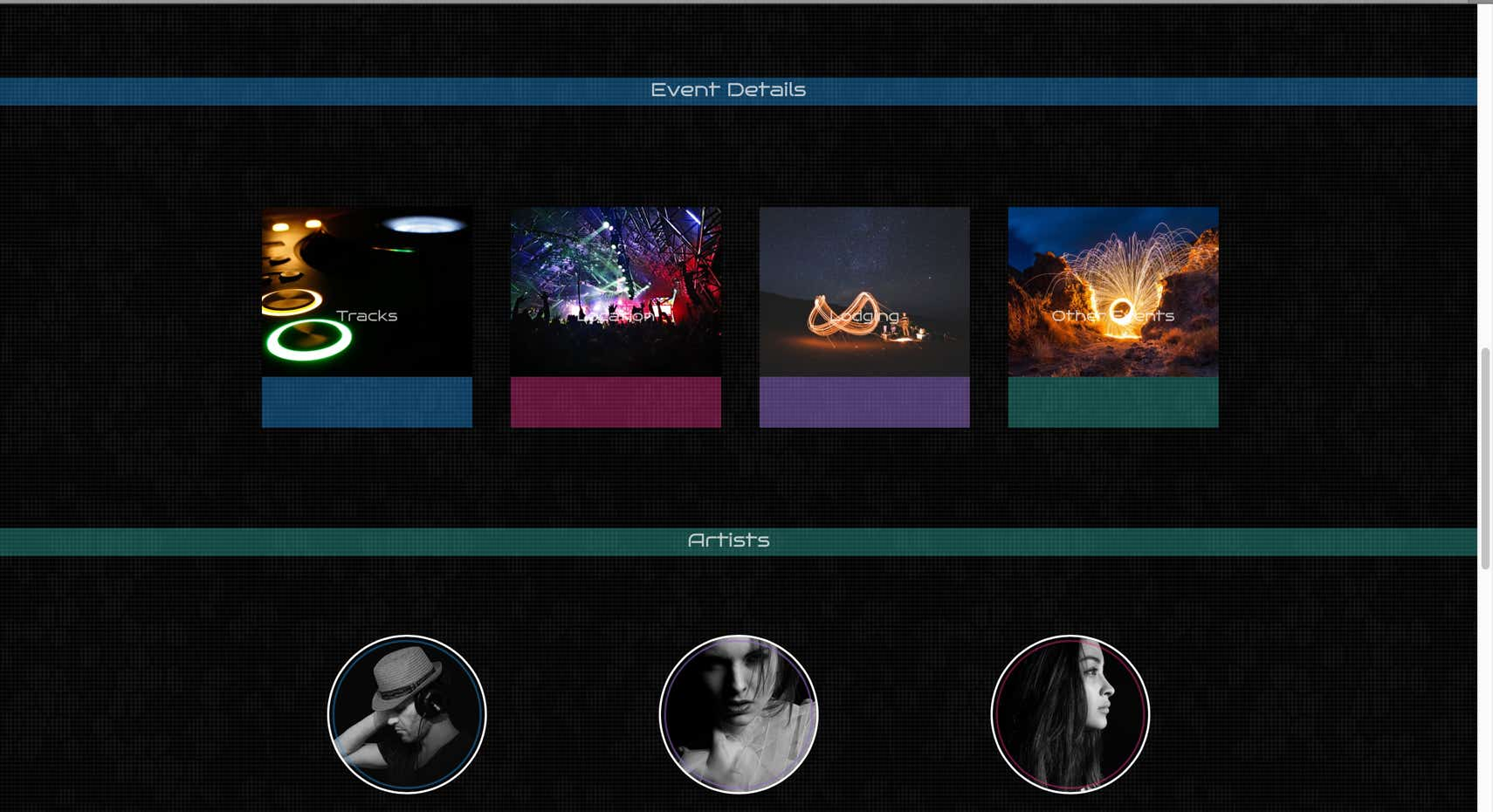
In questo esempio la sezione relativa agli artisti sottostanti può essere tagliata, ma poiché la parte principale superiore dei loro ritratti è visibile, il risultato è creare interesse e attirare attenzione verso la sezione successiva.



Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree