Introduzione
Usare Sparkle
Elementi
Un'immagine "hero" è essenzialmente una immagine di insegna, spesso utilizzata in combinazione con una grafica sovrapposta, per funzionare da introduzione e creare atmosfera per il sito.
"Immagine hero" (eroe) è un termine generico per combinazioni di pattern di sfondo, immagini, video o animazioni con tinte o effetti di sfocatura. Mentre l'immagine caratterizza l’ambiente e guida l'occhio, le informazioni rilevanti e gli elementi utilizzabili sono collocati nell'area circostante. Più che un esercizio di grafica, una hero è un ottimo modo per iniziare il tuo sito web, esplorando tramite essa la tua creatività, con l’obiettivo finale di creare un’impressione d’impatto e duratura.
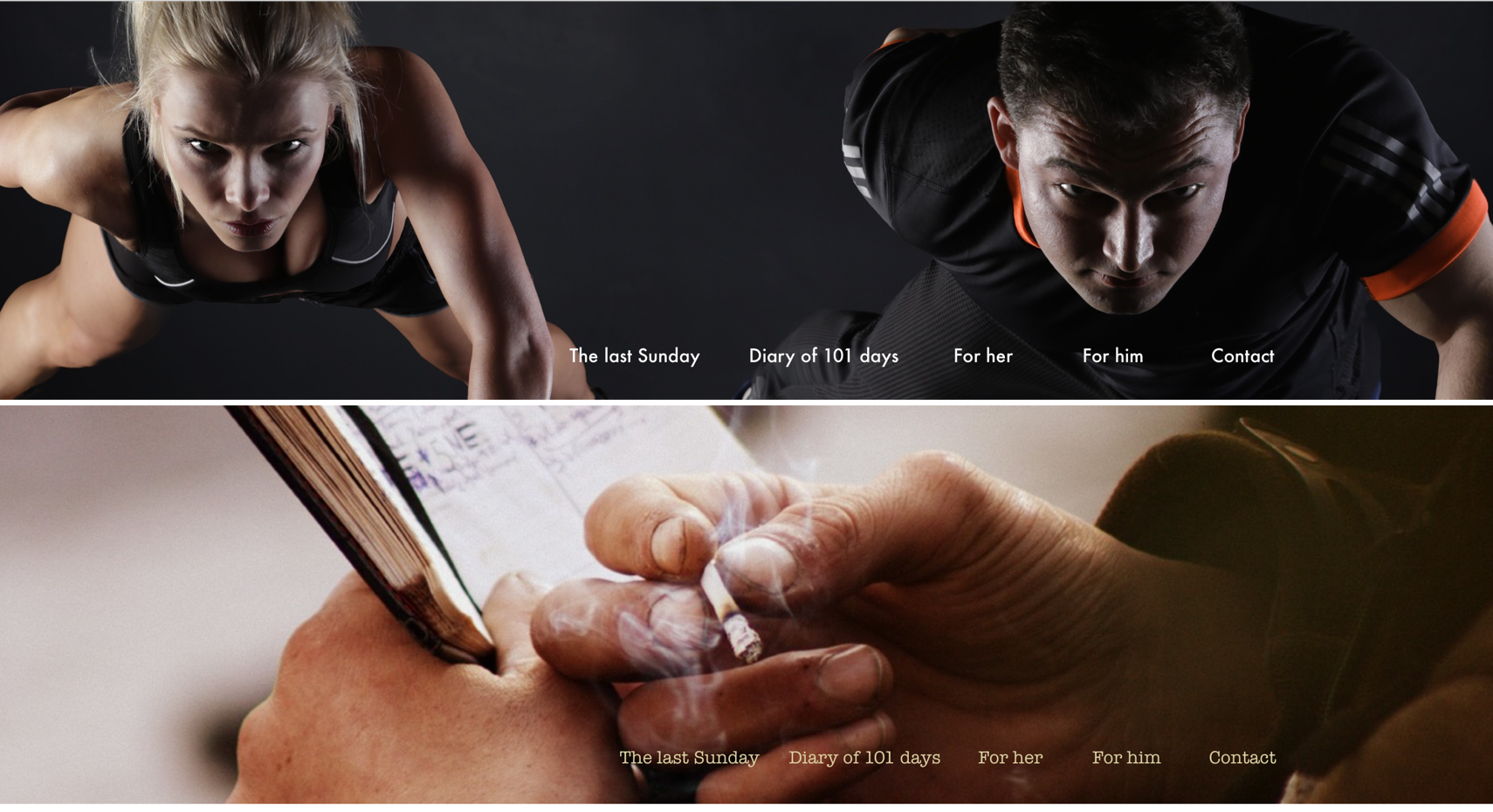
La scelta dell'immagine dipende chiaramente dal contesto. Ad esempio, un sito web sull'esercizio fisico e l'allenamento intenso si concentrerà sulla postura del corpo, sul movimento e sulla tensione del momento. Un blog personale malinconico si concentrerà su colori e dettagli che creano atmosfera, come una sigaretta che brucia via, le mani callose e sporche di un distratto spirito solitario.
Anche le parole usate nelle illustrazioni fanno la differenza nel creare emozioni al visitatore. Come per le immagini, il tipo di carattere e il contrasto cromatico contribuiscono ad ottenere l'effetto desiderato. Da qui in poi le immagini divergerebbero ancora di più.
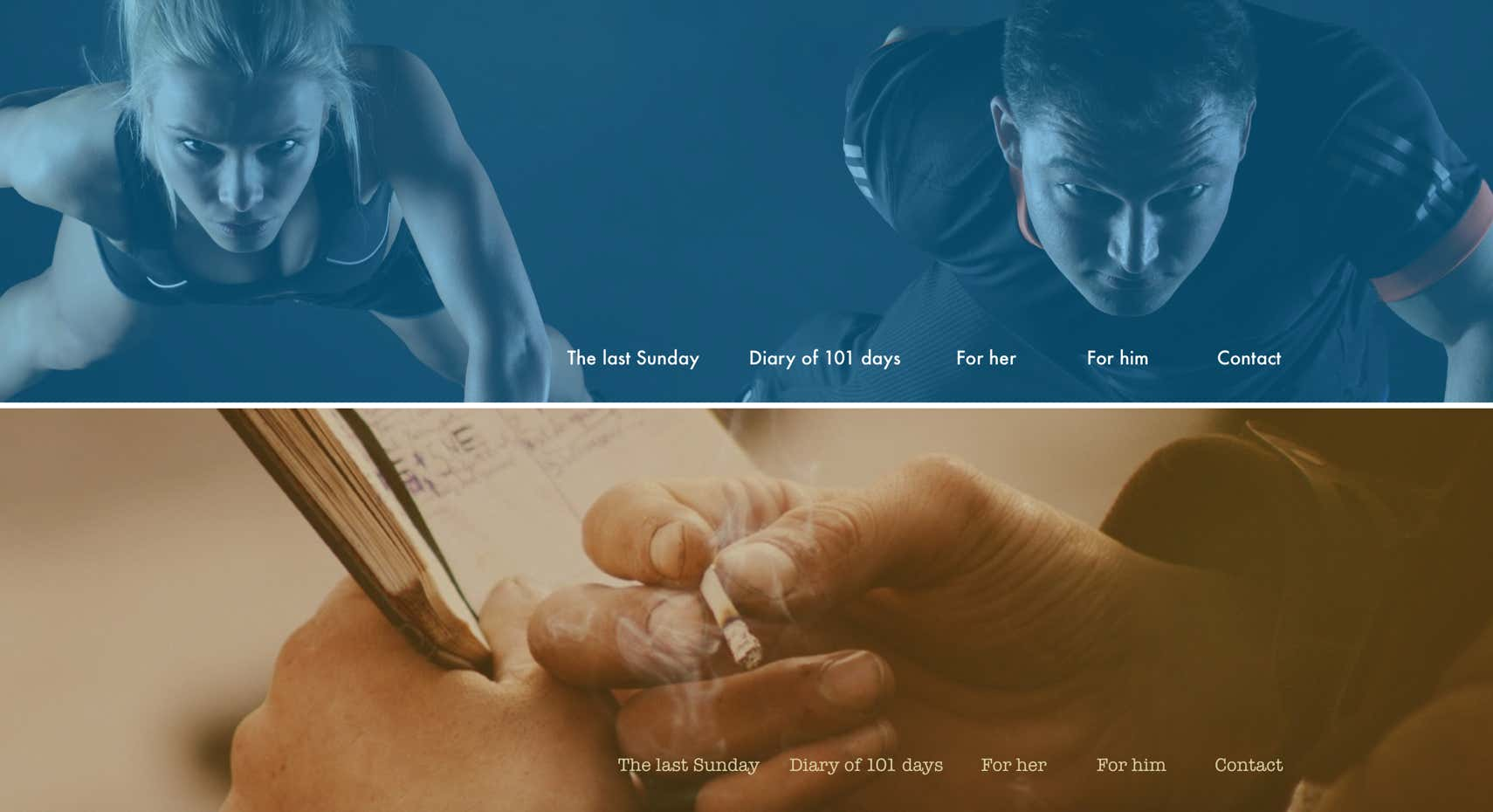
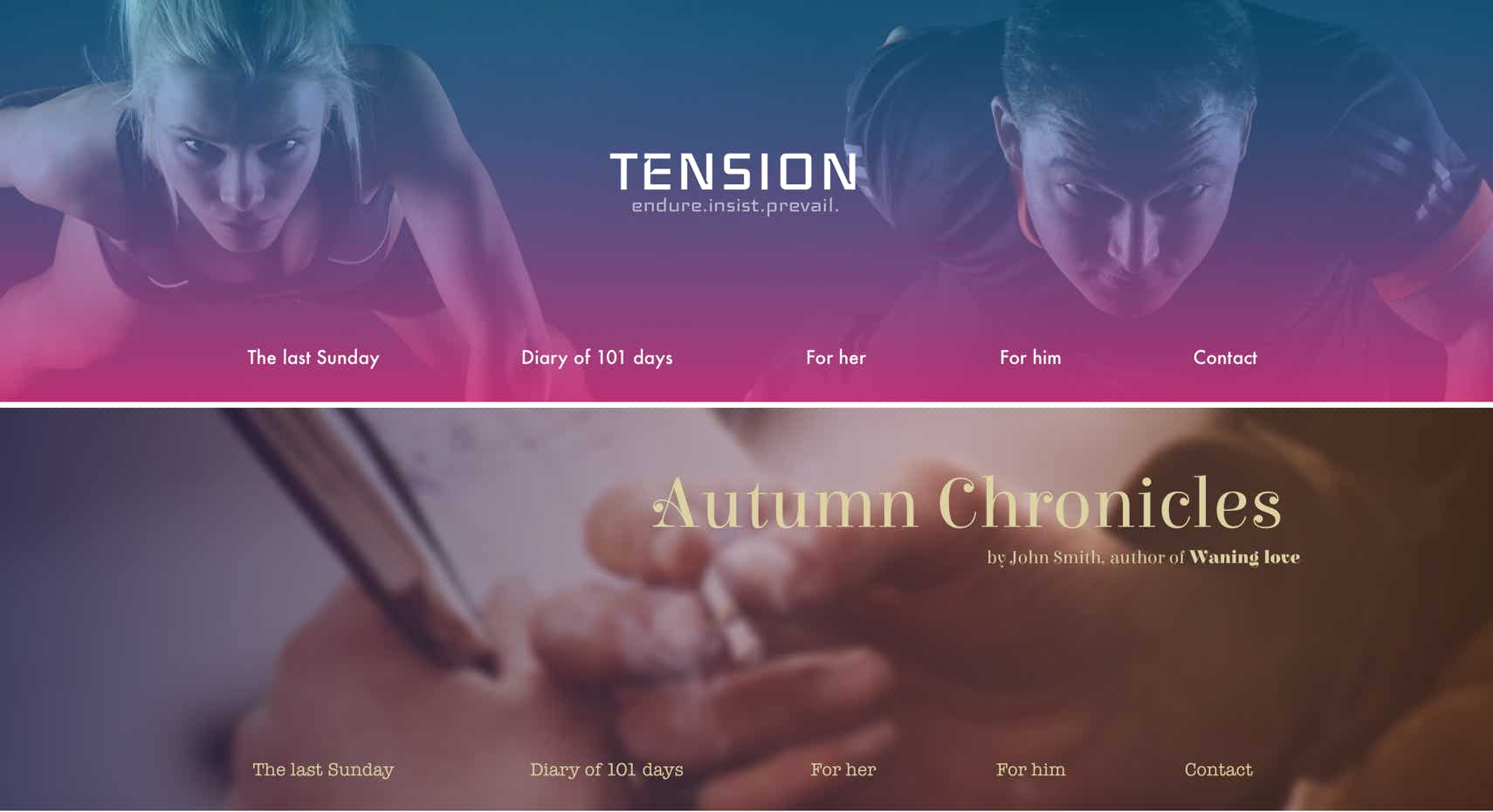
Aggiungiamo alcuni effetti di sovrapposizione. L'effetto più comunemente usato è una tinta uniforme sopra l'immagine, ma dietro a qualsiasi testo:
Vediamo subito che le immagini assumono una qualità soprannaturale. Non fanno più riferimento a una situazione realistica, ma ad una idealizzazione dei loro concetti originali.
Anche se interessanti, c'è qualcosa di sbagliato nel design. Poiché entrambe le immagini hanno perso il loro realismo e la loro chiarezza visiva (principalmente a causa di ombre e colori forti e particolari), il loro essere il centro dell'attenzione dell'osservatore provoca un disagio visivo.
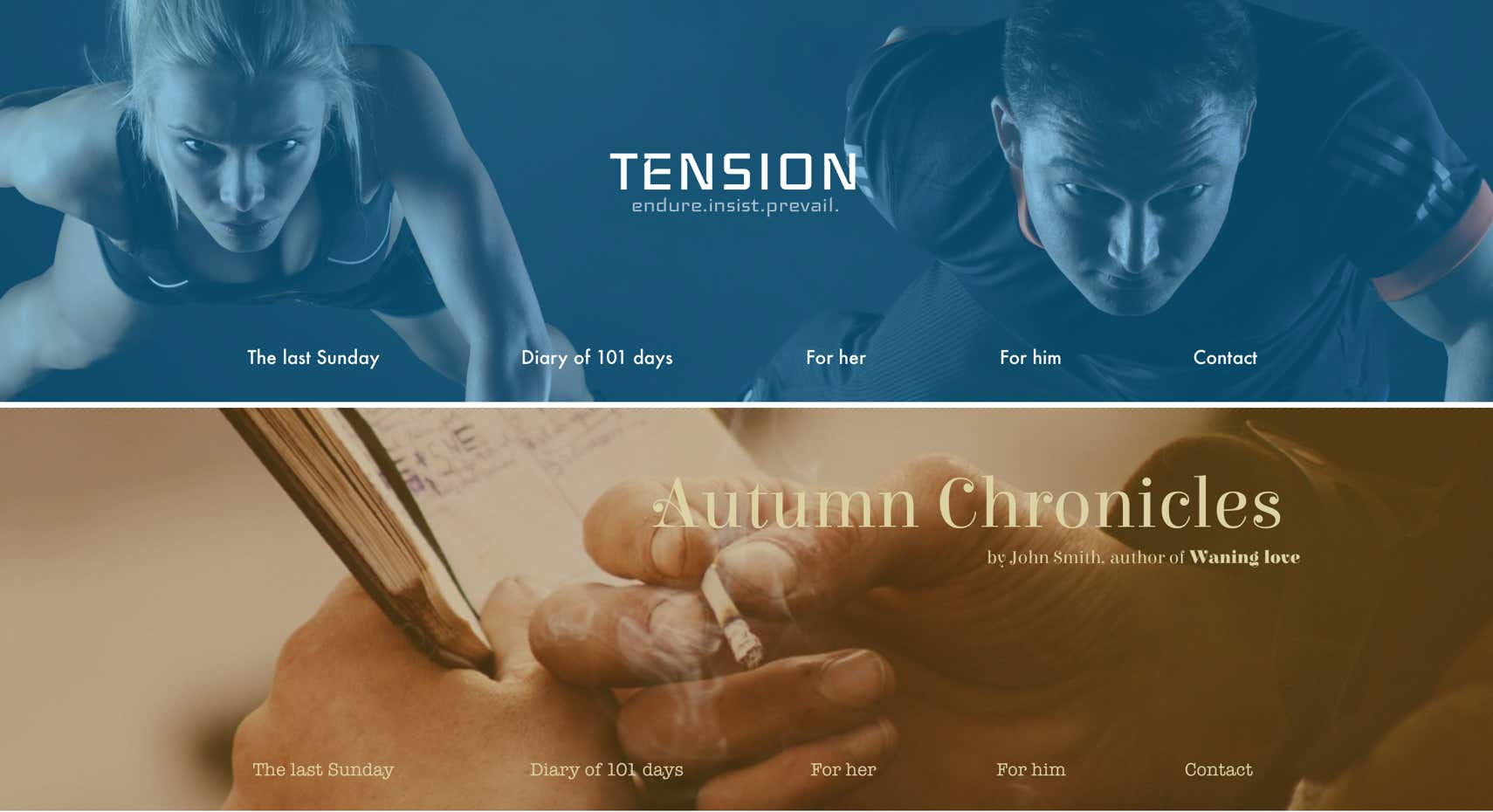
Sebbene non ancora completi, i risultati visivi sono molto migliorati. I nostri occhi sono già indirizzati in modo naturale verso i titoli e l'intestazione. Ovviamente non metteremmo mai una immagine hero senza una intestazione, ma è importante rendersi conto di come ogni componente è un mattoncino che dà origine a possibilità, e ogni livello, nell’introdurre nuovi elementi, azzera il campo di gioco.
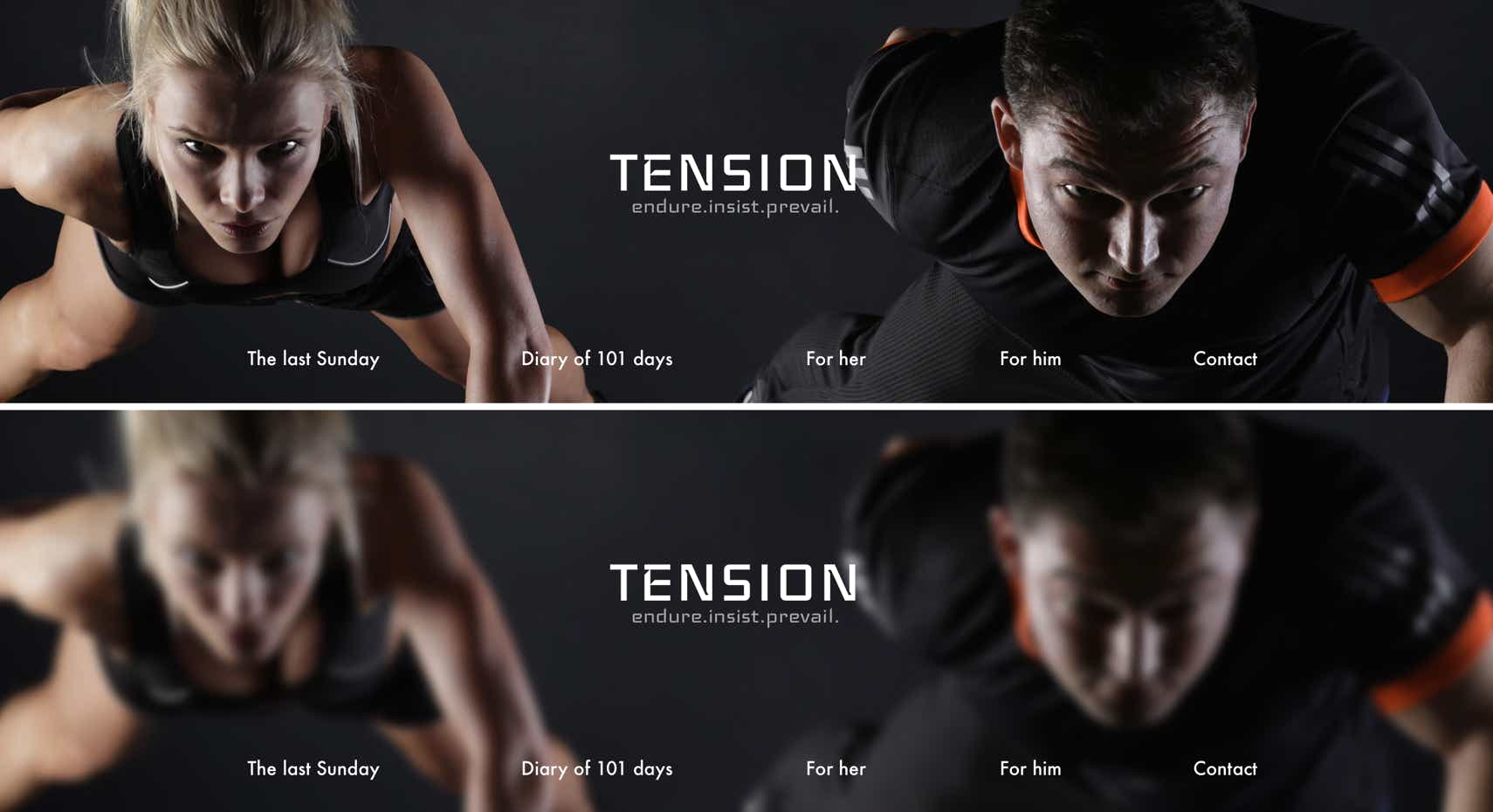
Un altro effetto comune per le immagini hero è la sfocatura:
Qui puoi immediatamente notare un grosso problema. Le persone nell'immagine guardano dritto allo spettatore, ma a causa della sfocatura questo intenso effetto emotivo ora sta tra lo scomodo e la commedia, rendendo l'effetto inappropriato per questa immagine.
Se tuttavia ignoriamo questo problema, possiamo notare diversi vantaggi. L'immagine aveva già la maggior parte delle aree coperte con colori molto scuri, rendendo lettere bianche in grassetto una scelta ovvia. Tuttavia alcune parti, come la parola Diary sul gomito della donna e la N della parola tension che tocca le strisce bianche della maglietta dell'uomo, anche se non riducono la chiarezza del testo, danno una cattiva impressione. Tutto il testo è centrato sulla foto, quindi spostarlo non è un'opzione appropriata. Grazie alla sfocatura questo problema si risolve.
Infine, ricorda che l'immagine hero è la prima impressione della tua pagina: merita attenzione e tempo. Sii spontaneo e sperimenta molto per scoprire altre idee creatività.
Ecco un rapido test con una la sovrapposizione di una sfumatura.





Segnalateci difetti di questa documentazione e li risolveremo al più presto!
Copyright © River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
Agree