Introduction
Using Sitely
Elements
How to
Sitely has been built from the ground up to be fully visual, with no compromises or unfamiliar language. You create a site from beginning to end, all in Sitely.
Contrary to popular belief, it is unnecessary to use symbols (HTML, CSS) to create a spatial layout of a web page. Likewise, it is not necessary to understand jargon to create your website.
In Sitely, what you draw on the canvas is what you’ll see on the web page. Sitely takes care of all the coding and other technical details, to ensure the website it creates is compatible with web browsers, is displayed with a high fidelity on all platforms, is properly accessed through an assistive device such as a voice-based screen reader or a Braille interface and is optimized for search engines.
Whether you plan in advance or feel your way around, Sitely helps you build out your website progressively.
A Sitely website lives inside a document file, and can be exported as a fully standard HTML and CSS website, containing all the pages you add to the document. Sitely doesn’t represent your pages as HTML internally, but produces an up-to-date, pixel-perfect HTML page when needed.
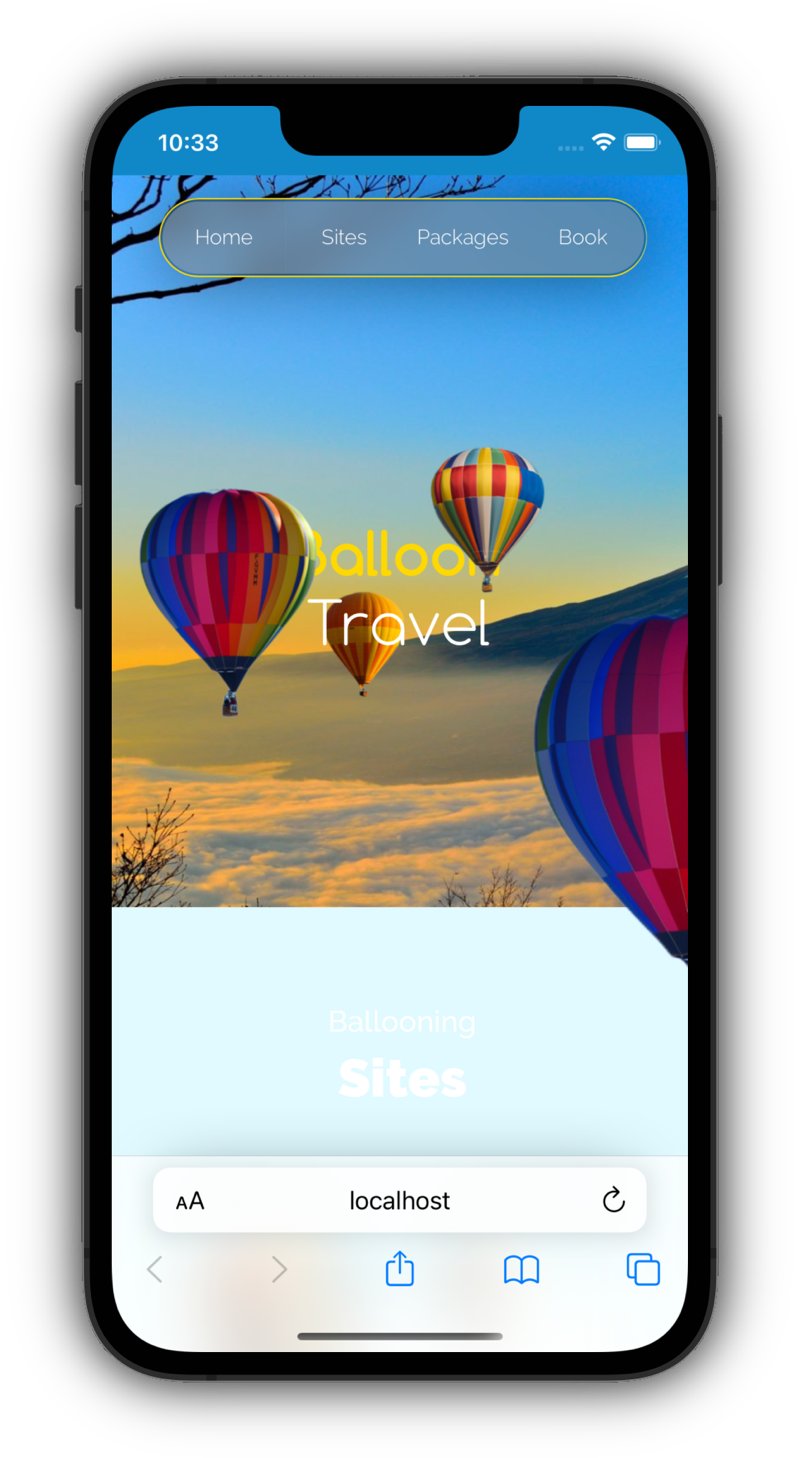
At any time you can preview your work in progress in an actual browser, running on your local machine or on a mobile device over wifi. In fact some features can’t be properly conveyed in a static canvas, for example a video or an animation, so Sitely’s preview is live, and updates as you edit the canvas.
When you’re done, or when you want to publish the current state of your work, you can use Sitely’s built-in publishing feature to upload the site to your web host.

Although Sitely will allow you to create a website right out of the box, using the default built-in text styles and colours. you may wish to consider customising these setting before you get down to actually laying out your pages. To help you with this task, we recommend the following best practice procedure when embarking on a new website project - we’ve provided links to the relevant documentation pages so you can quickly become accustomed to how the various options work.
Whilst this isn’t a prerequisite to start using Sitely. it is a procedure you should consider when setting out to design a real website. In the meanwhile, get yourself familiar with the interface by jumping in with the default options.
Please report any shortcoming in this documentation and we’ll fix it as soon as possible!
Updated for Sitely 6