Introduction
Using Sitely
Elements
How to
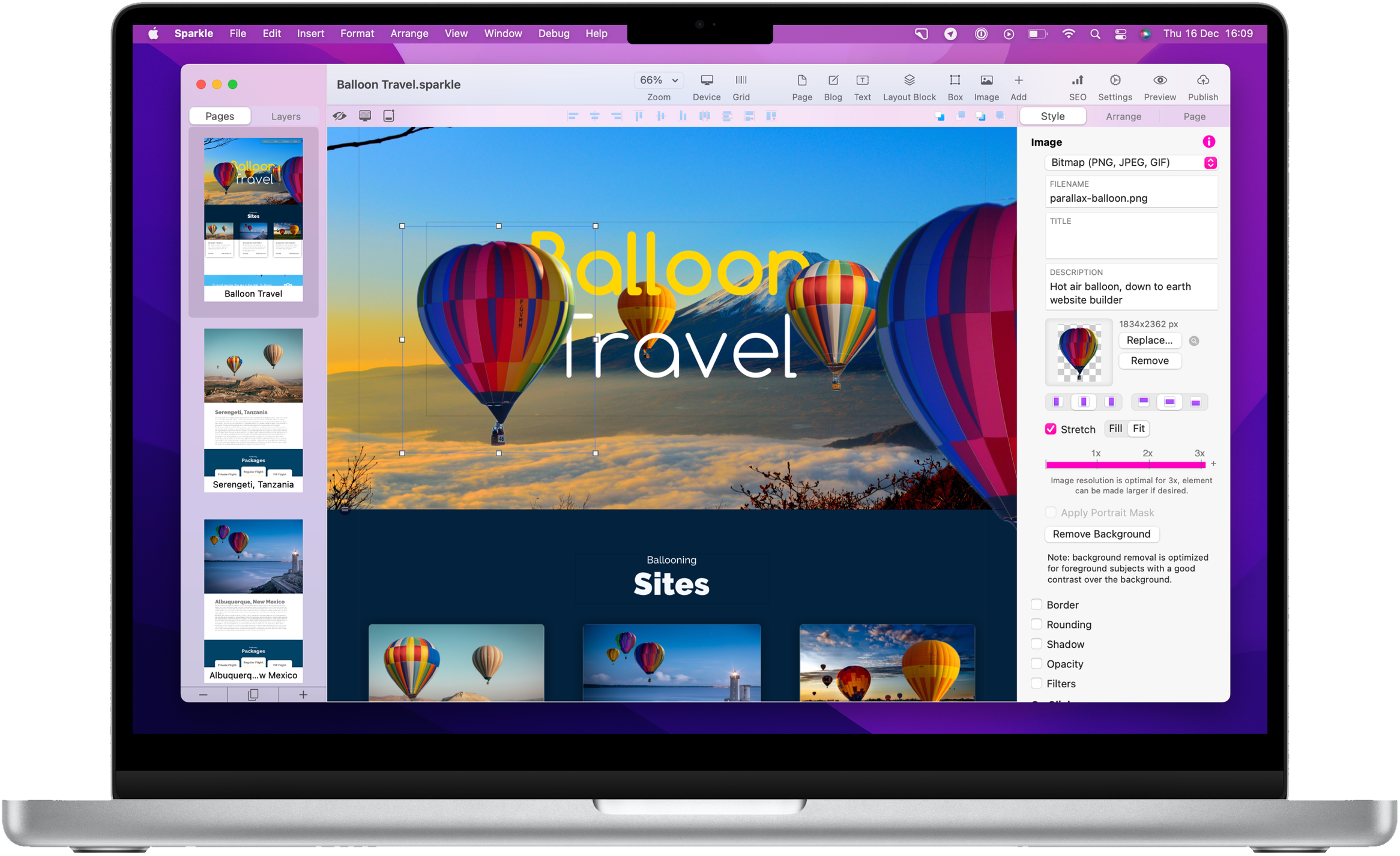
Sitely is a modern visual website design tool for everybody.
Sitely combines an all-in-one approach, an understandable interface and a focus on producing high performance and search engine optimized websites. Traditionally a website is built by drawing a layout in an image editor, preparing and exporting assets, and finally assembling and optimizing the website in a code and jargon-heavy context. This is a tedious, unsophisticated and error-prone job that Sitely eliminates entirely.
Creating your website with Sitely is easy, intuitive and fun. A drag-and-drop and highly visual interface lets you place elements on a page with full freedom. If you know how to use Keynote and Pages, you already know how to use Sitely.
On the surface HTML and CSS are very approachable, and have a bit of a purity allure.
Complexity grows tremendously from the basics, and once you mix a complex layout, retina graphics, device-dependent layout, rich typography and media, browser compatibility, performance-focused code, metadata and sharing, hand coding isn't impossible but requires an incredible attention to detail for all but the simplest websites.
Some day every designer will use a visual tool for web design, just like we no longer write PostScript to create a leaflet and we no longer use the command line for routine file management tasks.
We strive to solve the edge cases, compatibility issues and general annoyances of the technical side of building websites, all the small obstacles that hamper your creativity.
Sitely brings you that future, now.
We built Sitely to give designers full control over everything modern HTML and CSS standards offer, without giving up on the visual approach. We are committed to a visual interface, and all our work is focused on it. This is our guarantee to you: Sitely is visual first.
We also adhere to what web standards offer, because this ensures the generated website is “web native” in feel and performance. As a consequence there are a few ways in which Sitely might feel limited or inflexible. We will address them when we are confident we can create a great user interface, produce high performance code and ensure the highest compatibility across browsers and platforms.
Happy website building!

Please report any shortcoming in this documentation and we’ll fix it as soon as possible!
Updated for Sitely 6