Einführung
Sitely nutzen
Elemente
Anleitung
While there is no specific masking tool within Sitely, it is perfectly possible, and simple, to perform this task in Pages and transfer it to Sitely, thus maintaining the same effect.
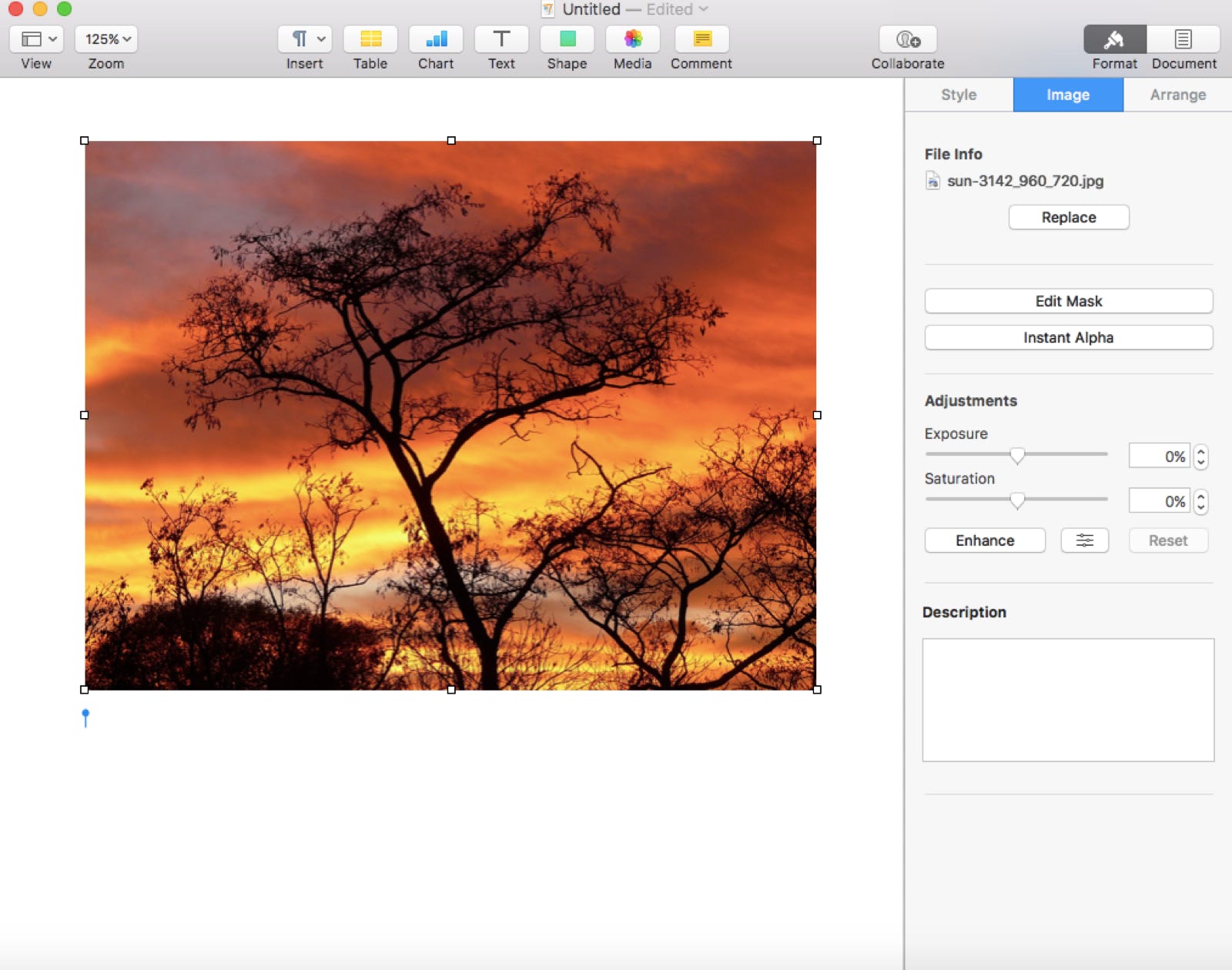
To begin with, let’s generate an image to be masked using Apple Pages:
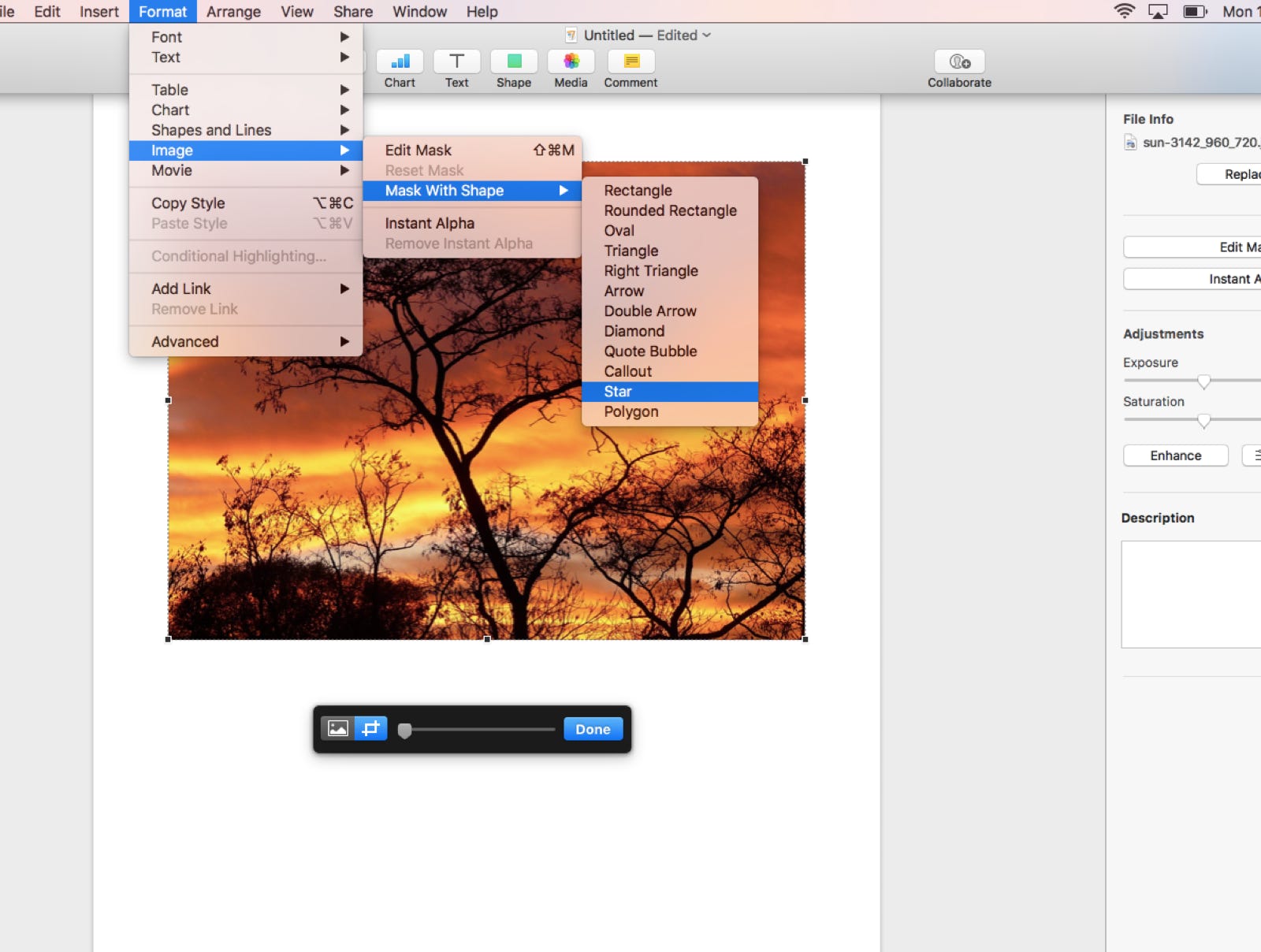
Now let’s say I wanted to isolate a central part of the image and make it into a shape. For this I select ‘Format’, then ‘Image’, then ‘Mask with Shape’, and can choose any of the available shapes. In this case I’ll choose ‘Star’.
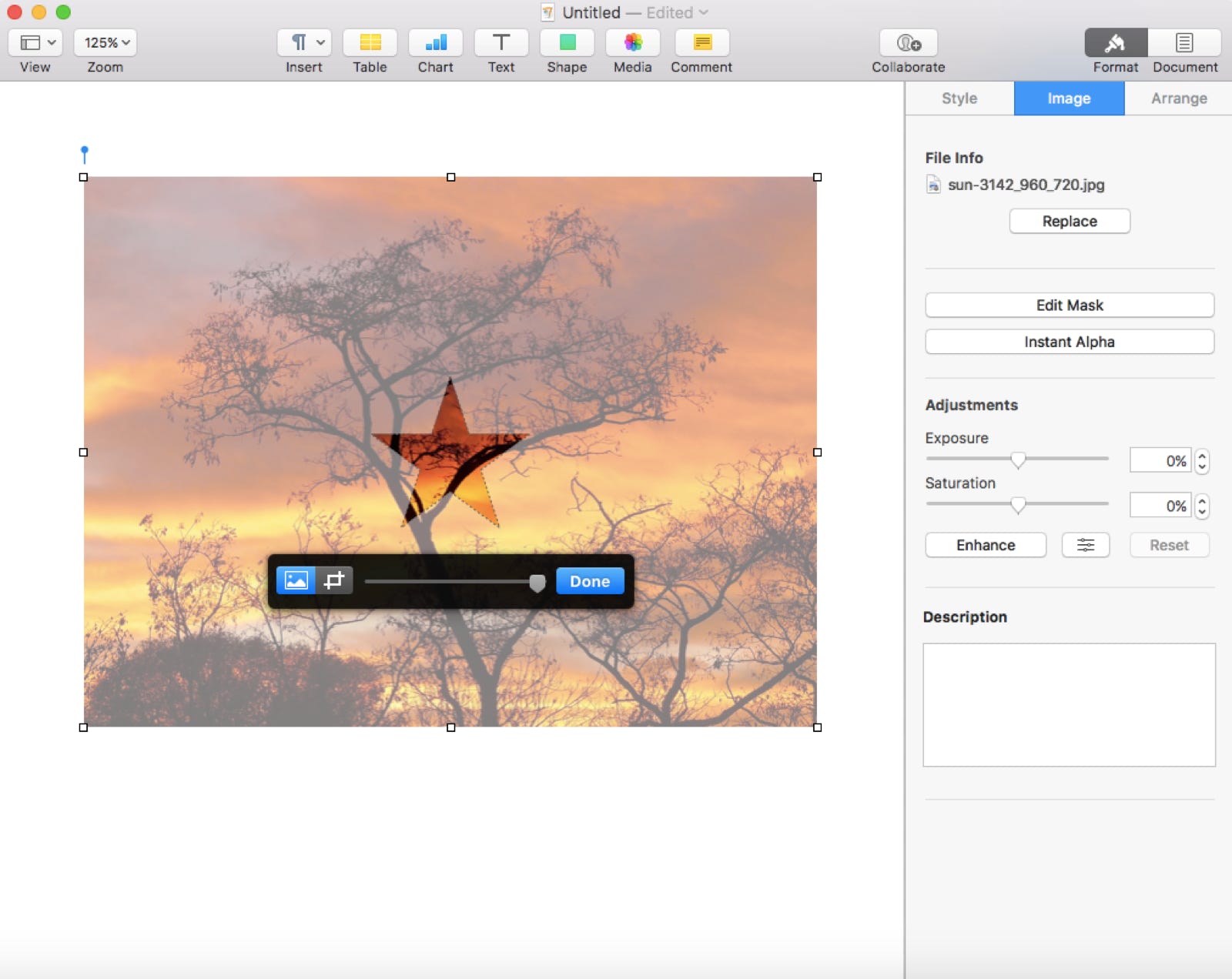
I can now select the part of the image I want to isolate and then click on ‘Done’ when I am finished.
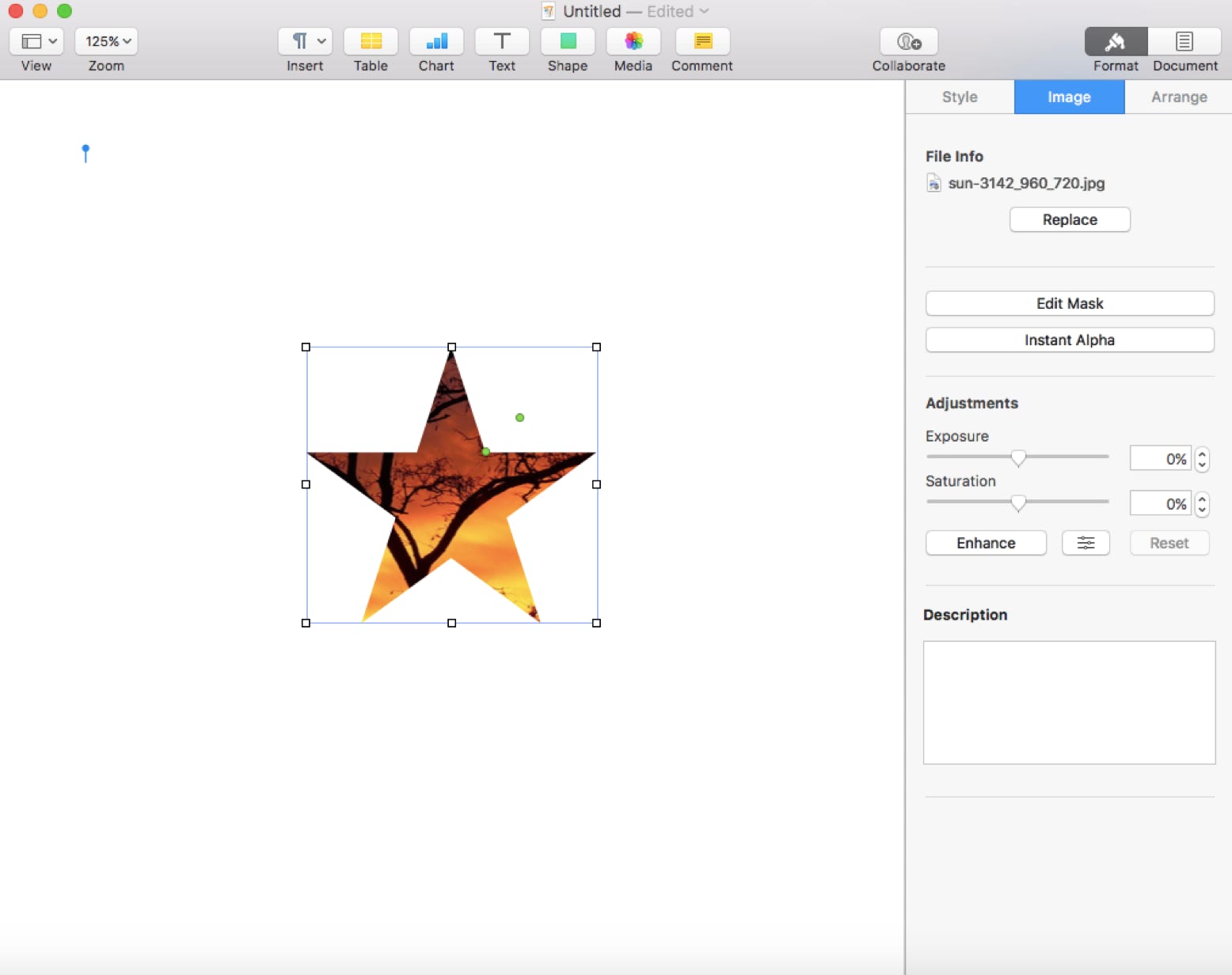
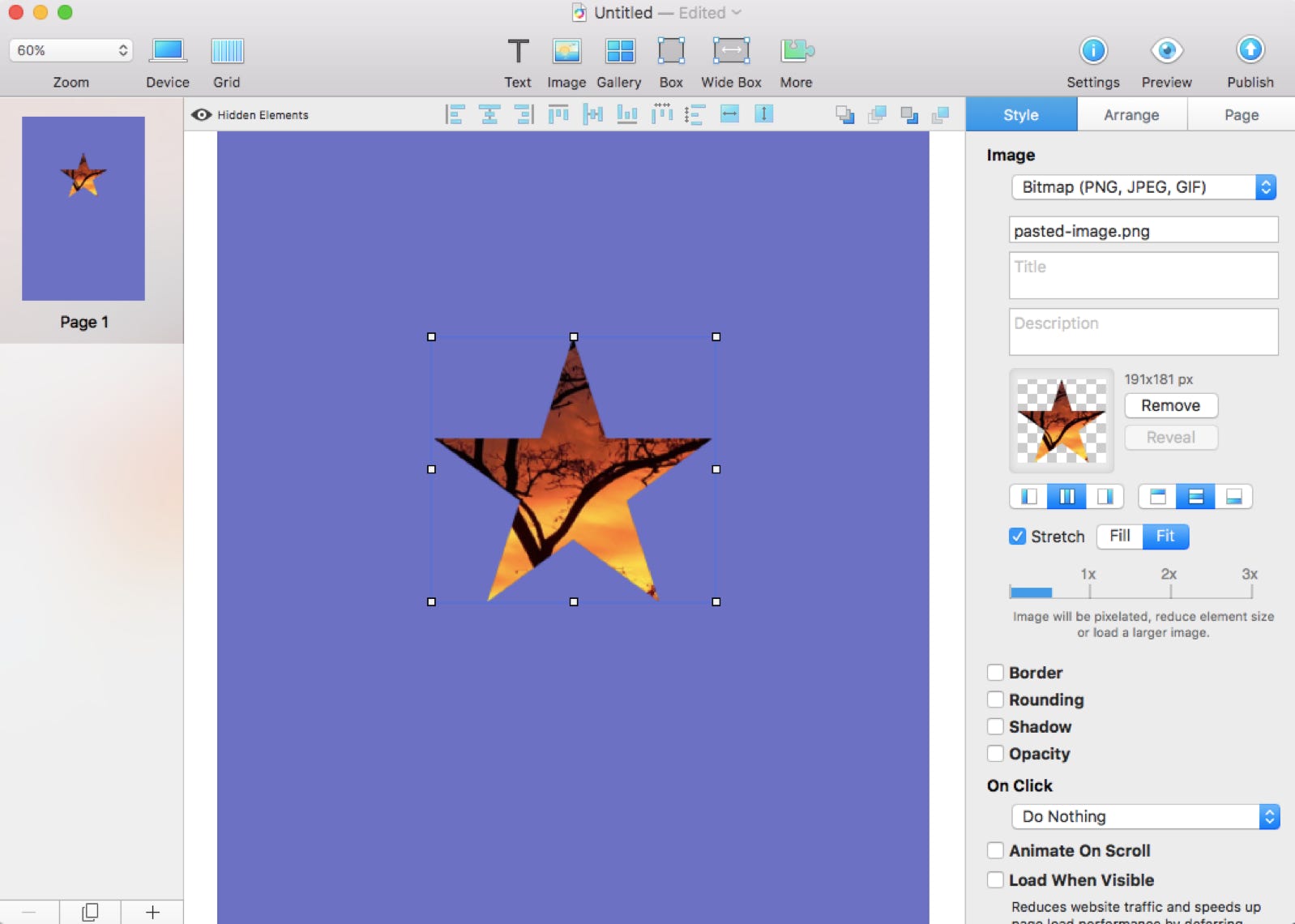
Now all I have to do is copy and paste this masked image on to my Sitely document. Any masked image you transfer will maintain the same transparency as in the Pages document. Hence, in this example, the purple background I have set wraps around the transparent parts surrounding the star shape.





Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Aktualisiert für Sitely 5.6
Copyright Crinon SRL
This website makes use of cookies.
Please see our privacy policy for details.