Einführung
Sitely verwenden
Elemente
Anleitungen
Ein Menü ist im Website-Kontext im Wesentlichen eine Navigationshilfe, die Nutzern hilft, Informationen auf Ihrer Website zu finden. Menüs haben sich im Laufe der Zeit weiterentwickelt und werden heute stark mit Blick auf Marketingziele gestaltet. In manchen Bereichen der Branche spricht man auch von der „Visitor Journey“ – sorgfältig darauf ausgelegt, Nutzer auf einem bestimmten Weg durch die Website zu führen, um ein Ziel zu erreichen. Doch ganz gleich, wie sie aufgebaut sind und welchem Zweck sie dienen: Im Kern sind sie alle dasselbe – eine Reihe leicht zugänglicher Links, die Nutzer von einer Seite zur nächsten führen. Das Menüelement in Sitely sieht so aus:
Es ist eine einzelne Schaltfläche mit dem Namen Startseite – ein Hinweis darauf, dass es sich um einen Link zur Startseite der Site handelt. Sobald neue Seiten zur Site hinzugefügt werden, wächst das Menü und nimmt die neuen Seiten automatisch auf – dies ist das Standardverhalten des Menüelements. Wichtig ist: Dabei handelt es sich um sogenannte Top-Level-Links; für jede hinzugefügte Top-Level-Seite wird ein Link erzeugt. Wird jedoch eine SEITENGRUPPE zur Site hinzugefügt, wird der Link zu einem SEITENGRUPPE-Link, und Seiten, die der SEITENGRUPPE hinzugefügt werden, erscheinen als Untermenüeinträge dieses SEITENGRUPPE-Links. Hier ein Beispiel für ein Menü mit einer Startseite und einer SEITENGRUPPE mit zwei Seiten innerhalb der Seitengruppe.
Wenn Sie Seitengruppen zu einer Website hinzufügen, führt der Link der Seitengruppe beim Klicken nicht zu einer physischen Seite. Stattdessen öffnet er ein Dropdown, in dem die Seiten innerhalb dieser Gruppe angezeigt werden. Zur Veranschaulichung: Angenommen, wir wollen eine einfache Website mit einer Startseite, einer Seite „Über uns“, einer Gruppe „Produkte“ mit zwei Seiten – eine für Smartphones und eine für Tablet-Geräte. Außerdem möchten wir vielleicht eine Kontaktseite. Damit Sitely dieses Menü automatisch für uns erstellt, müssen wir lediglich die Seiten und Gruppen im Seiten-Panel links in der Sitely-Oberfläche hinzufügen. Beim Hinzufügen von Top-Level-Seiten klicken Sie auf das ‘+’-Symbol am unteren Rand des Seiten-Panels und wählen Top-Level im Dropdown neben Seite hinzufügen.
Um eine neue SEITENGRUPPE hinzuzufügen, klicken Sie auf die Schaltfläche Seitengruppe hinzufügen. Dadurch wird eine neue Seitengruppe ohne Seiten erstellt. Sobald eine Seitengruppe erstellt wurde, können Sie sie im Seiten-Panel links auf dem Bildschirm umbenennen – klicken Sie einfach auf den Namen der Gruppe und benennen Sie sie um, in unserem Beispiel in Produkte.
Sie können nun die beiden Produktseiten für Smartphones und Tablet-Geräte hinzufügen, indem Sie auf das ‘+’-Symbol am unteren Rand des Seiten-Panels klicken und im Dropdown neben der Schaltfläche Seite hinzufügen ‘Produkte’ wählen. Sie können Seiten auf dieselbe Weise umbenennen, wie Sie die Gruppe umbenannt haben: Klicken Sie einfach auf den Seitennamen und ändern Sie ihn. Alternativ können Sie die Seiten nacheinander auswählen und den Seitennamen in der Registerkarte Seiten auf der rechten Seite des Bildschirms festlegen.
Wenn Ihre Seiten und Seitengruppen korrekt benannt sind, können Sie das Menüelement zu Ihrer Startseite hinzufügen. Es wird in etwa so aussehen:
Sitely hat die Namen Ihrer Seiten und Gruppe gesammelt und daraus das Menü für Sie erstellt. Außerdem können später erstellte zusätzliche Seiten und/oder Gruppen beim Aufbau Ihrer Website automatisch zum Menü hinzugefügt werden. Achten Sie lediglich darauf, dass im Stil-Panel das Kontrollkästchen Seiten automatisch hinzufügen aktiviert ist. Die Option wird im Stil-Panel sichtbar, wenn Sie das Menü auf dem Canvas auswählen.
Das Stil-Panel bietet Ihnen auch weitere Optionen. So können Sie das Menü beispielsweise neu anordnen, indem Sie Elemente einfach in der Liste nach oben oder unten ziehen. Um die Gruppe „Produkte“ VOR die Seite „Kontakt“ zu setzen, ziehen Sie die Beschriftung „Produkte“ einfach weiter nach oben. Ein Klick auf den kleinen Pfeil neben dem Eintrag „Produkte“ zeigt die beiden Produktseiten in der Liste an. Sie können Ihr Menü außerdem von einem horizontalen in ein vertikales Menü ändern, indem Sie auf die entsprechende Schaltfläche klicken. Zusätzlich können Sie ein kompaktes, sogenanntes Hamburger-Menü verwenden (insbesondere für Ihre mobilen Seiten). Klicken Sie einfach auf das Hamburger-Symbol, um das Menü zu ändern.
Dies ist das vertikale Menü
im eingeklappten Zustand
Dies ist das vertikale Menü
im ausgeklappten Zustand
Dies ist die Option für ein kompaktes Menü. Die Einträge werden sichtbar, wenn auf das Symbol geklickt wird
Nachdem Sie ein Menü erstellt haben, können Sie in Sitely festlegen, wo und auf welchen Geräten es angezeigt werden soll. Dies geschieht im Anordnen-Panel. Wählen Sie das Menü auf dem Canvas aus und wechseln Sie zur Registerkarte Anordnen, um alle verfügbaren Optionen zu sehen.
Im Abschnitt Platzierung können Sie festlegen, ob das Menü auf dem Gerät angezeigt wird, an dem Sie gerade arbeiten. Wenn Sie diese Option deaktivieren, wird das Menü nur auf dem aktuellen Gerät ausgeblendet, bleibt auf anderen Geräten jedoch sichtbar.
Der Abschnitt Sichtbarkeit ermöglicht es Ihnen, festzulegen, auf welchen Seiten das Menü angezeigt wird. Sie können wählen zwischen: Nur auf der aktuellen Seite anzeigen, auf allen Seiten innerhalb der aktuellen Seitengruppe anzeigen oder auf allen Seiten der Website anzeigen. Außerdem haben Sie die Option Mit Seitenunterkante mitbewegen. Diese Option ist ideal, wenn Sie im Footer Ihrer Webseiten ein Menü mit Links haben und dieses am Seitenende „anheften“ möchten.
Für die meisten Hauptnavigationsbereiche möchten Sie, dass Ihr Menü auf jeder Seite verfügbar ist, damit Nutzer es überall in Ihrer Website erreichen können. Es kann jedoch Situationen geben, in denen Sie auf unterschiedlichen Seiten unterschiedliche Menüs bereitstellen möchten. Diese Optionen geben Ihnen die vollständige Kontrolle über diesen Aspekt Ihrer Website.
Bestimmte Menüeinstellungen sind „pro Gerät“ konfigurierbar, etwa der Menüstil. Sie können Ihr Desktop-Menü horizontal anlegen, während es auf Smartphones oder Tablets als kompaktes Hamburger-Menü erscheint. In manchen Fällen möchten Sie vielleicht auf allen Gerätekonfigurationen ein kompaktes Menü verwenden – das wird immer populärer, da Desktop- und Laptop-Betriebssysteme ihren Tablet-/Smartphone-Pendants in Look & Feel zunehmend ähneln. Wie Sie Ihre Menüs präsentieren, liegt ganz bei Ihnen – und egal, wie Sie sich entscheiden: Sitely unterstützt Sie.
Wenn Sie Ihre Seiten und Seitengruppen nicht von Anfang an erstellen möchten, können Sie Ihr Menü auch manuell anlegen, um mehr Kontrolle über die Navigationsstruktur zu erhalten. Fügen Sie dazu das Menüelement zum Canvas hinzu und deaktivieren Sie im Stil-Panel das Kontrollkästchen Seiten automatisch hinzufügen. Anschließend können Sie Seiten und Gruppen manuell hinzufügen.
Der Link Startseite wird automatisch für Sie erstellt und verweist auf die Startseite bzw. die Datei index.html Ihrer Website. Um einen neuen Seitenlink hinzuzufügen, klicken Sie auf das ‘+’-Symbol am unteren Rand des Menü-Panels. Dadurch wird ein neuer Link namens Element erstellt. Sie können die Beschriftung des Elements im Feld Elementbeschriftung ändern. Neue TOP‑LEVEL‑Elemente fügen Sie auf dieselbe Weise hinzu.
Um ein Dropdown zu erstellen, fügen Sie zunächst ein neues Top-Level-Element zum Menü hinzu, das als Dropdown-Link dient. Klicken Sie bei ausgewähltem Element auf das Ordnersymbol. Dadurch wird eine Seite unter dem Dropdown erstellt und ein kleiner Pfeil neben dem Namen des Dropdown-Links angezeigt. Ihr Dropdown-Link wird nun zu einem Link, der ein Dropdown mit Seitenlinks öffnet. Um weitere Seiten zum Dropdown hinzuzufügen, klicken Sie auf eine der enthaltenen Seiten und klicken Sie auf das ‘+’-Symbol. Fügen Sie so viele Seiten hinzu, wie Sie benötigen.
Um wieder Top‑Level‑Elemente hinzuzufügen, wählen Sie unbedingt eines der vorhandenen Top‑Level‑Elemente aus, bevor Sie auf das ‘+’-Symbol klicken. Wenn alle Links vorhanden sind, bringen Sie die Menüelemente in die gewünschte Reihenfolge. Klicken und ziehen Sie sie einfach in der Liste nach oben oder unten.
Wenn Sie ein Menü manuell erstellen, müssen Sie für jedes Menüelement die On‑Click‑Aktion festlegen. Typischerweise lautet diese Aktion bei den meisten Webseitenmenüs Zu Seite in dieser Website gehen. Sie können jedoch JEDE der On‑Click‑Aktionen verwenden, die Sitely anbietet. Wenn Sie Zu Seite in dieser Website gehen verwenden, können Sie die Zielseite aus einer Dropdown-Liste aller verfügbaren Seiten auswählen. Dies setzt voraus, dass die Seiten bereits erstellt wurden; Sie möchten Links also möglicherweise erst hinzufügen, nachdem Ihre Website fertiggestellt ist. Optional können Sie eine Scroll-Position innerhalb der verlinkten Seite angeben. In den meisten Fällen verweist der Link einfach auf den Seitenanfang, wie hier dargestellt. In manchen Fällen möchten Sie vielleicht, dass die verlinkte Seite In neuem Tab öffnen eingestellt ist. Das verwenden Sie typischerweise, wenn der Link eine externe Adresse öffnet und nicht eine Seite innerhalb Ihrer Website.
Ein Menü würden Sie auch manuell erstellen, wenn es als ergänzendes Menü gedacht ist – im Gegensatz zur Hauptnavigation der Website. Sie könnten beispielsweise ein Hauptmenü haben, das auf die wichtigsten Landingpages Ihrer Website verweist. Ein typisches Beispiel wäre eine Produkt-Landingpage, die aktuelle Produkte aus einer breiten Palette von Produktgruppen hervorhebt. Zusätzlich könnten Sie auf dieser Landingpage ein ergänzendes Menü anbieten, in dem Nutzer bestimmte Produktgruppen auswählen können. In einer Fashion‑Site könnte ein solches Menü Links zu Herrenmode, Damenmode und Kindermode enthalten. Jeder dieser Links führt Nutzer zur entsprechenden Seite mit den gewünschten Artikeln.
Wenn ein ergänzendes Menü erstmals zu einer Seite hinzugefügt wird, enthält es standardmäßig einen Link zur Startseite. Das ist in der Regel nicht nötig, da Sie diesen Link schon in Ihrer Hauptnavigation haben. Markieren Sie daher im Menübereich des Stil-Panels den Startseitenlink und klicken Sie auf das ‘-’-Symbol, um ihn aus dem ergänzenden Menü zu entfernen. Möglicherweise möchten Sie das auch in Ihrer Hauptnavigation tun, wenn Sie beispielsweise ein Logo in Ihrer Navigationsleiste haben, das als Link zur Startseite dient. Um diese Links zu entfernen, müssen Sie vorab das Kontrollkästchen Seiten automatisch hinzufügen deaktivieren; erst dann ist das Löschen möglich.
Wie alles in Sitely können Sie auch Ihre Menüs vielfältig gestalten. Alle Optionen finden Sie im vertrauten Stil-Panel von Sitely. Sie können Hintergründe setzen, Schriftarten und -größen anpassen, Rahmen und abgerundete Ecken hinzufügen sowie die Textausrichtung festlegen. Durch unterschiedliche Stile können Sie ein reines Textmenü, ein Menü, das wie eine Reihe von Schaltflächen oder Tabs aussieht, sowie Hover-Effekte erstellen. Hier einige Beispiele.
Klartext mit unterer
Rahmenhervorhebung bei Hover
Pillenform mit Farbfüllung
bei Hover
Tab-Stil mit Farbwechsel
bei Hover
Button-Stil mit Farbwechsel
bei Hover
Zusätzlich zu den normalen Stiloptionen gibt es einige weitere, die speziell für Menüs gelten. Schauen wir sie uns an.
Die erste Option ist Gleiche Größe. Wenn Sie dieses Kontrollkästchen aktivieren, erhalten alle Menülinks die gleiche Größe. Ist die Option deaktiviert, werden die Links individuell entsprechend ihres Textinhalts dimensioniert. Hier die Unterschiede.

Es gibt außerdem eine Option für den Elementabstand, die den Abstand zwischen den Elementen im Menü festlegt.
Als Nächstes kommen die Untermenüoptionen. Diese können je nach Gerät unterschiedlich eingestellt werden. Die erste Option legt die Position der Untermenüelemente in Relation zu den Top‑Level‑Links fest. Die Auswahl variiert je nach Menüt yp. Hier sehen wir die Optionen für ein horizontales Menü. Die Untermenülinks können oberhalb, unterhalb, links oder rechts des Top‑Level‑Elements positioniert werden. Die kleinen Symbole geben Ihnen eine grafische Darstellung der jeweiligen Option. In diesem Abschnitt lassen sich auch der Elementabstand sowie Breite und Höhe der Untermenüelemente festlegen.
Die vertikalen Menüoptionen sind ähnlich, aber mit anderen Platzierungsoptionen für Untermenüs. Auch hier geben die kleinen Symbole eine grafische Darstellung, wie die Elemente relativ zu den Top‑Level‑Einträgen angeordnet werden.
Wenn Sie mit einem kompakten Menü arbeiten, sehen Sie ähnliche Optionen – mit der Wahl zwischen horizontaler oder vertikaler Anordnung der Untermenüelemente. Beim kompakten Menü ist das Top‑Level‑Element das Icon, das beim Klicken das Menü ausklappt.
Das Icon selbst können Sie ändern, indem Sie das Menüelement in der Menüliste im Stil-Panel auswählen. Wenn Sie kein Icon verwenden möchten, können Sie auch einfach einen Textlink verwenden. Geben Sie dem Menüelement eine Beschriftung und entfernen Sie das Icon. Ihr kompaktes Menü ist dann ein einfacher Textlink wie dieser. Beim Klick auf diesen Link erscheinen die Untermenüelemente.
Hinweis: Wenn Sie ein Icon verwenden möchten, löschen Sie die Menübeschriftung im Stil-Panel, damit sie nicht unter oder über Ihrem Icon angezeigt wird.
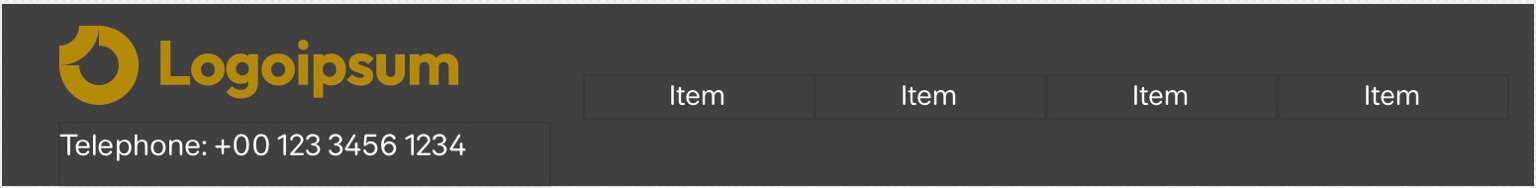
Wenn Sie eine Navigationsstruktur für Ihre Websites erstellen, sollten Sie einige Dinge beachten – vor allem, wenn die Navigation für Ihre Nutzer angenehm sein soll. Das Erste, worüber Sie nachdenken sollten, ist, wie Ihr Menü den Nutzern präsentiert wird. Betten Sie Ihr Menü nach Möglichkeit in einen Navigationsblock ein, der ein Logo, einen Hintergrund und weitere allgemeine Informationen enthält, die Sie anzeigen möchten. Im folgenden Beispiel ist das Menü nur ein Element innerhalb eines Navigationsblocks.

Er besteht aus einem Logo-Bild mit einer On‑Click‑Aktion, die zur Startseite führt, einer Telefonnummer mit On‑Click‑Aktion zum Anrufen, einer durchgängigen Hintergrundfläche und dem Menüelement selbst mit all seinen Seitenlinks. Diese Elemente wurden zu einer Gruppe zusammengefasst, sodass sie als ein einziges Element auf der Seite positioniert werden können. Als gruppiertes Element kann es zudem am oberen Seitenrand angeheftet werden, sodass es beim Scrollen sichtbar bleibt. Richten Sie dies ein, indem Sie die Gruppe auf dem Canvas auswählen und im Stil-Panel die Option Benutzerdefiniertes Scrollen aktivieren. Dadurch wird die Option Am oberen Seitenrand anheften sichtbar.
Halten Sie Top-Level-Elemente möglichst knapp. Zu viele Auswahlmöglichkeiten als Dropdown-Optionen können Nutzer davon abhalten, Ihre Site weiter zu erkunden. Halten Sie die Top-Level-Links bei etwa fünf oder sechs Optionen und begrenzen Sie – falls vorhanden – die Anzahl der Dropdown-Einträge auf nicht mehr als vier oder fünf. Wenn Sie unbedingt viele Optionen anbieten müssen, etwa in einem E-Commerce-Shop mit vielen Produktkategorien, sollten Sie stattdessen ein Mega-Menü in Betracht ziehen. Dieses kann in einem Sitely-Layoutblock oder Pop-up erstellt werden, das so eingestellt ist, dass es sichtbar wird, wenn ein Top-Level-Menülink angeklickt wird. Solche Menüs finden Sie auf vielen Websites mit zahlreichen Produktgruppen, wie unten dargestellt.
Wenn Sie Dropdown-Links mit einer großen Zahl von Einträgen erstellen, bedenken Sie, dass Sie den Dropdown-Links wahrscheinlich einen Hintergrund geben müssen. Lassen Sie sie transparent, können sie schwer lesbar werden, da das Dropdown beim Öffnen vermutlich andere Seitenelemente überlagert.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.