Einführung
Sitely verwenden
Elemente
Anleitungen
Bilder sind ein wichtiger Bestandteil der meisten Websites. Sie helfen Besucherinnen und Besuchern, sich mit Ihren Seiten auseinanderzusetzen und die Botschaften Ihrer Website besser zu verstehen. In Sitely gibt es viele Möglichkeiten, Bildinhalte zu verwenden und zu Ihren Seiten hinzuzufügen. Am einfachsten ziehen Sie ein Bild von Ihrem Computer (aus dem Finder) direkt auf die Sitely-Zeichenfläche. Es wird dort als Bildelement platziert und sieht typischerweise so aus::
Das Bild wird in den meisten Fällen in seinen ursprünglichen Abmessungen und im ursprünglichen Seitenverhältnis platziert. Um die Größe des Bildes bei gleichbleibenden Proportionen anzupassen, halten Sie die Umschalttaste gedrückt, während Sie einen Eckgriff ziehen. Sie können die Bildabmessungen auch ändern, indem Sie einen der Anfasser ziehen, ohne die Umschalttaste zu halten. Dadurch wird die Bildbox vergrößert, während das Bild innerhalb der Boxbegrenzung bleibt. Dies wird als ‘Fit’ bezeichnet und ist im Stil-Panel zu sehen.
Im obigen Beispiel wurden das Kontrollkästchen ‘Stretch’ sowie die Option ‘Fit’ für das Bild ausgewählt. Dieser Abschnitt des Stil-Panels zeigt außerdem an, ob sich Ihre Bilder für die Anzeige auf hochauflösenden Geräten eignen. In den meisten Fällen sollten Bilder mit weniger als 2x vermieden werden, wenn Sie eine hohe Qualitätsanmutung Ihrer Website beibehalten möchten. Die andere ‘Stretch’-Option ist ‘Fill’. Wenn Sie diese wählen, wird das Bild proportional so vergrößert, dass es die Box vollständig ausfüllt.
Die Option ‘Fill’ beschneidet das Bild faktisch; in diesem Beispiel werden der obere und untere Bereich abgeschnitten. Standardmäßig wird das beschnittene Bild innerhalb der Bildbox zentriert. Mit den Platzierungssymbolen im Stil-Panel können Sie den Fokus jedoch ändern. Dort wählen Sie, ob oben, mittig oder unten aus Ihrem Bild in der Box angezeigt wird. Handelt es sich um ein Querformatbild in einer Hochformat-Box, können Sie die Box so einstellen, dass links, mittig oder rechts aus dem Bild gezeigt wird.
Mit den Stiloptionen im Stil-Panel können Sie Ihren Bildern Rahmen, abgerundete Ecken, Schatten, Deckkraft oder Filter hinzufügen. Hier einige Beispiele der verfügbaren Optionen.




Abrundung
+ Rahmen
Abrundung
+ Schatten
Vollständige Abrundung
Abrundung + Rahmen + Graustufenfilter
Das Bildelement ist besonders nützlich beim ersten Anlegen Ihres Seitendesigns. Es platziert effektiv einen Bild-Platzhalter auf der Zeichenfläche, den Sie später mit einem Bild Ihrer Wahl befüllen können. Beim ersten Platzieren auf der Zeichenfläche sieht es so aus.
Wenn Sie bereit sind, Bilder hinzuzufügen, wählen Sie einfach den Platzhalter aus und fügen Ihr Bild über das Stil-Panel hinzu.
Ein Klick auf die Schaltfläche ‘Add…’ öffnet den Dateidialog, um ein Bild auf Ihrem Computer auszuwählen. Sie können auch andere Bildquellen nutzen; ein Klick auf den Auswähler ‘Bitmap (PNG, JPEG, GIF)’ zeigt die verfügbaren Quellen.
Dabei handelt es sich typischerweise um reine Grafikelemente wie Logos, Symbole oder Illustrationen. Sie werden in Vektorgrafik-Anwendungen erstellt und haben meist eine sehr kleine Dateigröße. Im Webdesign sind sie praktisch, weil sie sich beliebig skalieren lassen, ohne an Schärfe zu verlieren. Außerdem können sie direkt in Sitely mithilfe der Option Farbüberlagerung im Stil-Panel eingefärbt werden. Hier ein Beispiel eines SVG-Logos sowohl in seiner einfachen monochromen Form als auch mit angewandter Farbüberlagerung.
Einige SVGs wurden bereits mit mehreren Farben erstellt. Sie können so verwendet werden und behalten alle Vorteile des SVG-Formats. Die Verwendung der Farbüberlagerung entfernt jedoch die Mehrfarbigkeit des SVG. Hier ein Beispiel:
Sitely unterstützt die hybriden Foto-Video-Kombinationen, die iPhones aufnehmen können. Wenn Sie sowohl die Bild- als auch die Videodatei, die Sie aus Fotos exportiert haben, angeben, können Sie eine Seite erstellen, auf der Besucherinnen und Besucher die Live Photo sehen und damit interagieren können. Die Standbild- und Videodateien einer Live Photo erhalten Sie, indem Sie Ihre Fotos mit Fotos auf dem Mac synchronisieren, das Foto auswählen und den Befehl Ablage -> Unbearbeitetes Original exportieren verwenden.
Diese Option bietet schnellen Zugriff auf drei der beliebtesten Stockbild-Bibliotheken im Internet – Pixabay, Unsplash und Pexels. Klicken Sie einfach auf die Schaltfläche ‘Select’, wählen Sie Ihre Plattform und starten Sie die Suche nach dem perfekten Bild.
Wichtiger Hinweis: Auch wenn Stockbilder dieser Plattformen in der Regel kostenlos und unter sehr liberalen Lizenzbedingungen genutzt werden können, bedeutet der Zugriff auf diese Bibliotheken über die Sitely-Oberfläche nicht, dass die Bilder in jeder Situation uneingeschränkt verwendet werden dürfen – insbesondere nicht bei Bildern mit erkennbaren Personen oder Marken. Prüfen Sie stets die spezifischen Lizenzbedingungen jedes von Ihnen verwendeten Bildes auf der Website der jeweiligen Plattform.
Mit dieser Option können Sie einen Instagram-Feed zu Ihrer Seite hinzufügen. Ihre Website ruft dann die Bilder aus Ihrem Feed ab, sodass Sie Ihre Website nicht aktualisieren müssen, wenn sich Bilder in Ihrem Feed ändern. Bevor Sie diese Funktion nutzen können, müssen Sie Sitely in den Einstellungen den Zugriff auf Ihren Feed autorisieren.
Mit dieser Option können Sie Bilder, die auf einem entfernten Server gehostet sind, hinzufügen, indem Sie die Bild-URL im Stil-Panel eingeben. Dies wird oft als ‘Hotlinking’ bezeichnet und sollte nur verwendet werden, wenn Sie die verlinkte Website besitzen oder die Erlaubnis der Website-Betreiberin/des Betreibers haben.
Mit dieser Option wählen Sie ein zweites Bild, um Unterschiede zu zeigen. Häufig genutzt in Immobilien, Fotoretusche, Illustration, Restaurierung und Kunst.
Wie wichtig Ihnen der Schutz von Bildern ist, ist eine persönliche Frage. Unweigerlich macht das Veröffentlichen im Web Inhalte öffentlich und kann zum Diebstahl einladen. Wer entschlossen ist, Ihre Inhalte zu stehlen, wird immer einen Weg finden – dennoch gibt es einige Maßnahmen zur Minderung des Risikos, während Sie Ihre Arbeiten weiterhin präsentieren.
Auf der einfachsten Ebene können Sie verhindern, dass ein Bild von der Seite gezogen oder per Rechtsklick gespeichert wird. Für viele unserer Kundinnen und Kunden war dies historisch eine „ausreichend gute“ Lösung.
Das Einbetten von Urheberrechtshinweisen in das Bild – sofern im Original vorhanden – ist ebenfalls oft eine gute Lösung. Fotografen finden diese Informationen beispielsweise in der Kamera oder in ihrer Bearbeitungssoftware wie Lightroom.
Beide Techniken helfen jedoch nicht gegen etwas versiertere Nutzerinnen und Nutzer, die sich den Quelltext ansehen, oder gegen Crawler, die Bilder für KI-Systeme oder Bildersuchdienste herunterladen. Daher haben wir die neuartige Option „Hide from Search and AI“ entwickelt – nicht unmöglich zu umgehen, aber nur mit gezieltem, technisch versiertem Aufwand und spezifischem Interesse an Ihrem Bild.
Wenn Sie letztlich davon ausgehen, dass sich das Bild von Interessierten ohnehin beschaffen lässt, es aber dennoch zeigen möchten, können Sie die Auflösung reduzieren, damit niemand die beste Bildqualität erhält.
Bilder können auch auf andere Elemente Ihrer Sitely-Seite angewendet werden. So können Sie etwa eine Standardbox mit einem Bild füllen. Auch wenn dies dem Hinzufügen einer Bildbox ähnlich erscheint, bietet diese Variante andere Funktionen als ein Standard-Bildelement. Als Erstes fallen zusätzliche Stil-Optionen im Stil-Panel auf.
Diese Option legt Ihr Bild hinter die Webseite, sodass die ursprüngliche Box als eine Art Fenster dient, durch das Sie das dahinterliegende Bild sehen. Das Bild selbst bleibt fixiert, während die Box beim Scrollen darüber hinwegrollt und unterschiedliche Bildbereiche freigibt.
Hier können Sie Ihrem Bild Unschärfe hinzufügen – eine einfache Möglichkeit, z. B. für einen Seitenkopf einen farbigen Hintergrund zu erzeugen. Hier ein Beispiel eines unscharfen Bildes, das mit einer Textbox überlagert ist.
Diese Optionen ermöglichen interessante Effekte, insbesondere bei Bildern, auf die Sie Scroll-Effekte anwenden. Diese Filter verändern nicht das Bild selbst, sondern den Hintergrund hinter dem Bild. Das bedeutet, das Bild muss teilweise transparent sein oder transparente Bereiche enthalten (wie bei einem PNG), damit die Effekte sichtbar werden. Um zu zeigen, wie das funktioniert, wurde auf das ‚Eye‘-Bild rechts ein Blur-Filter angewendet. Beim Scrollen bewegt sich das Bild nach oben und überlappt den darüberliegenden Inhalt. Wo es überlappt, wird der Inhalt hinter dem Bild unscharf. Es gibt mehrere Effekte zum Ausprobieren – testen Sie sie alle, um ein Gefühl dafür zu bekommen, wie jeder funktioniert.
Das richtet sich an Nutzerinnen und Nutzer mit etwas Erfahrung in Blending-Effekten. Diese werden in der Grafik häufig eingesetzt, um interessante Ergebnisse zu erzielen. Damit Blending funktioniert, müssen mindestens zwei Elemente vorhanden sein, eines über dem anderen. Der Blending-Effekt wird auf das oberste Element angewendet. Die gewählte Option verrechnet die beiden Elemente miteinander, um den Effekt zu erzeugen. In diesem Beispiel wurde eine rote Box mit einem Bild mithilfe des Blendmodus ‘colour burn’ verrechnet.
+

Text über einem unscharfen Bild
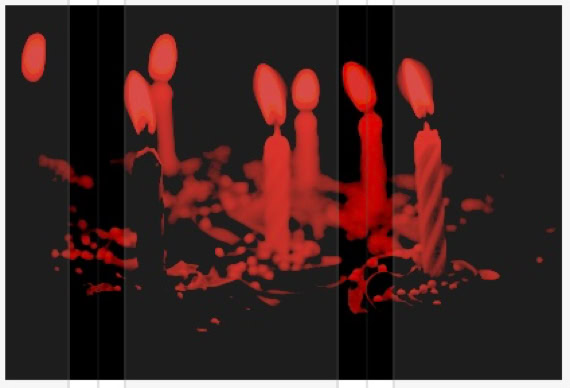
Wenn Sie mehrere breite Boxen auf einer Seite haben und in allen dasselbe Hintergrundbild zeigen möchten, fügen Sie einfach in jeder Box dasselbe Bild als Hintergrund hinzu und aktivieren die Option ‘Fixed in Window’. Dadurch wird das Hintergrundbild für alle Boxen auf der Seite beibehalten, bis ein neues Hintergrundbild verwendet wird. So lassen sich interessante Seitenelemente erzeugen, wie im folgenden Beispiel.
In diesem Beispiel wurden zwei breite Boxen zur Seite hinzugefügt, jeweils mit einer Hintergrundverschiebung. Beide Boxen verwenden dasselbe Hintergrundbild, und die Option ‘Fixed in Window’ wurde ausgewählt.
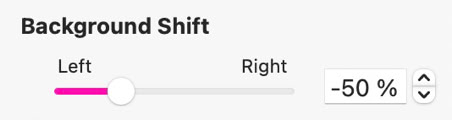
Die Option zur Hintergrundverschiebung verdeckt einen Teil des Hintergrundbildes, sodass anderer Inhalt im verdeckten Bereich der Seite platziert werden kann. Diese Option ist für jede seitenbreite Box verfügbar, die der Seite hinzugefügt wird. Die Option sieht so aus.

Breite Boxen und Layout-Blöcke, einschließlich Bild-/Video-Raster und Layout-Grids, können ebenfalls Bilder als Hintergrund erhalten. Diese Elemente erstrecken sich über die gesamte Browserbreite und können eindrucksvolle, seitenfüllende Seitenelemente erzeugen. Diese Funktion wird häufig für Hero-Bereiche einer Website verwendet, wie in der Abbildung unten.
Bilder fügen Sie Layout-Blöcken und breiten Boxen im Hintergrundbereich des Stil-Panels hinzu. Ihnen stehen dieselben Optionen wie bei Standard-Bildboxen zur Verfügung, außerdem einige zusätzliche Fülloptionen wie Verläufe und Muster.
Als Hintergründe verwendete Bilder sind besonders wirkungsvoll in Kombination mit der Option ‘Fixed in Window’ – sie erzeugen einen Parallax-Effekt, bei dem die Webseite beim Scrollen über das Bild hinwegrollt.
Bilder können auch als Hintergründe zu Schaltflächen hinzugefügt werden, indem Sie die Schaltfläche auf der Zeichenfläche auswählen und im Stil-Panel unter den Optionen für Hintergrundfüllung ‘image’ auswählen. Sie können für jeden Schaltflächenzustand unterschiedliche Bilder festlegen, um bei Hover/Klick Interaktion zu erzeugen. Üblich ist es, Varianten desselben Bildes für Normal- und Hover-Zustand zu verwenden, z. B. das Bild im Normalzustand in Vollfarbe und im Hover-Zustand als monochrome Version. So wurde die hier gezeigte Schaltfläche erstellt.
Eine bequemere Methode zum Erstellen von Bildschaltflächen besteht darin, ein Bild auf die Zeichenfläche zu legen, es mit der rechten Maustaste anzuklicken und im Kontextmenü ‘Convert to Button’ zu wählen.
Wenn Sie ein Bild auf die Zeichenfläche legen, das einen klar definierten Vorder- und Hintergrund hat, kann Sitely versuchen, den Hintergrund mit einem einzigen Klick zu bearbeiten oder sogar zu entfernen. Das Entfernen des Hintergrunds macht das Bild zu einem transparenten PNG, sodass Sie es über einen beliebigen anderen Hintergrund legen können. Hier ein Beispiel, wie diese Funktion funktioniert.
Wählen Sie das Originalbild aus und aktivieren Sie im Stil-Panel das Kontrollkästchen zum Bearbeiten des Hintergrunds. Wählen Sie anschließend die Option zum Entfernen des Hintergrunds. Das Ergebnis ist ein transparentes Bild, wie hier zu sehen. Sie können Sitely das Bild auch automatisch auf den Vordergrund zuschneiden lassen.
Mit derselben Option können auch weitere Hintergrundeffekte hinzugefügt werden – wählen Sie einfach den gewünschten Effekt aus der Dropdown-Liste. Hier sind Beispiele für die verfügbaren Optionen.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.