Einführung
Sitely verwenden
Elemente
Anleitungen
Dies ist ein spezieller Layout-Block, mit dem Sie Video- und Bildinhalte ganz einfach in einer rasterartigen Struktur zu Ihrer Seite hinzufügen können..
Fügen Sie zunächst das Element zu Ihrem Sitely-Canvas hinzu und ergänzen Sie dann Bild- bzw. Videoinhalte. Dies geschieht im Stil-Panel, während das Image/Video Grid-Element auf dem Canvas ausgewählt ist. Die Option sieht folgendermaßen aus:
Auch wenn das Raster beim ersten Platzieren auf dem Canvas nur eine einzelne Zeile mit drei Platzhaltern zeigt, wächst es mit der Menge an Inhalten, die Sie hinzufügen. Fügen Sie beispielsweise sechs Bilder hinzu, erweitert sich das Raster auf drei Spalten und zwei Zeilen – bei zwölf Bildern wächst es auf drei Spalten und vier Zeilen. Um Inhalte von Ihrer Festplatte hinzuzufügen, klicken Sie auf die Schaltfläche Add Image/Videos. Um Inhalte von YouTube oder Vimeo einzubinden, klicken Sie auf die entsprechenden Schaltflächen. Sie können auch PDF-Seiten hinzufügen – dazu gleich mehr. Nachdem Sie Inhalte hinzugefügt haben, sieht das Raster etwa so aus:
Sie können nun einzelne Rasterzellen anpassen, um Ihr Raster optisch ansprechender zu gestalten. Wählen Sie jede Rasterzelle der Reihe nach aus – entweder direkt auf dem Canvas oder über das Ebenen-Panel. Achten Sie darauf, die Rasterzelle und nicht das Bild selbst auszuwählen. Der Unterschied ist unten zu sehen. Die weißen Randgriffe zeigen an, dass das Bild ausgewählt ist. Die blassen grauen „X“ zeigen an, dass die Zelle ausgewählt ist.
Das Bearbeiten des Bildes wirkt sich auf das Bild in der jeweiligen Zelle aus, das Bearbeiten der Zelle betrifft in der Regel alle Zellen, da deren Hintergrundeinstellungen gemeinsam genutzt werden. Es ist zwar möglich, den Hintergrund einer einzelnen Zelle über die Option Edit Backgrounds -> Selected Cell zu bearbeiten, standardmäßig ist dies jedoch nicht der Fall.
Mit ausgewählter Zelle wechseln Sie ins Stil-Panel und legen fest, über wie viele Zeilen und/oder Spalten diese Zelle sich erstrecken soll. So sieht die Option aus:
Im obigen Beispiel wurde die erste Zelle auf 2 Spalten und 1 Zeile eingestellt. Gehen Sie Zelle für Zelle vor, bis Ihr Raster Ihrem Geschmack entspricht. In unserem Beispielraster unten haben wir das Raster geändert und mit Hintergrundfarben und Rahmen so gestaltet, dass es wie folgt aussieht – wir haben die Zellenspannen für jede Rasterzelle angezeigt, damit Sie besser nachvollziehen können, wie es erstellt wurde.
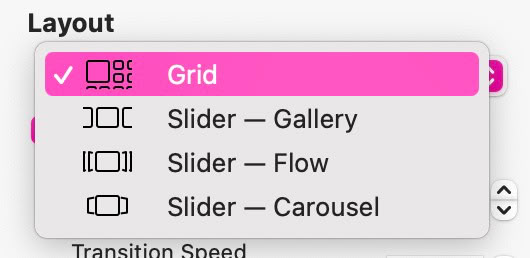
Neben dem einfachen Raster kann ein Image/Video Grid-Element auch als horizontaler Slider sowie in den Modi Flow und Karussell angeordnet werden. In den Slider-Modi werden alle Rasterzellen zu einer einzigen horizontalen Zeile zusammengefasst. Die Slider-Modi Flow und Karussell zeigen die Zellen mit zwei unterschiedlichen 3D-Perspektiv-Effekten, während der Galerie-Modus sie ohne Perspektive darstellt.

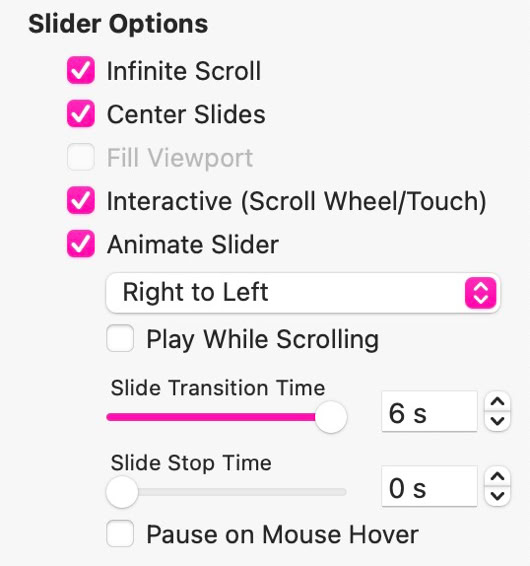
Im Slider-Modus stehen dem Raster mehrere spezifische Optionen zur Verfügung:

Standardmäßig öffnet sich beim Klicken auf ein beliebiges Bild im Raster eine Lightbox. In der Regel zoomt sich das Bild über einen abgedunkelten Hintergrund, der sich durch Klicken irgendwo auf den Hintergrund oder über eine Schließen-Schaltfläche am Bild schließen lässt (genau wie die Bilder auf dieser Seite). Mit dem Image/Video Grid haben Sie jedoch zusätzlich die Möglichkeit, aus Ihren Rasterinhalten eine Diashow zu erstellen. Das bedeutet: Ein Klick auf beliebige Inhalte im Raster öffnet wie üblich die Lightbox, zusätzlich können Sie aber innerhalb der geöffneten Lightbox durch alle Rasterinhalte blättern. So sieht das auf einer Webseite aus:
Fallen Ihnen die linken und rechten Scrollpfeile auf? Diese werden hinzugefügt, indem Sie die Diashow-Optionen im Stil-Panel setzen. Wenn das Image/Video Grid auf dem Canvas ausgewählt ist, aktivieren Sie die entsprechenden Optionen, um diese Funktion zu aktivieren. Das Stil-Panel bietet viele Optionen zum Gestalten Ihres Rasters, der Zellen und der Lightbox – sehen Sie sie sich alle an.
Dank der Möglichkeit von Sitely, PDF-Dokumente in den Image/Video Layout-Block zu importieren, können Sie nun Dinge umsetzen, die zuvor recht aufwändig waren. So können Sie etwa eine mehrseitige Broschüre oder eine PDF-Kopie einer Keynote-Präsentation importieren. Dadurch wird Ihr Raster mit jeder Seite des Dokuments befüllt (eine Seite pro Rasterzelle). Das kann natürlich sehr viele Rasterzellen erzeugen, die Ihre Seitenbesucher nicht unbedingt sehen sollen. Stattdessen möchten Sie vielleicht nur die erste Seite zeigen und den Rest erst in der Diashow sichtbar machen. In Sitely ist das leicht umzusetzen. Unten sehen Sie ein Beispiel einer 20-seitigen Präsentation, die aus Keynote als mehrseitige PDF exportiert wurde. Wir möchten, dass Nutzer nur die erste Folie sehen und den Rest erst beim Öffnen der Diashow. Dazu ändern wir die Rastergrößen und das Layout. So sieht unser Raster nach etwas Styling aus:
Das Obige wurde erreicht, indem die Zellen auf 50 px Breite, 50 px Höhe sowie einen vertikalen und horizontalen Abstand von 10 px eingestellt wurden – alles im Stil-Panel.
Die erste Zelle wurde ausgewählt und so eingestellt, dass sie 20 Spalten und 9 Zeilen überspannt. Dadurch entsteht – wie oben gezeigt – die Illusion eines Hauptbilds mit einer Reihe von Miniaturen darunter. Zwar können die Miniaturen sichtbar bleiben, Sie möchten sie aber vielleicht ausblenden, damit nur das Hauptbild zu sehen ist. Wer Miniaturen sieht, könnte sonst davon ausgehen, dass sich das Hauptbild beim Anklicken einer Miniatur ändert – was möglicherweise nicht die gewünschte Wirkung ist. Um die Miniaturen zu verbergen, wählen Sie jede Miniatur-Zelle der Reihe nach aus und stellen Sie im ARRANGE-Panel ein, dass sie auf diesem Gerät NICHT angezeigt wird. Wird nun das Hauptbild angeklickt, startet die Diashow und Nutzer können innerhalb der Präsentation vor- und zurücknavigieren. Probieren Sie es im Live-Beispiel unten aus.

Klicken, um die Präsentation zu starten

Der Grund, warum wir die Größe der Miniaturbilder reduzieren, ist schlicht, den Layout-Block auf eine Höhe zu begrenzen, die es ermöglicht, unterhalb der Präsentation weiteren Inhalt hinzuzufügen, ohne diesen innerhalb des Layout-Blocks überlappen zu müssen. Stattdessen bleibt die Präsentation in ihrem eigenen Layout-Block, der sich auf der Seite verschieben lässt, ohne umliegende Elemente zu beeinträchtigen. Würden die Miniaturbilder nicht verkleinert, könnte der Layout-Block zudem deutlich höher werden als Ihr Seiteninhalt, was am unteren Rand Ihrer Webseite viel Weißraum verursachen würde.
Diese Technik lässt sich auch zur Darstellung einer mehrseitigen PDF-Broschüre verwenden. Natürlich möchten Sie Ihren Nutzern nicht ein ganzes Raster einzelner Broschürenseiten zeigen; lassen Sie die zusätzlichen Seiten effektiv verschwinden, bleibt lediglich das Titelblatt sichtbar, auf das Nutzer klicken können, um die gesamte Publikation zu lesen. Ähnlich verhält es sich, wenn Sie viele Videos präsentieren möchten, diese aber nicht als großes Raster einzelner Clips auf der Seite zeigen wollen. In diesem Anwendungsfall erstellen Sie typischerweise ein großes Video-Posterbild, das Nutzer in Ihre Videogalerie einlädt. Dieses Bild wird als erste große Folie gesetzt, die über mehrere Rasterspalten läuft. So bleibt Ihre Seite aufgeräumt, während Nutzer dennoch Zugriff auf eine ganze Bibliothek an Videoinhalten erhalten. Möchten Sie hingegen die individuelle Auswahl von Videos und/oder Bildern zulassen, können Sie größere Miniaturbilder erstellen und sichtbar auf der Seite belassen. Diese erscheinen dann in einer oder mehreren Reihen unter dem größeren Bild auf der Seite.
Die Größen der Rasterzellen werden gerätespezifisch festgelegt. Sie müssen die Maße daher voraussichtlich für jedes Zielgerät entsprechend anpassen. Außerdem wichtig: Auf Smartphones werden an den Seiten der Diashow keine Pfeile angezeigt. Nutzer navigieren stattdessen per Wischgeste durch Ihre Präsentation. Für ein Smartphone im Querformat müssen Sie kaum gesondert gestalten. Beim Drehen des Geräts wird die Präsentation automatisch vergrößert und an die Querformat-Ausrichtung angepasst.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.