Einführung
Sitely verwenden
Elemente
Anleitungen
Zu diesem Thema ist ein Video‑Tutorial verfügbar: Hier klicken, um es anzusehen
Dies ist eine praktische Funktion von Sitely, die Sie wann immer möglich einsetzen sollten. Layout‑Blöcke bringen nicht nur eine organisierte Struktur in Ihre Seiten, sie machen es auch unglaublich einfach, Inhalte auf Ihren Seiten neu anzuordnen. Was ist also ein Layout‑Block?
Wenn Sie sich die Abbildungen eines typischen Website‑Wireframes unten ansehen, werden Sie feststellen, dass die Seitenelemente in visuell unterschiedliche Bereiche unterteilt sind – jeder Bereich vermittelt eine bestimmte Idee, ein Konzept oder eine Botschaft.
Anstatt eine lange Seite zu haben, deren Inhalt gleichmäßig von Rand zu Rand verläuft, erhalten wir eine ansprechendere Struktur: Einige Abschnitte erstrecken sich über drei Spalten, andere über zwei, manche über eine und einige über vier Spalten. Dieses Konzept macht eine Seite weniger monoton – es gönnt dem Auge beim Scrollen Pausen. Außerdem lassen sich Ihre Inhalte vom Nutzer leichter aufnehmen, da sie in besser verdauliche Portionen gegliedert werden.
Jedes dieser visuellen Informationsstücke eignet sich perfekt als Layout‑Block. Und sobald sie erstellt sind, können sie auf der Seite nach oben oder unten verschoben werden, um die Inhalte bei Bedarf neu anzuordnen. Außerdem verschiebt das Bewegen eines Layout‑Blocks dessen kompletten Inhalt, ohne sein Layout zu stören.
Sitely verfügt über ein Layout‑Block‑Element, das so aussieht:

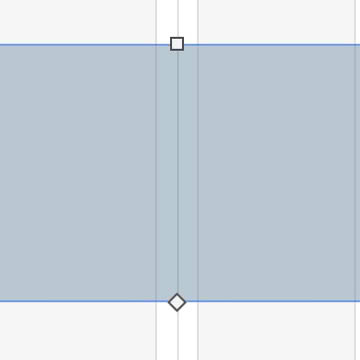
Wenn Sie auf dieses Element klicken, wird ein Layout‑Block auf der Seite platziert, den Sie in der Größe ändern und mit Inhalt füllen können. Wenn er erstmals zur Seite hinzugefügt wird, ähnelt er einer breiten Box mit Standardhintergrund. Sein Erkennungsmerkmal ist ein rautenförmiger unterer Griff zum Größenändern.

Wenn Sie den Mauszeiger über den Größenänderungsgriff bewegen, ändert sich der Cursor und zeigt an, dass es sich um einen Ziehpunkt handelt. Beim Ziehen werden alle unterhalb liegenden Layout‑Blöcke nach unten verschoben, während der Block in der Größe angepasst wird.

Obwohl es durchaus funktioniert, einen Block auf die Arbeitsfläche zu setzen und ihn anschließend mit Inhalten zu füllen, ist ein noch einfacherer Ansatz, zunächst Ihren ersten Inhaltsbereich zu gestalten – vielleicht eine Hero‑Section für Ihre Webseite. Sobald der Inhalt nach Ihren Vorstellungen gestaltet ist, können Sie alle Elemente Ihrer Hero‑Section markieren, mit der rechten Maustaste klicken und im Kontextmenü „In Layout‑Block verschieben“ wählen.
Dadurch wird alles gruppiert und der Inhalt für Sie in einen Layout‑Block gelegt. Nun können Sie Ihren Layout‑Block an beliebige Stellen auf Ihrer Seite verschieben – in dem sicheren Wissen, dass Ihre sorgfältig gestaltete Hero‑Section intakt bleibt und mitwandert. So können Sie direkt mit dem Design des nächsten Blocks beginnen. In vielerlei Hinsicht teilen Layout‑Blöcke alle Stiloptionen der Wide Boxes. Sie können eine Füllfarbe setzen, dem Block ein Bild oder einen Farbverlauf geben, Ränder (oben und unten) anwenden, Schatten und Hintergrundfilter hinzufügen. Außerdem können Sie Ihren Layout‑Block als Scroll‑Ziel festlegen – so lassen sich Navigationslinks sehr einfach auf bestimmte Bereiche Ihrer Seite verweisen.
Sitely hat noch einige weitere Layout‑Blöcke im Werkzeugkasten. Dabei handelt es sich im Wesentlichen um Layout‑Blöcke, die für spezielle Anwendungsfälle erstellt wurden. Beispielsweise sind das „Bild/Video‑Raster“ und das „Layout‑Raster“ – beides Layout‑Blöcke, die für bestimmte Zwecke entworfen wurden. Sie funktionieren ähnlich wie der Standard‑Layout‑Block, aber die Inhalte, die Sie hinzufügen, sind spezieller. Details zur Verwendung dieser Raster finden Sie in der Dokumentation.
Jeder Layout‑Block kann so eingestellt werden, dass er zunächst verborgen ist. Das bedeutet, er ist beim ersten Laden der Seite im Browser nicht sichtbar. Damit ein Nutzer den Layout‑Block sehen kann, müssen Sie ihm ein interaktives Element auf der Seite bereitstellen, das den Block beim Klicken einblendet. Ein Paradebeispiel für diese Funktion ist ein Mega‑Menü. Solche Menüs sind häufig in E‑Commerce‑Websites zu finden, wo Nutzer über einen Hauptrubriken‑Link schnell auf Produktgruppen zugreifen. Hier ist ein Beispiel.
In diesem Beispiel sieht ein Nutzer, der auf einen Navigations‑Hauptlink klickt, einen Block mit Produktkategorien und Links, die zu bestimmten Seiten der Website führen. Offensichtlich ist es für Nutzer besser, wenn dieses Mega‑Menü beim ersten Laden der Seite nicht sichtbar ist, da es den Fluss des Hauptseitendesigns stören würde. Indem Sie das Mega‑Menü in einem Layout‑Block erstellen und es zunächst ausblenden, bleibt die Seite klar und aufgeräumt. Ein Klick auf einen Link blendet das Menü mit allen Auswahlmöglichkeiten ein. Die Option, einen Layout‑Block auszublenden, finden Sie im Stilbereich, wenn Sie auf der Arbeitsfläche einen Layout‑Block ausgewählt haben.
Bei Verwendung dieser Funktion ist es eine gute Idee, Ihren Layout‑Blöcken eine Gruppen‑ID zuzuweisen – das ist einfach eine Zahl, die angibt, dass der Layout‑Block zu einer bestimmten Gruppe von Blöcken auf der Seite gehört. Standard ist Null, Sie können jedoch jede beliebige Zahl verwenden. Wichtig ist dies, weil Sie beim Erstellen eines Links zum Einblenden des Blocks – sei es ein normaler Menül‑Link oder eine Schaltfläche – die Möglichkeit haben, beim Klicken alle anderen Layout‑Blöcke auf der Seite zu schließen. Klar ist: Wenn ich zwei Mega‑Menüs an zwei verschiedene Navigationslinks gebunden hätte, sollte immer nur eines sichtbar sein. Daher lasse ich beim Erstellen meiner Navigationslinks andere Layout‑Blöcke schließen, bevor ein weiterer geöffnet wird. Indem ich meinen Mega‑Menü‑Layout‑Blöcken eine gemeinsame ID gebe, werden nur Blöcke mit derselben ID geschlossen. Mit anderen Worten: Es wird jeweils nur ein Mega‑Menü angezeigt. Ohne diese ID kann ein Klick auf einen Mega‑Menü‑Link versehentlich ALLE Layout‑Blöcke auf meiner Seite schließen. Daher sollte ich sicherstellen, dass alle anderen Layout‑Blöcke eine andere Gruppen‑ID haben.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6

Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.