Einführung
Sitely verwenden
Elemente
Anleitungen
Sitely ist ein modernes visuelles Website-Design-Tool für alle.
Sitely verbindet einen All-in-One-Ansatz, eine verständliche Oberfläche und den Fokus auf die Erstellung leistungsstarker und suchmaschinenoptimierter Websites. Traditionell entsteht eine Website, indem man ein Layout in einem Bildbearbeitungsprogramm entwirft, Assets vorbereitet und exportiert und die Website schließlich in einem von Code und Jargon geprägten Umfeld zusammenbaut und optimiert. Das ist eine mühsame, wenig elegante und fehleranfällige Arbeit, die Sitely vollständig eliminiert.
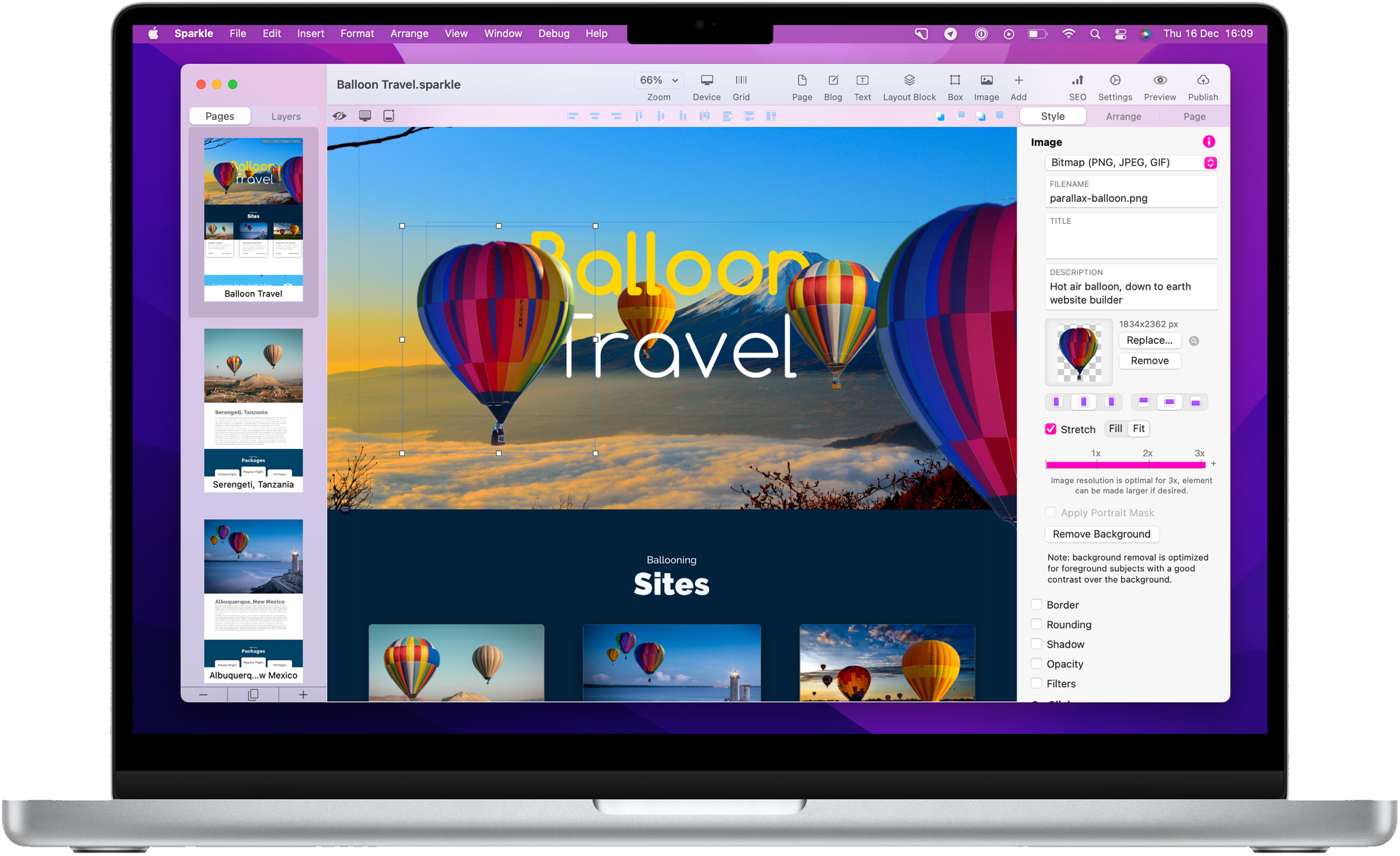
Mit Sitely eine Website zu erstellen, ist einfach, intuitiv und macht Spaß. Eine stark visuelle Drag-and-Drop-Oberfläche erlaubt es Ihnen, Elemente mit voller Freiheit auf einer Seite zu platzieren. Wenn Sie Keynote und Pages bedienen können, wissen Sie bereits, wie man Sitely benutzt.
Auf den ersten Blick sind HTML und CSS sehr zugänglich und haben einen gewissen Reiz der Reinheit.
Die Komplexität wächst jedoch von den Grundlagen aus enorm, und sobald man ein komplexes Layout, Retina-Grafiken, geräteabhängiges Layout, anspruchsvolle Typografie und Medien, Browserkompatibilität, performanceorientierten Code, Metadaten und Sharing kombiniert, ist Handcodierung zwar nicht unmöglich, erfordert aber für alle außer den einfachsten Websites eine unglaubliche Liebe zum Detail.
Eines Tages wird jeder Designer ein visuelles Tool für Webdesign verwenden – so wie wir kein PostScript mehr schreiben, um einen Flyer zu erstellen, und die Kommandozeile nicht mehr für Routineaufgaben der Dateiverwaltung nutzen.
Wir arbeiten daran, Randfälle, Kompatibilitätsprobleme und die allgemeinen Ärgernisse der technischen Seite des Websitebaus zu lösen – all die kleinen Hindernisse, die Ihre Kreativität ausbremsen.
Sitely bringt Ihnen diese Zukunft – schon heute.
Wir haben Sitely entwickelt, um Designern die volle Kontrolle über alles zu geben, was moderne HTML- und CSS-Standards bieten – ohne den visuellen Ansatz aufzugeben. Wir bekennen uns zu einer visuellen Oberfläche, und unsere gesamte Arbeit ist darauf ausgerichtet. Das ist unser Versprechen an Sie: Bei Sitely hat das Visuelle Vorrang.
Wir halten uns außerdem an das, was Webstandards bieten, denn so fühlt sich die erzeugte Website in Anmutung und Leistung "web native" an. Infolgedessen kann sich Sitely in mancher Hinsicht begrenzt oder wenig flexibel anfühlen. Wir werden diese Punkte angehen, sobald wir sicher sind, dass wir eine großartige Benutzeroberfläche schaffen, leistungsstarken Code erzeugen und die höchste Kompatibilität über Browser und Plattformen hinweg gewährleisten können.
Viel Spaß beim Erstellen Ihrer Website!

Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.