Einführung
Sitely verwenden
Elemente
Anleitungen
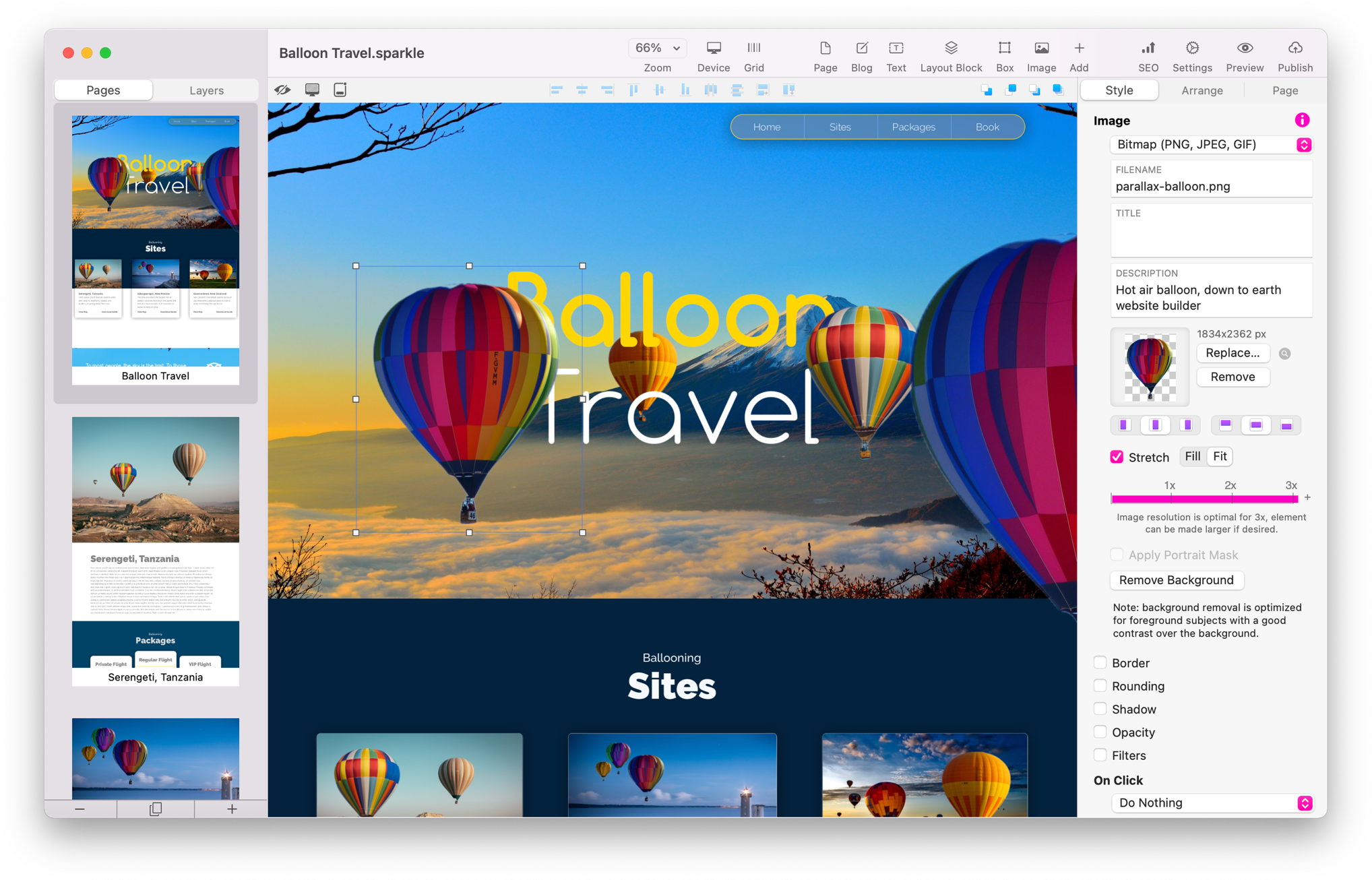
Entdecken Sie die Sitely-Oberfläche mühelos, indem Sie auf die nummerierten Hotspots im Bild unten klicken. Dadurch wird der Zweck jedes Interface-Elements sichtbar. Machen Sie sich über die Details noch keine Gedanken; das Benutzerhandbuch erklärt die Verwendung jedes Werkzeugs ausführlich. Nehmen Sie sich einen Moment Zeit, um sich mit dem Layout vertraut zu machen.
Die Haupt-Canvas, auf der Sie Ihre Webseiten gestalten, nimmt den größten Teil der Oberfläche ein. Praktischerweise befinden sich alle notwendigen Werkzeuge an den Rändern und sind jederzeit zugänglich. Sie müssen keine optionalen Werkzeugpaletten suchen oder Fenster anordnen – alles erscheint genau dann, wenn Sie es brauchen.









Schließlich ermöglicht das Seitenende-Element innerhalb des Canvas, die Seite kürzer oder höher zu machen. Während die Seite im Allgemeinen dort abgeschnitten wird, wo der Inhalt endet, ist das Seitenende in Verbindung mit Elementen nützlich, die dem Seitenfuß folgen (siehe die Inspektor-Seite Anordnen). Ein Doppelklick auf das Seitenende bewegt es nach oben, sodass es am letzten Element der Seite anliegt.

Sitely hält sich an das moderne macOS-Dokumentmodell, daher werden Dokumente im Hintergrund automatisch gespeichert und vom System versioniert. Sie können mehrere Dateien in mehreren Fenstern oder als Tabs desselben Fensters öffnen.
Das Teilen von Sitely-Website-Dateien ist sicher; Veröffentlichungseinstellungen und Benutzerkonten werden in Ihrer Projektdatei verschlüsselt gespeichert.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
1
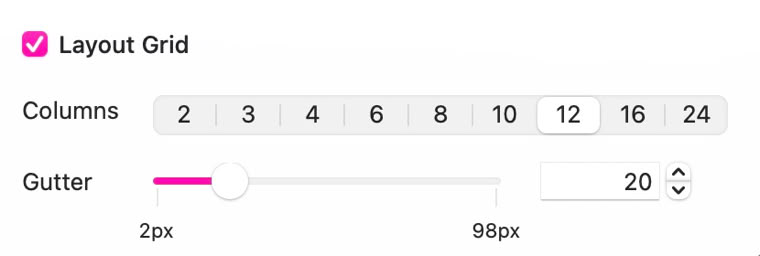
Canvas-Steuerung: Zoomstufe, aktuelles Gerät und Gerätewechsel, Canvas-Raster.

Die Geräte-Einstellung ermöglicht den Wechsel zwischen Geräten und das Hinzufügen neuer Geräte. Über die Rastereinstellungen können Sie für jedes Gerät unterschiedliche Raster konfigurieren.

10
Die ausgewählte Seite wird im Canvas von Sitely, einer WYSIWYG-Anwendung, angezeigt. Sie können interaktiv an Elementen arbeiten, indem Sie diese auswählen, verschieben und in der Größe ändern. Der Canvas-Zoom reicht von 25% bis 400%, wobei standardmäßig die Dokumentbreite eingepasst wird, um das Ändern der Größe zu erleichtern. Während das Scrollen einfach ist, kann es beim Hineinzoomen zum Überschießen kommen. Navigieren Sie präzise, indem Sie die Leertaste gedrückt halten, das Canvas greifen und verschieben. Sitely zeigt standardmäßig überlagerte Rahmen, Linien und Hilfslinien zur Ausrichtung an; mit der Tabulatortaste können Sie diese ein- und ausblenden, um die Ansicht zu entschlacken.
2
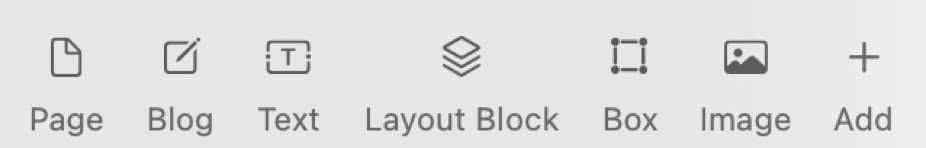
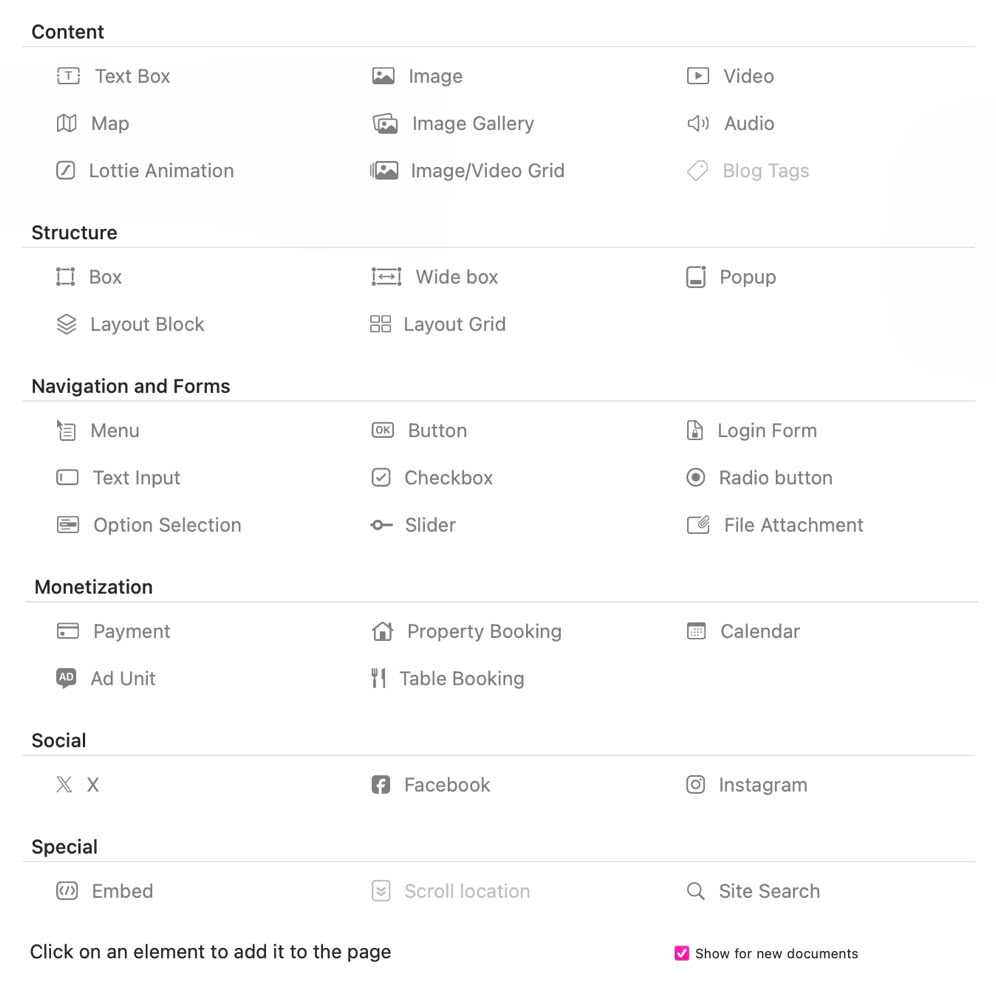
Fügen Sie dem Canvas ein neues Element hinzu.


Ein Klick auf das Symbol + Hinzufügen öffnet eine vollständige Werkzeugkiste mit allen verfügbaren Elementen.
3
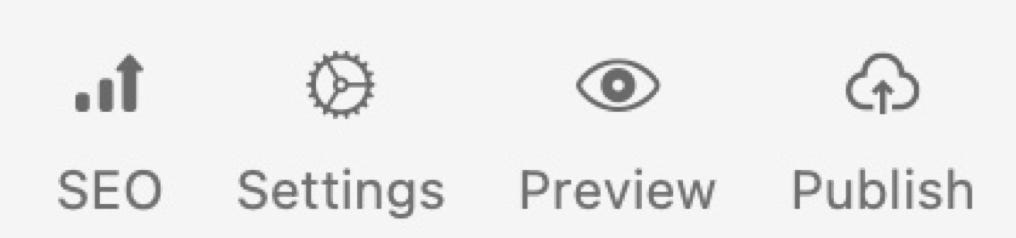
Öffnet die Website-Einstellungen, die Vorschau-Steuerung und die Veröffentlichungs-Steuerung.
Da die Sitely-Werkzeugleiste – wie bei den meisten macOS-Anwendungen – vollständig anpassbar ist, sind dies nur die Standardinhalte. Per Rechtsklick oder Ctrl-Klick können Sie die Inhalte anpassen.

4
Die Tabs Seiten/Ebenen ermöglichen den Wechsel zwischen Seitenminiaturen und der Ebenenliste.
Blenden Sie Miniaturen im Menü Darstellung ein oder aus und passen Sie die Seitenleiste für größere Miniaturen oder mehr Titeltext an. Das Ebenen-Panel zeigt Elemente, Gruppen, Popups und Layout-Blöcke. Eine Auswahl in der Liste hebt das entsprechende Element im Canvas hervor – und umgekehrt.
Die Leiste Seiten/Ebenen hat ein Symbol, um Seiten und Ebenen in zwei Spalten zu kombinieren. Bearbeiten Sie Ebenennamen direkt oder über den Anordnen-Inspektor. Die Benennung von Ebenen dient der Dokumentation und beeinflusst die Codegenerierung nicht. Ebenennamen für Popups sind in der Oberfläche oft hilfreicher als bei anderen Elementen.
Ebenen ermöglichen den Zugriff auf darunterliegende Elemente und steuern die Stapelreihenfolge beim Scrollen. An den oberen Rand fixierte Gruppen können sich überlappen. Ausgegraute Ebenen sind auf dem aktuellen Gerät ausgeblendet.

Die Sitely-Formatleiste bietet Schnellzugriff auf Befehle, die häufig verwendet werden oder in der Nähe des Canvas und seiner Elemente nützlich sind.
5
Dies sind die Anzeigeoptionen
Dies sind die Stapeloptionen


Dies sind die Optionen zur Elementausrichtung

6
Die Inspektor-Registerkarten lassen Sie auswählen, welche Gruppe von Einstellungen angezeigt wird. Die Bereiche Stil und Anordnen beziehen sich stets auf das aktuell ausgewählte Element. Der Stil-Bereich enthält die meisten elementspezifischen Einstellungen wie Aussehen und Verhalten, während der Anordnen-Bereich hauptsächlich Positions- und Größeneinstellungen enthält. Der Seiten-Bereich enthält Einstellungen für die aktuelle Seite.

Die Seitenübersicht zeigt alle Seiten Ihres Dokuments, mit der Möglichkeit, Seiten in Gruppen zu organisieren. Von hier aus können Sie Seiten und Seitengruppen umbenennen und neu anordnen.
Die Übersichtsminiaturen sind eine vereinfachte Darstellung des Seiteninhalts. Sie zeigen beispielsweise nicht den Inhalt sehr langer Seiten, unterschiedliche Seitenausrichtungen, Menü-Dropdowns oder Animationen, sind aber nützlich für den Kontext.
7
8
Der Inspektor spiegelt die Einstellungen für das aktuell ausgewählte Element sofort wider. Umgekehrt werden Änderungen an einer Einstellung unmittelbar im Canvas und in jeder geöffneten Vorschau sichtbar. Es gibt drei Inspektoren, die als Tabs dargestellt sind: den Tab Stil, in dem Änderungen an einzelnen Elementen der Seite vorgenommen werden, den Tab Anordnen, in dem die Platzierung einzelner Elemente gesteuert wird, und den Tab Seite, in dem Sie Einstellungen für die gesamte Seite festlegen.
Im Kontext der Seitenübersicht können Sie mit diesen Schaltflächen Seiten und Seitengruppen hinzufügen, duplizieren und löschen.
9

Seite duplizieren
Löschen oder Seiten hinzufügen
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.