Einführung
Sitely verwenden
Elemente
Anleitungen
Popups sind ein wertvolles Werkzeug, um die Klarheit Ihrer Website zu wahren, indem sie Ihnen ermöglichen, wichtige Informationen zu präsentieren, ohne Ihre sorgfältig gestalteten Seiten zu überladen. Sie eignen sich für Aufgaben wie das Anzeigen von Kontaktformularen, das Bewerben von Sonderangeboten oder das Erstellen interaktiver Navigationselemente, insbesondere auf mobilen Geräten. Während manche Nutzer Popups als aufdringliche Hindernisse beim Zugriff auf Webseiteninhalte wahrnehmen, muss das nicht so sein. Mit kreativer und strategischer Umsetzung können Popups die Benutzererfahrung verbessern und als nützlicher Bestandteil Ihres Website‑Werkzeugkastens dienen.
Popups sind nichts anderes als kleine Webseiten, die von Nutzern bei Bedarf aufgerufen und angezeigt werden können. Sie können auch so eingestellt werden, dass sie nach einer vordefinierten Zeitspanne automatisch erscheinen. Sie fügen Ihrer Website ein Popup mit dem Popup‑Werkzeug hinzu – entweder aus der Sitely‑Toolbox oder durch Klicken auf das Popup‑Werkzeug oben links auf der Sitely‑Canvas. Das Werkzeug sieht so aus.
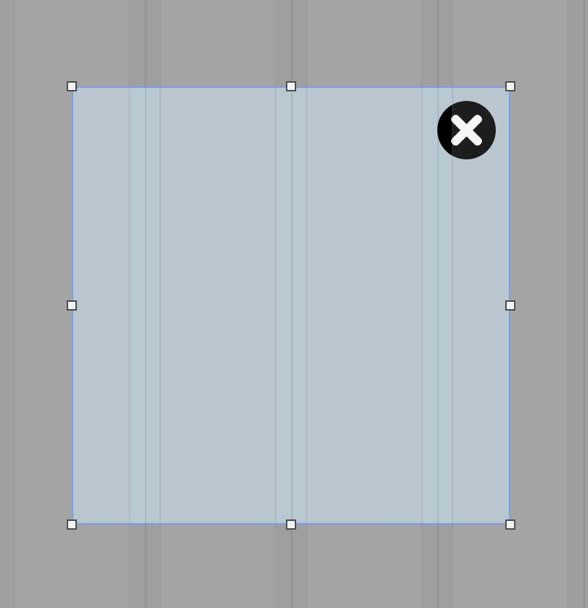
Wenn Sie zum ersten Mal ein Popup hinzufügen, sieht es auf der Canvas so aus.

Es ist ein quadratisches Feld, zentriert auf der Canvas, mit abgedunkeltem Hintergrund. Im Grunde ist es eine kleine, leere Webseite mit einer bereits hinzugefügten Schließen‑Schaltfläche in der oberen rechten Ecke. Sie können die Box über die Griffpunkte zum Ändern der Größe anpassen und sie an eine beliebige für Sie passende Position verschieben. Die Box selbst liegt über allen bereits hinzugefügten Webseiteninhalten – sie ist eine vollkommen eigenständige Mini‑Webseite und beeinträchtigt keine bestehenden Seiteninhalte.
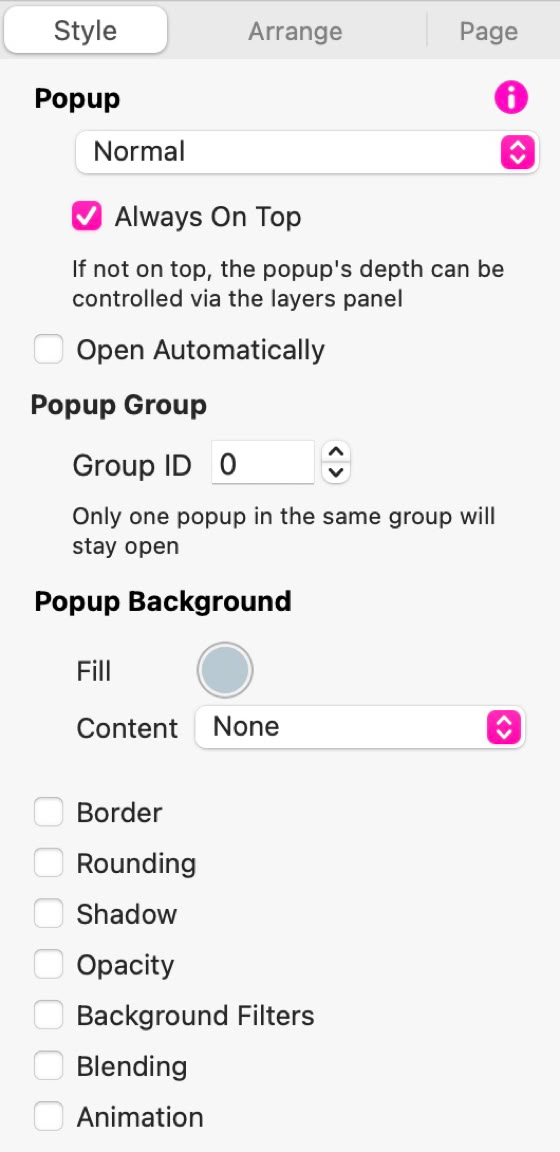
Sie können die Box im Stil‑Panel nach Belieben gestalten – einschließlich Hintergrundfarbe, Rahmen, Abrundung und allen anderen Optionen, die Sie auch auf ein normales Box‑Element anwenden können. Hier sind die grundlegenden Stilelemente eines Popups.
Normales Popup
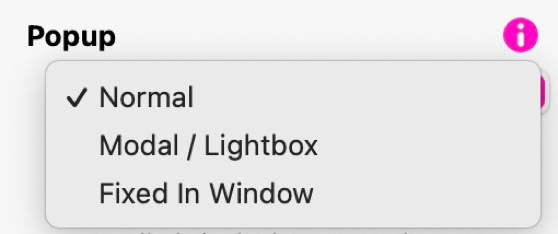
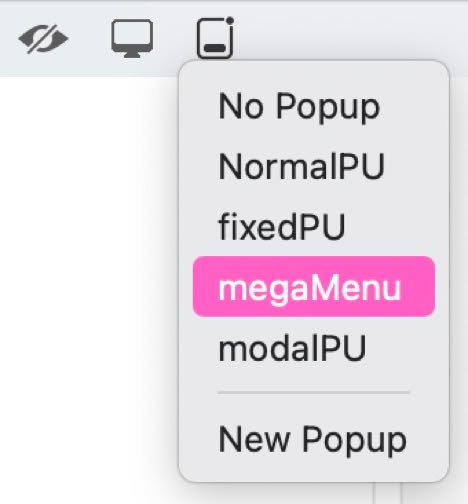
Im ersten Abschnitt legen Sie fest, welchen Popup‑Typ Sie erstellen möchten. Zur Auswahl stehen:

Die Option Modal/Lightbox ist vermutlich die gängigste Art von Popup. Sie erzeugt typischerweise ein zentriertes Popup mit abgedunkeltem Hintergrund über der Webseite. Das Scrollen der Webseite ist bei dieser Option deaktiviert . Die Option Im Fenster fixiert gibt Ihnen die Möglichkeit, das Popup an einer bestimmten Position innerhalb des Browserfensters zu platzieren und dunkelt den Hintergrund nicht ab. Dieser Popuptyp bleibt an seiner Position fixiert, während der Rest der Seite dahinter scrollt. Die Option Normal erstellt das Popup und ermöglicht es Ihnen, ihm eine bestimmte Seitenposition zu geben, an der es auch beim Scrollen bleibt, Diese Option dunkelt den Seitenhintergrund nicht ab. Wir sehen uns diese Optionen später noch an.
Die nächste Option, Immer im Vordergrund, teilt Sitely einfach mit, dass das Popup stets über allen anderen Elementen der Webseite angezeigt wird.
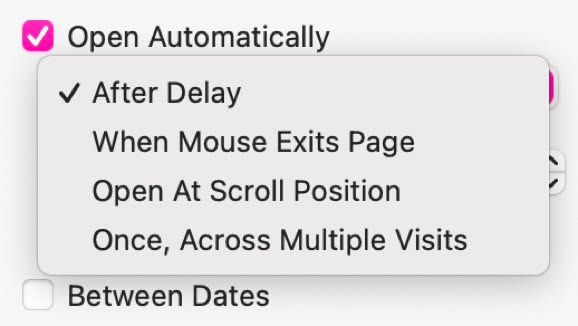
Automatisch öffnen ermöglicht es Ihnen, ein Popup zu erstellen, das ohne Benutzereingriff erscheint. Dies kann nach einer bestimmten Zeitspanne passieren, wenn die Maus die Seite verlässt, öffnen, wenn eine bestimmte Scroll‑Position erreicht ist oder Sie lassen es nur einmal aufpoppen, auch über mehrere Seitenbesuche hinweg.
Um die verschiedenen Typen zu sehen, klicken Sie auf die Schaltflächen unten.


Es gibt außerdem die Option, das Popup nur zwischen bestimmten Daten anzuzeigen – ideal für zeitlich begrenzte Aktionen.
Jeder der Popup‑Typen hat einen spezifischen praktischen Nutzen. Typischerweise wird der Typ Modal/Lightbox verwendet, wenn Sie Ihr Popup isoliert anzeigen möchten – anders ausgedrückt: Die Seite stoppt das Scrollen, bis das Popup geschlossen wird. Deshalb hat dieser Popuptyp einen abgedunkelten Hintergrund – er signalisiert den Nutzern, dass das Popup geschlossen werden muss, bevor sie Ihre Website weiter durchsuchen können.
Die Option Im Fenster fixiert wird in der Regel genutzt, wenn Sie Nutzern erlauben möchten, Ihre Seite weiter zu durchsuchen, während das Popup geöffnet ist. Es bleibt im Browserfenster fixiert, bis es geschlossen wird, und alle Seiteninhalte scrollen dahinter.
Die Option Normal erlaubt es Ihnen, wirklich kreativ zu werden – besonders, wenn Sie Ihrer Seite etwas wie ein Mega‑Menü hinzufügen möchten. Beispielsweise könnte ein Klick auf einen Hauptmenü‑Link ein normales Popup öffnen, das Ihre weiteren Menüoptionen enthält. Dieses bleibt geöffnet und am Hauptnavigationslink fixiert, bis es geschlossen wird . Hier ist ein Beispiel für diese Option in Aktion. (Klicken Sie auf den Mega‑Menü‑Link)
Dies ist das Popup, in dem Sie Ihr Mega‑Menü erstellen. Es bleibt an der Hauptmenüleiste fixiert, bis es vom Nutzer geschlossen wird. In der Zwischenzeit kann die Seite wie gewohnt gescrollt werden, und das Popup bewegt sich mit der Seite
Sie erstellen Inhalte in Ihren Popups genau so, wie Sie Ihre normalen Webseiten erstellen. Fügen Sie einfach Elemente zum Popup hinzu, gestalten Sie sie nach Wunsch , und schon kann es losgehen. Sie können Bilder, Buttons, Videos, Text, Formulare und alles andere hinzufügen, was Sie einbinden möchten.
Wenn Sie mit dem Bearbeiten der Inhalte fertig sind, können Sie das Popup von der Canvas entfernen, indem Sie oben links auf der Canvas auf die Schließen‑Schaltfläche klicken. Dadurch wird es ausgeblendet, sodass Sie mit dem Gestalten des restlichen Webseitendesigns fortfahren können. Wenn Sie jederzeit wieder zu Ihrem Popup zurückkehren möchten, wählen Sie es einfach über das Popup‑Symbol oben links auf der Canvas aus.


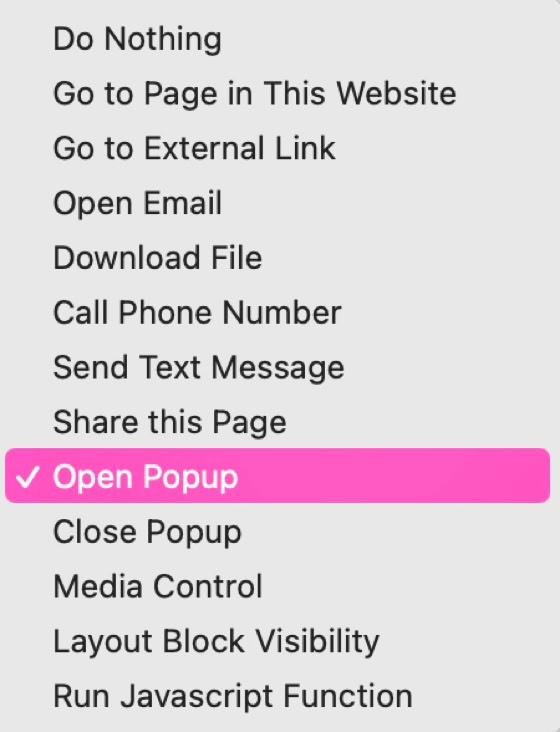
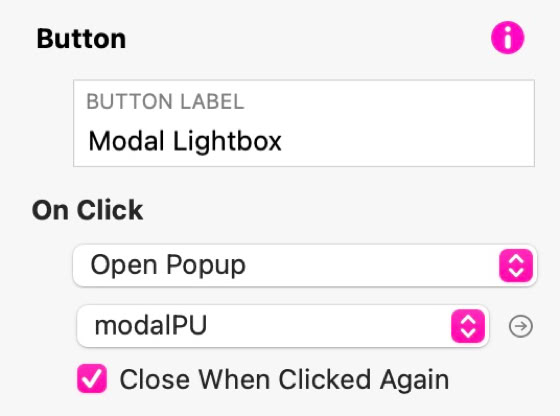
Damit Popups auf Ihrer Website sichtbar werden, müssen sie durch eine Aktion ausgelöst werden. In den meisten Fällen ist diese Aktion, dass Nutzer auf irgendeine Art von Link klicken – sei es ein Menü, ein Button oder ein Textlink. Die On‑Click‑Aktion lautet dann Popup öffnen. Wenn Sie diese wählen, sehen Sie eine zusätzliche Option, um das gewünschte Popup auszuwählen.

Bereits geöffnete Popups benötigen ebenfalls einen Auslöser, um sie zu verwerfen bzw. zu schließen. Auch dies kann über einen Link erfolgen, der das Popup schließt. In den meisten Fällen kann derselbe Link zum Öffnen und Schließen eines Popups verwendet werden. Aktivieren Sie dazu das Kontrollkästchen Beim erneuten Klicken schließen beim Öffnungslink.

Modal‑/Lightbox‑Popups können auch durch Klicken außerhalb des Modals (auf den abgedunkelten Bereich der Seite) geschlossen werden. In den meisten Fällen enthält das Popup selbst eine Schließen‑Schaltfläche (standardmäßig enthalten, wenn Sie ein neues Popup erstellen). Diese kann durch einen Textlink ersetzt werden, wie im obigen Mega‑Menü‑Beispiel gezeigt, oder bei Bedarf durch einen normalen Button. Unabhängig vom Linktyp ist die On‑Click‑Aktion stets Popup schließen.
Ein verschachteltes Popup enthält Links/Auslöser zu anderen Popups. Ein Beispiel könnte ein Popup sein, das einen Index von Bild‑ oder Videodateien anzeigt, oder vielleicht eine Liste verschiedener Kontaktformulare für unterschiedliche Abteilungen . Das Klicken auf diese Links würde ein weiteres Popup öffnen, in dem der Inhalt eingebettet ist. Im Beispiel unten öffnet der Link ein Popup mit zwei Bildvorschauen. Ein Klick auf die Vorschaubilder öffnet das jeweilige Bild in einer weiteren Lightbox. Außerdem führt ein zweiter Link in jeder der Bild‑Lightboxen den Nutzer zur Index‑Lightbox zurück.
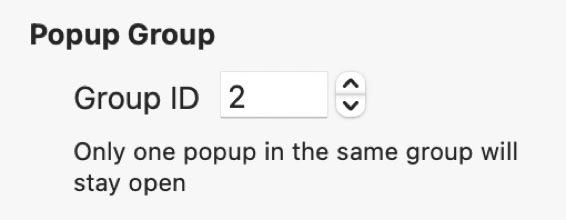
Dieses Beispiel zeigt das Standardverhalten von Lightboxen in Sitely. Wenn eine Lightbox geöffnet wird, schließt sich eine eventuell bereits geöffnete. Das geschieht, weil Lightboxen als Gruppen behandelt werden, in denen jeweils nur eine Lightbox gleichzeitig geöffnet sein kann . Gruppen werden durch eine Gruppen‑ID identifiziert – die Option finden Sie im Stil‑Panel.

Wenn Sie dieses Verhalten außer Kraft setzen möchten, können Sie jeder Lightbox eine andere ID zuweisen. Dies kann jedoch dazu führen, dass mehrere Lightboxen gleichzeitig geöffnet sind – was Nutzer verwirren kann und sie zwingt, jede Lightbox manuell zu schließen. Natürlich kann es Fälle geben, in denen Sie eine Lightbox geöffnet lassen möchten – z. B. eine mit Anweisungen. Klicken Sie unten auf den Link, um dies in Aktion zu sehen.
Dies ist ein sekundäres Popup mit einer anderen Gruppen‑ID. Es bleibt geöffnet, bis es manuell geschlossen wird – unabhängig von anderen Lightbox‑Aktivitäten auf der Seite.
Um zu sehen, dass es von anderen Popups unbeeinflusst bleibt, klicken Sie erneut auf die Schaltfläche Popup öffnen. Sie sehen weiterhin die Bild‑Lightboxen, aber dieses Popup bleibt bestehen, bis es geschlossen wird.

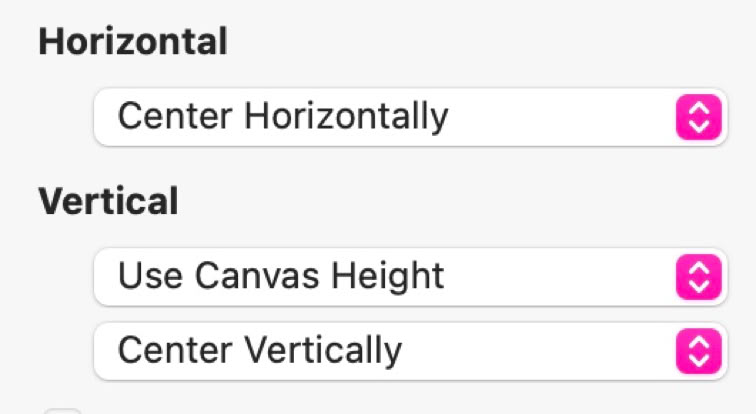
Die Optionen für die horizontale Platzierung sind:
Die Optionen für die vertikale Platzierung sind:
Zusätzlich können Sie bei der vertikalen Platzierung festlegen, ob das Popup vertikal Zentriert werden soll oder am oberen bzw. unteren Rand des Browserfensters ausgerichtet wird – wiederum mit der Möglichkeit, einen oberen oder unteren Rand festzulegen.
HINWEIS: Alle oben genannten Optionen gelten für die Popuptypen Modal/Lightbox und Im Fenster fixiert – beide sind relativ zur Größe des Browserfensters. Der Typ Normal verwendet diese Optionen nicht, da normale Popups relativ zur Seite sind – nicht zum Browser. Daher erscheinen sie genau dort auf der Seite, wo sie platziert wurden.
Links auf dem Bildschirm ist ein kleines Symbol erschienen. Dies ist ein weiteres Popup, das signalisiert, dass ein Slide‑in‑Menü verfügbar ist. Auch das Menü ist ein Popup. Das Symbol ist so eingestellt, dass es bei einer Scroll‑Position von 90 % erscheint, aber sobald es erscheint, bleibt es auf der Seite. Das Seitenmenü selbst ist ein Im Fenster fixiert‑Popup, das links am Browserfenster ausgerichtet ist und die volle Browserhöhe hat. Es wird durch Klicken auf das Symbol ausgelöst. So vielseitig sind Sitely‑Popups. Auf einer echten Website möchten Sie das Symbol wahrscheinlich von Anfang an sichtbar haben, statt erst bei einer bestimmten Scroll‑Position zu erscheinen, Aber alles ist möglich.
Bitte melden Sie uns alle Mängel in dieser Dokumentation, wir beheben sie so schnell wie möglich!
Aktualisiert für Sitely 6
Im Fenster fixiert
Modale Lightbox
Klicken Sie auf ein Bild, um eine größere Ansicht zu sehen


Hier können Sie ein vertikales Seitenmenü für Ihre Website erstellen.
Beachten Sie, dass es beim Scrollen an Ort und Stelle bleibt und geöffnet bleibt, bis es geschlossen wird.
Diese Website verwendet Cookies.
Bitte lesen Sie unsere Datenschutzerklärung für weitere Details.