Einführung
Sitely nutzen
Elemente
Anleitung
A sticky header is a navigation structure that retains its position at the top of the browser window, as you scroll down a web page, instead of scrolling away. The navigation structure can initially be further down the page. It is a commonly used element and, if your website has a lot of content, you probably should implement at least a basic form of it, such as a navigation bar with a menu.
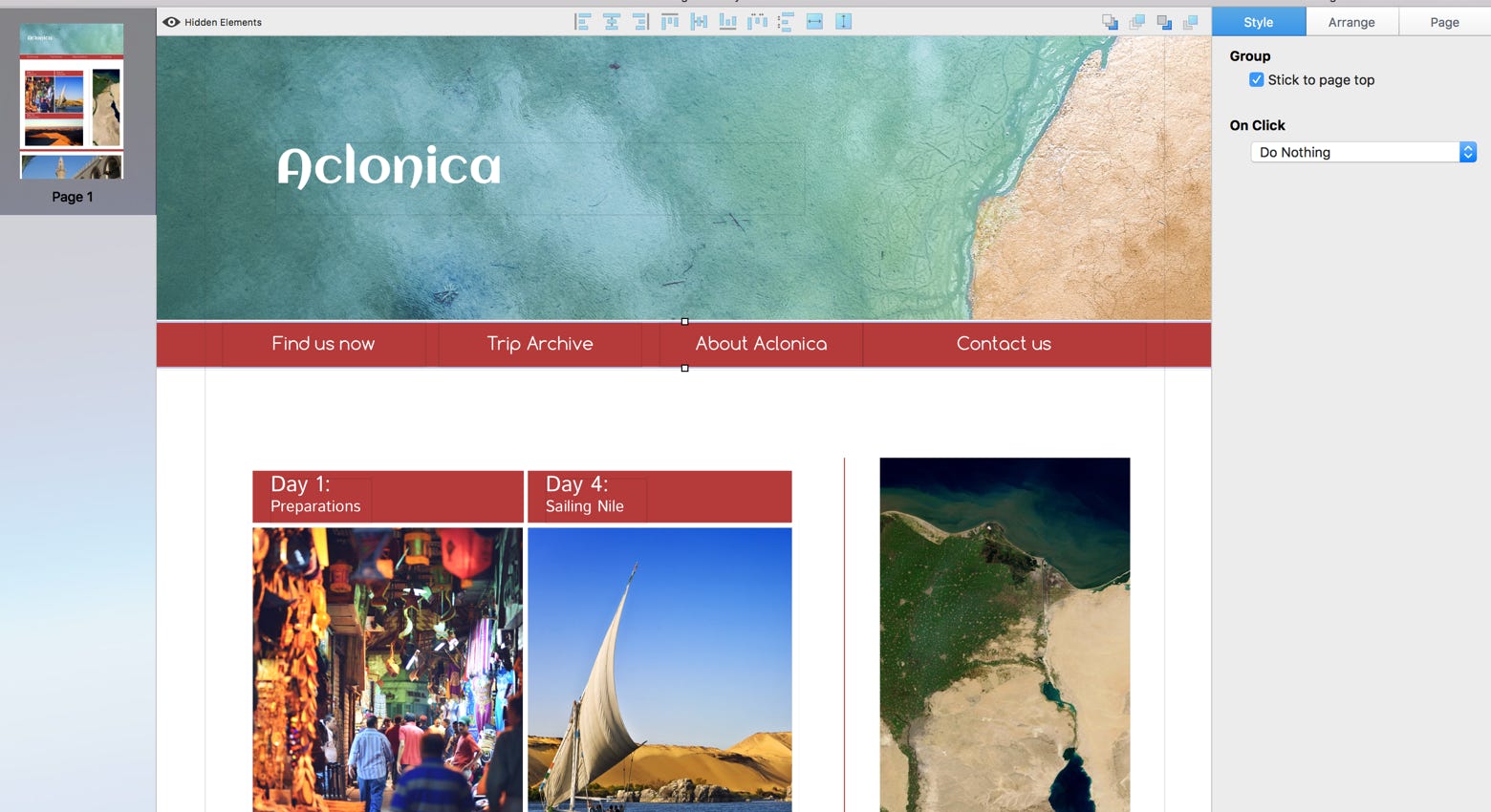
To create a simple header, begin by placing a few text buttons over a wide box. The buttons will be links to pages of your website, or to scroll locations on the same page. A number of 3 to 5 buttons is usually enough to highlight the main features of a website without overloading the bar. A menu element can work in lieu of buttons as well. Select all of the buttons and the wide box, right click to open the menu and select group, or select group from the Arrange menu at the top of the screen. The newly created group offers the stick to top option in the style tab.
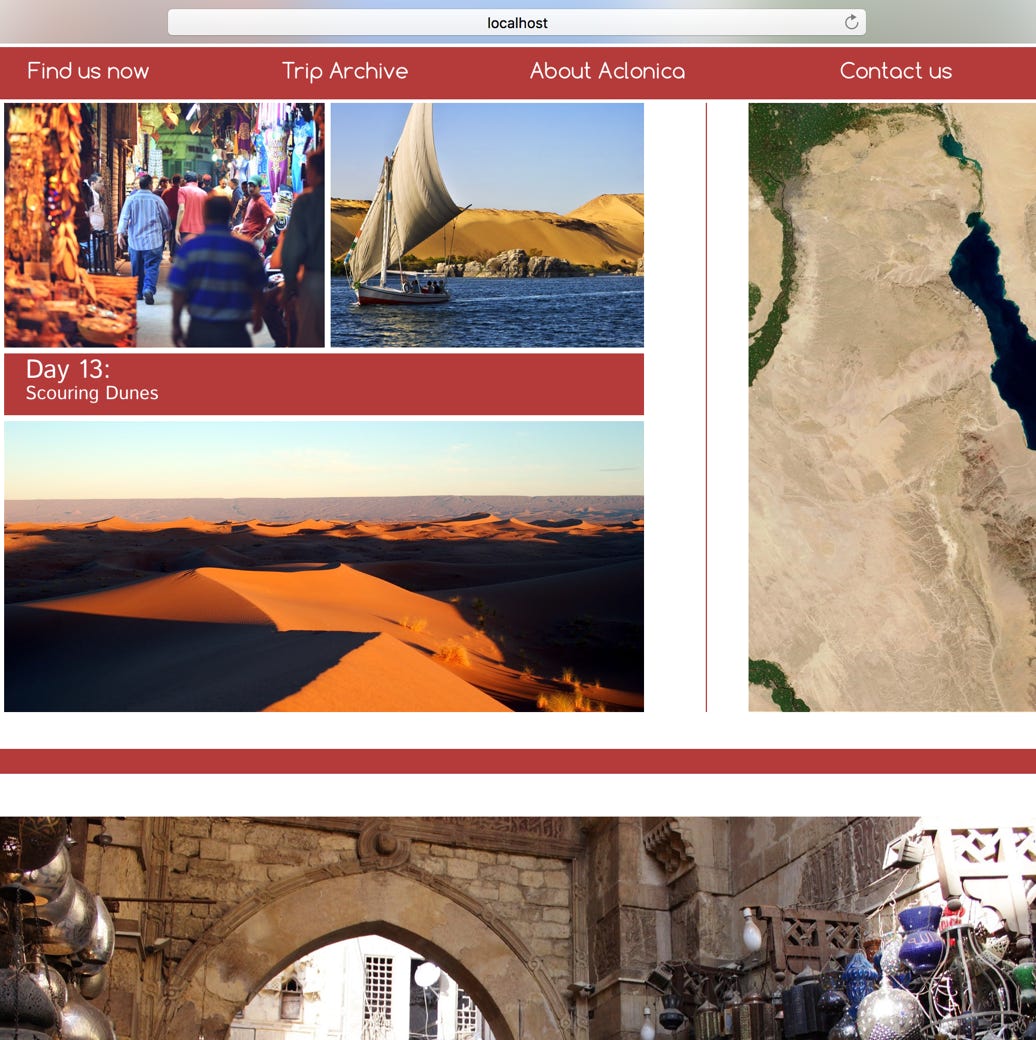
Enable the stick to page top checkbox, now your group will stick to the top of your screen.
Remember to take care of any visual conflicts that might appear from your header movement. In this example a white border on the header’s background box ensures it is differentiated easily when positioned in front of the page content, and is consistent with the white borders used to separate elements in our pages. Consistency is important, and often offers natural solutions, such as in this case.
Note that if the initial placement of the header is not at the top of the screen, it will get attached to it when scrolling, once it comes into contact. Furthermore the attachment will occur once the first component of your header comes into contact. The structuring, and relative positioning of your header’s components will be preserved.
In other words if you want a sticky header to not be attached to the top of the screen, you will have to insert an invisible box between them and add it to the header group.


Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Aktualisiert für Sitely 5.6
Copyright Crinon SRL
This website makes use of cookies.
Please see our privacy policy for details.