Einführung
Sitely nutzen
Elemente
Anleitung
A lightbox is the technique applying light or shadow overlay on a page when zooming in on an image, to achieve better contrast and allow the viewer to focus on it without being distracted by the surrounding elements.
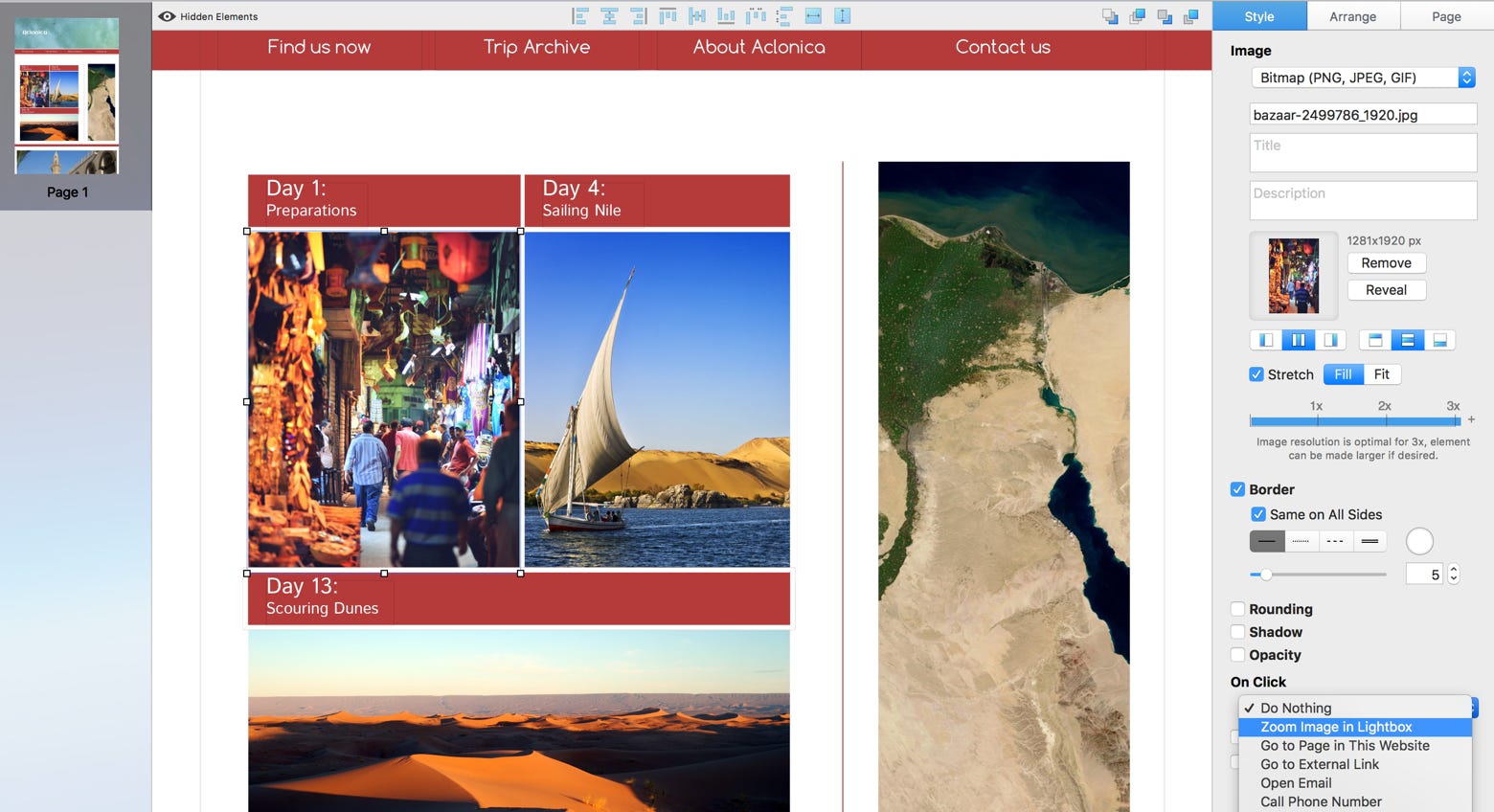
To add a lightbox effect, you must use the image element, and not a box, as the box does not offer on click actions. Now open the On Click dropdown menu and select Zoom Image in Lightbox.
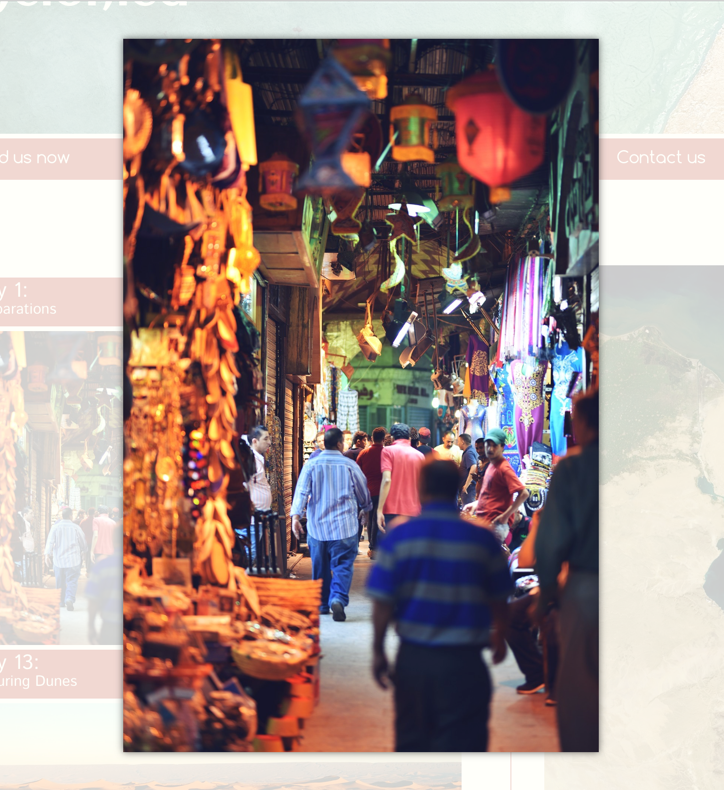
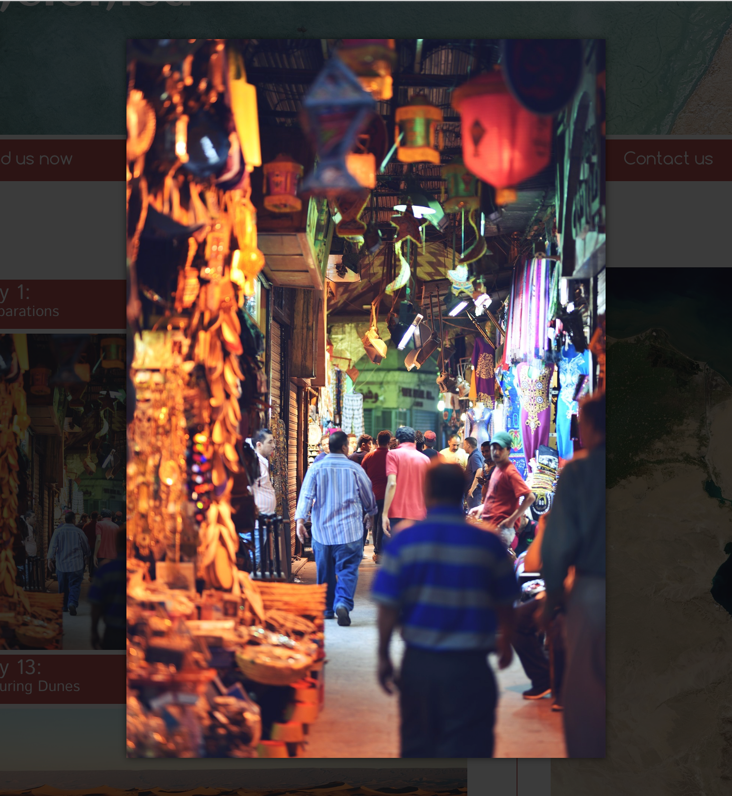
You have a few additional options for the overlay. You can adjust the size of the zoomed image, a dark or light overlay as well as the opacity of the effect.
Keep in mind that your choice of lightbox mood and image color palette work together. You might want to utilize the black background for a darker, grittier feeling, or to contrast a beautiful wedding dress picture. This is one of those cases where tweaking one element of the visual structure can alter the mood significantly so don’t hesitate to experiment with the colors in an appropriate editing software.



Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Aktualisiert für Sitely 5.6
Copyright Crinon SRL
This website makes use of cookies.
Please see our privacy policy for details.